
Een FlyOut menu is een navigatiemenu dat tevoorschijn komt wanneer je op een menuknop klikt. Dit menu bevat meerdere knoppen en links naar overige onderdelen (pagina’s) van een wesite of app. Met behulp van Components kunnen we dit menu opzetten zodat het kan worden hergebruikt en we aanpassingen in het origineel kunnen doen. Dit scheelt een hoop werk bij het aanmaken van interacties (links).
Je hebt misschien wel eens een site in XD ontworpen, waarbij je voor elke pagina alle interacties (links in een menu bijvoorbeeld) opnieuw aangemaakt hebt. Dit is natuurlijk veel werk. Er bestaat daarom een oplossing die tijd scheelt. Deze methode maakt gebruik van een Component.
Heb je nog geen ervaring in het werken met Components, dan raad ik je aan om de oefening Components te bekijken.
Hiermee maak je éénmaal het menu aan (het origineel, oftewel de Main Component) en daarna plaats je dit menu als verschillende Instances (verschijningen) in je site.

Het grote voordeel is dat alle interacties (links) die je in het Main Component aanmaakt ook meteen verschijnen in alle Instances. Je hoeft dus niet per pagina telkens opnieuw je navigatiemenu te linken aan andere pagina’s.
- Zet een document op met minstens 5 pagina’s.
- Geef deze een simpele inhoud. Zorg dat de pagina’s onderling goed verschillen, bijvoorbeeld door grote cijfers 1-5 te plaatsen of met kleuren te werken.
- Ontwerp een menuknop. Deze knop zal dienen om het menu in- en uit te klappen.
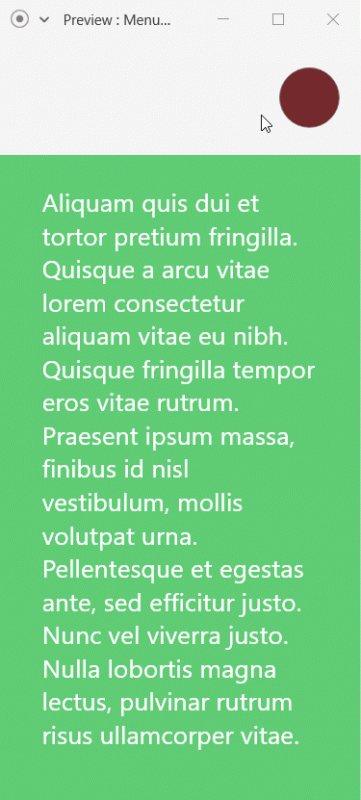
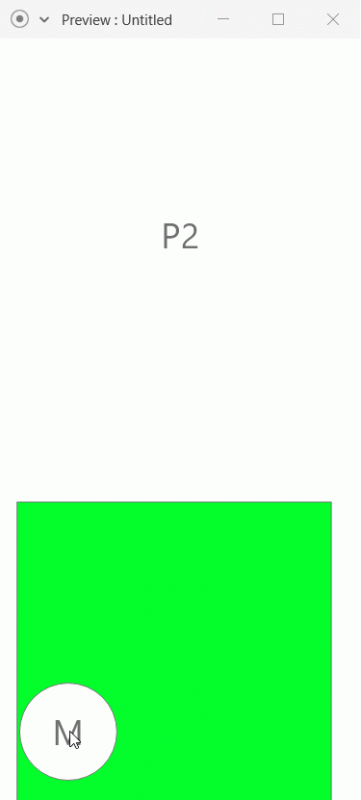
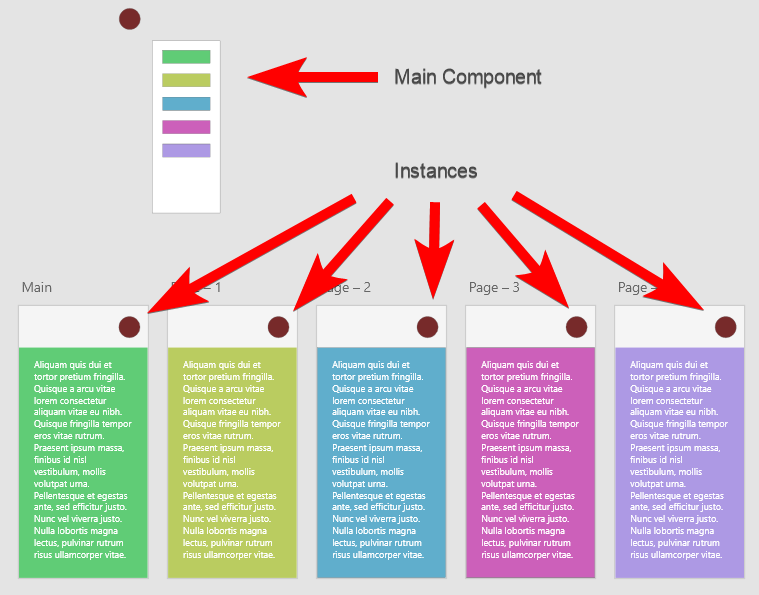
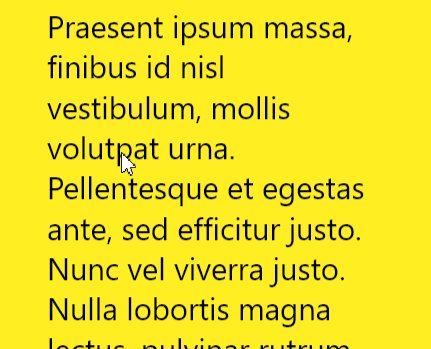
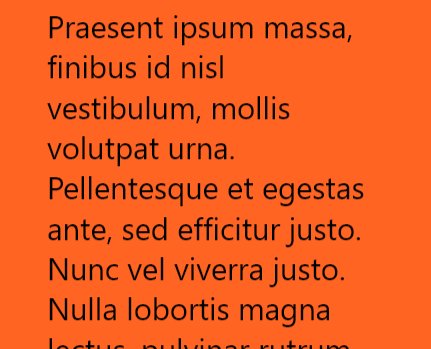
Bedenk je hoe jouw menu precies gaat werken en waar het gepositioneerd is. Het deel van het menu dat uitgeklapt wordt bevat de knoppen naar de pagina’s. Klik op de voorbeelden hieronder:
De menuknop laat het menu in- en uitklappen. We hebben dus twee states nodig: ingeklapt en uitgeklapt. De Default State is ingeklapt.
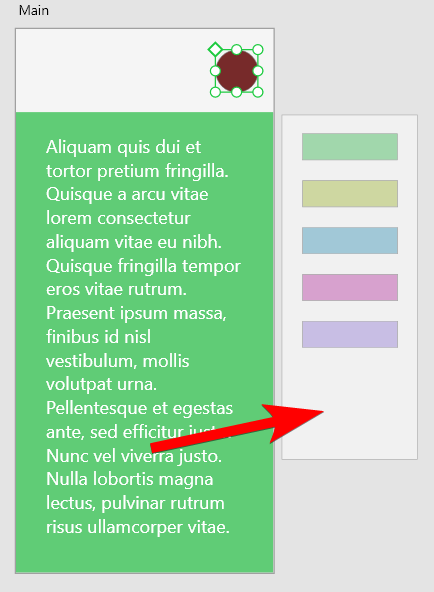
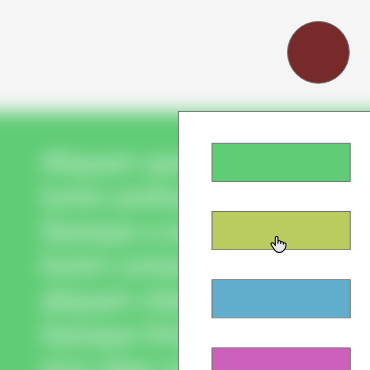
Hiernaast (rechts) zie je de Default State van het menu uit voorbeeld 1 hierboven. De menuknop is in beeld, maar de paginaknoppen staan buiten beeld (rode pijl).
