
XD is gemaakt om snel een layout in te ontwerpen, en deze te finetunen richting een definitief ontwerp. Maar voordat je gaat finetunen moet je dus snel verschillende prototypes kunnen bouwen. XD geeft je een aantal hulpmiddelen om snel een layout op te zetten.
In deze les nemen we een kijkje naar de volgende onderdelen: Alignment (uitlijning), Grids & Guides (hulplijnen), Padding (witruimte) en Stacks (dynamische stapels).
De oefening bestaat uit 4 stappen. Je werkt iedere stap op volgorde uit in hetzelfde document.
Deze oefening loopt door in de oefening Layout in XD 2 op basis-niveau. Hierin wordt verder gegaan met de volgende onderdelen: Repeat grid, Scroll Groups en Viewports.
Alignment (uitlijning)
Voor een nette layout is het nodig om verschillende elementen in je ontwerp op elkaar of op de pagina uit te lijnen. XD geeft je een aantal opties om elementen uit te lijnen.
- Maak een nieuw document aan.
- Plaats hierin willekeurig een reeks (10+) kleine rechthoeken.
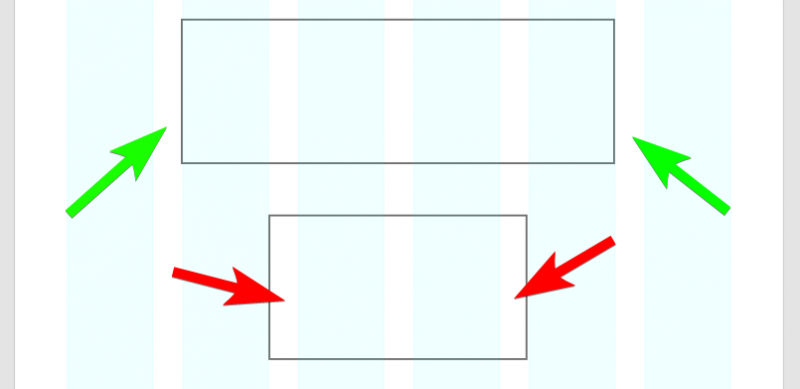
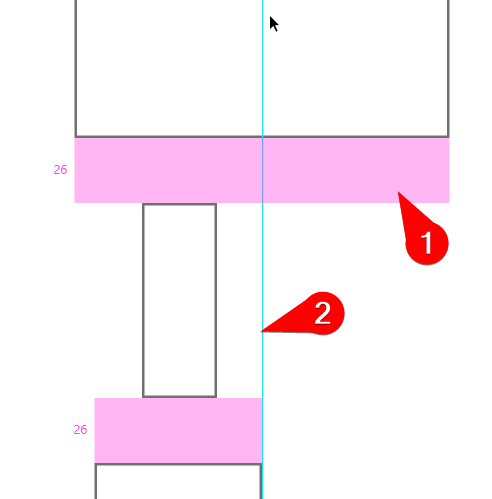
Tijdens het plaatsen en schuiven van objecten zie je al dat er allerlei hulplijnen in beeld verschijnen. In het voorbeeld rechts wordt het bovenste witte object verplaatst (zie pijltje). XD geeft de spatiering aan met roze vlakken (1) en de uitlijning met blauwe lijnen (2); in dit geval lijnt het centrum van het eerste object uit met de rechterzijde van het onderste object.
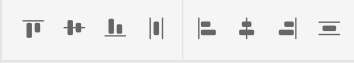
Maar wanneer je groepen objecten wilt uitlijnen kun je gebruik maken van een aantal verschillende Alignment opties:

- Selecteer alle objecten op je pagina en lijn ze horizontaal uit op het midden van de pagina.
- Met dezelfde selectie spatieer je nu alles verticaal. Zorg ervoor dat je rechthoeken elkaar niet overlappen en overal dezelfde afstand tot elkaar hebben.
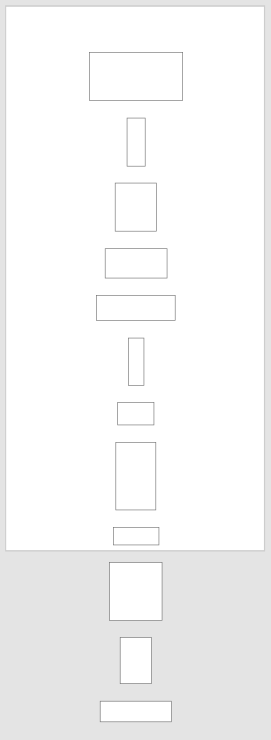
- Als het goed is heb je nu iets dat er uitziet zoals het plaatje rechts. Een deel van de rechthoeken loopt van het artboard af.
- Kopieer je artboard en ga door naar de volgende stap.
Grids & Guides
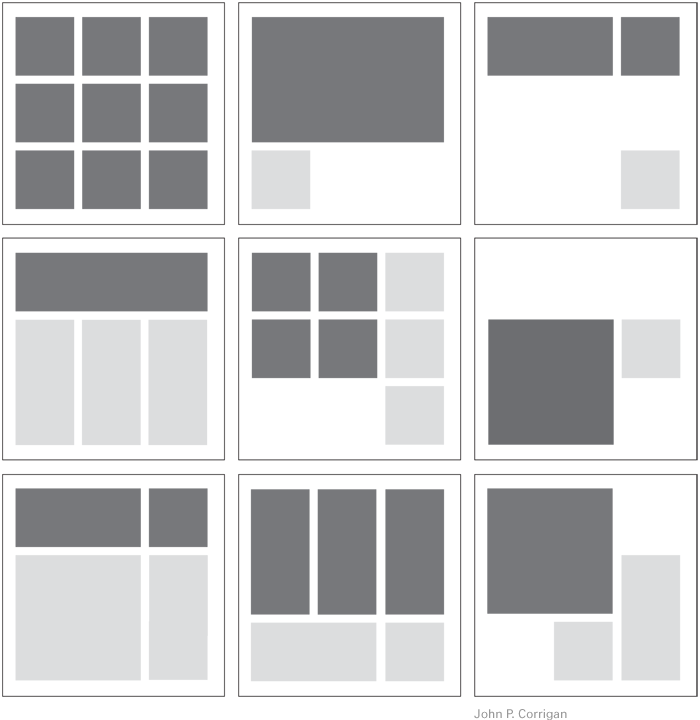
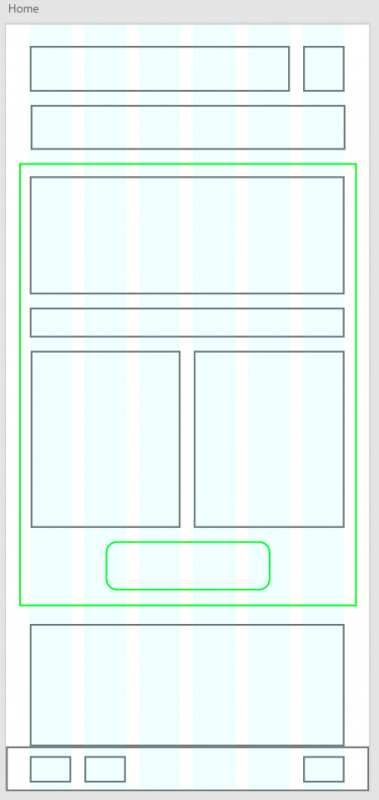
Om je uitlijning overal hetzelfde te hebben maak je gebruik van een zogenaamd layout grid (of design grid). Dat is een rij kolommen waarop je alle elementen kunt uitlijnen. Hiernaast zie je een voorbeeld van verschillende layouts op een grid van 3 kolommen.
- Selecteer het gekopieerde artboard (zie vorige stap) door op de naam van het artboard te klikken.
- Je hebt nu bij de eigenschappen onder Grid twee keuzes: Square en Layout. Kies Layout en zet een vinkje in het vakje ervoor.
- Stel een grid in van 6 kolommen met tussenruimte 15.
Het is belangrijk om de kolommen op de juiste manier te gebruiken. Zorg ervoor dat als je een element uitlijnt op het layout grid, dat je altijd links en rechts van het element tussenruimte (margin) van de kolommen hebt staan.

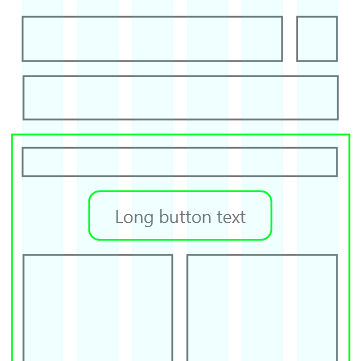
Zoals bij elke ‘regel’ zijn er natuurlijk ook altijd redenen om hier vanaf te wijken, zoals bijvoorbeeld bij de groene kaders in het voorbeeld hiernaast.
- Lijn alle 12 de rechthoeken uit op het layout grid.
- Verzin zelf een staande (portrait) layout, maar hou het simpel. Het mag een beetje gaan lijken op een wireframe voor een site, een app of een game.
- Zorg ervoor dat je een afgeronde button in je ontwerp hebt.
Een wireframe is een schets van de interface. De verschillende elementen (knoppen, titels, teksten, plaatjes, etc) worden weergegeven als blokjes. Het gaat niet om het ontwerp maar om de layout, met de nadruk op functionaliteit.
Padding
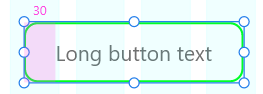
Padding is de witruimte die een object aan de binnenzijde heeft. Om in XD een object padding te geven moet het gegroepeerd zijn met één of meerdere ander objecten. XD probeert dan het grootste object te vinden, waarvan het denkt dat dat de achtergrond is. Zodra je deze padding instelt zal deze altijd behouden worden en dus zal het grootste object meeschalen met de inhoud van de groep.

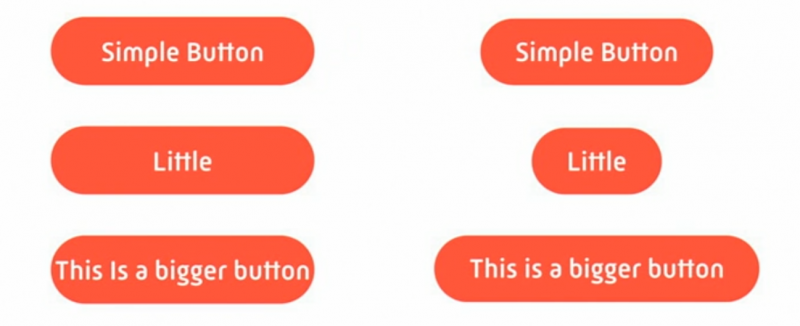
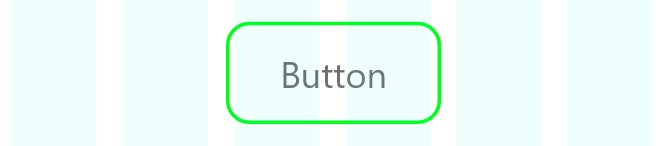
Een goed voorbeeld is een button. Dit is een groep van twee elementen: een achtergrond en een tekst. Wanneer je een button kopieert en de tekst verandert wil je eigenlijk dat de achtergrond in de breedte aanpast aan de lengte van de tekst, zoals in het voorbeeld hierboven.

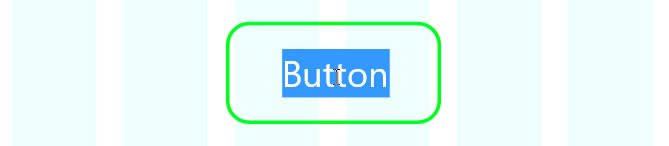
- Zet een tekst boven de button die je hebt gemaakt. Let op: sleep geen tekstframe, maar klik om een tekst te typen. Een frame heeft een vaste breedte en doet tekst omslaan, dat is niet wat we willen.
- Selecteer zowel de knop achtergrond als de tekst en groepeer deze (CMD-G).
- Vink nu padding aan, en kies voor optie all padding values om deze afzonderlijk te kunnen instellen. Stel ze in zodat het er goed uitziet.
- Maak nu een kopie van de knop en plaats deze ergens in je layout.
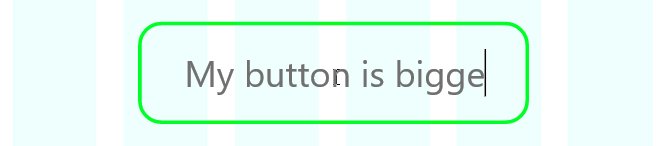
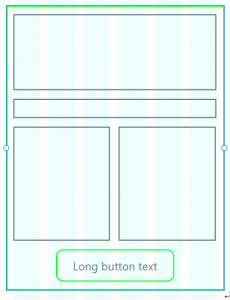
- Geef de kopie een langere knoptekst. Als alles goed is gegaan schaalt de breedte van de knop nu mee met je tekst:

Stacks
Een stack (nl: stapel) is in XD een groep objecten die als rij of kolom gestapeld zijn. Dus als een middelste element groter of kleiner wordt, dan schuift de rest een stukje op. Of als je een element verplaatst kun je het een andere plek in de rij geven en dan schuift ook alles op. Bekijk het voorbeeld hiernaast.
- Kopieer het artboard met je wireframe en werk in de kopie.
- Selecteer een aantal van de objecten in je layout en groepeer deze.
- Maak een stack, horizontaal of verticaal.
- Ga de groep ‘in’ door erop te dubbelklikken (gebruik ook je Layers panel om te zien waar je bent).
- Verander nu een object van plaats en een ander object van grootte.
Als het goed is zie je nu de overige objecten in de groep aanpassen en meebewegen zoals in het voorbeeld hierboven.
Inleveren
Voordat je kunt inleveren moet je de verschillende artboards nog even met elkaar verbinden. Dit doe je via het tabblad Prototype.
- Klik op Prototype en klik op het eerste artboard.
- Je ziet hier een blauw bolletje aan zitten. Sleep dit naar het volgende artboard. Dit maakt het eerste artboard klikbaar en linkt naar het tweede.
- Herhaal dit bij de overige artboards en link de laatste weer terug aan het begin.
- Test in Preview of alle artboards klikbaar zijn en doorlinken naar het volgende artboard.
- Als dit goed gaat klik je op File > Save As Local Document. Lever dit XD bestand in via Teams.
- Adobe Help (website):
- LinkedIn Learning (video):





Ik snap t niet
En nu? (Na mijn uitleg in de les?) 🙂