- Bedenk je waar jouw menu-items komen te staan ten opzichte van je menuknop, wanneer je menu is ingeklapt (ergens buiten beeld bijvoorbeeld).
- Ontwerp de pagina-knoppen in de Default State (ingeklapt). Je menu bevat voor iedere pagina een knop.
- Selecteer nu het gehele menu, dus menuknop en paginaknoppen, en maak hiervan een Component. Deze krijgt nu automatisch de Default State.
In stap 2 gaan we een tweede state toevoegen en het menu animeren.
Het ingeklapte menu in de Default State is gemaakt. Nu moeten we het uitgeklapte menu vormgeven in een nieuwe state. Bedenk je alvast welke objecten worden verplaats wanneer het menu uitklapt.

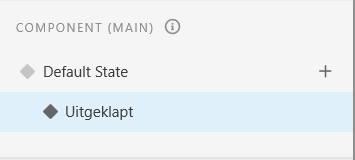
- Voeg een New State toe aan het Component en noem deze Uitgeklapt.
- Selecteer deze state en selecteer via het Layer paneel de objecten die moeten verplaatsen.
- Zet alle objecten in de uitgeklapte positie.
- Test of de objecten van plaats wisselen wanneer je tussen de states wisselt.
De menuknop schakelt tussen de twee states. Er zijn er twee interacties nodig wanneer erop geklikt wordt: van de ‘Default State’ naar ‘Uitgeklapt’ en terug.
- Ga naar tabblad Prototype en voeg de twee interacties toe aan je menuknop.
- Test je flyout-menu in Preview. Je zou nu door op de menuknop te klikken heen en weer moeten schakelen tussen de twee states.
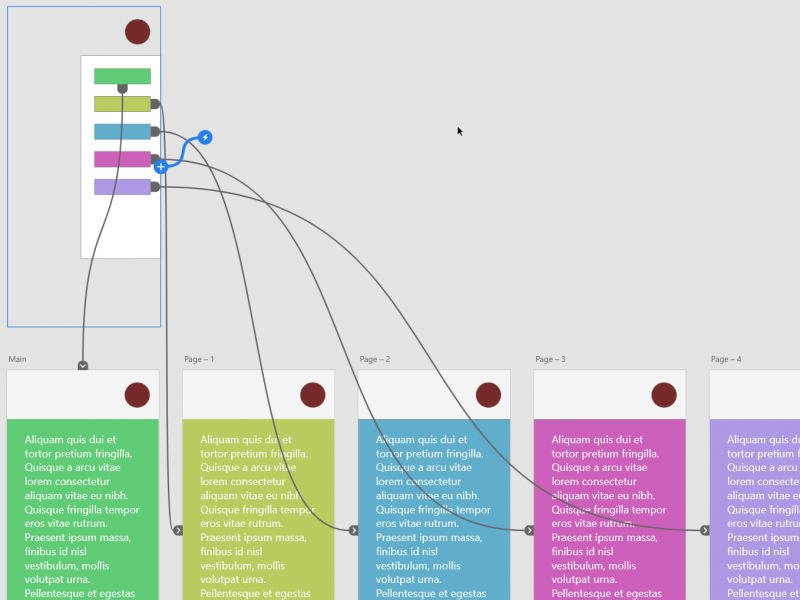
- Selecteer de uitgeklapte state en link nu alle pagina-knoppen aan je pagina’s.
We zijn nu zover dat je Menu Component helemaal af is! En nu komt het grote gemak: plaats instances van je menu-component vanuit de Library op de overige pagina’s en bekijk de Preview.
Je ziet nu dat op alle pagina’s een volledig werkend en gelinkt menu staat. Komt er een pagina bij, dan zet je de bijbehorende pagina-knop in het Main Component en linkt hem aan de pagina. Alle instances updaten gelijk mee!
Brainteasers
Ben je op weg om een die-hard in XD te worden, dan zijn er nog enkele uitdagingen te gaan. Hieronder vind je er drie, gesorteerd van makkelijk naar moeilijk. Zoek zelf op internet naar de informatie over hoe je dit aanpakt.
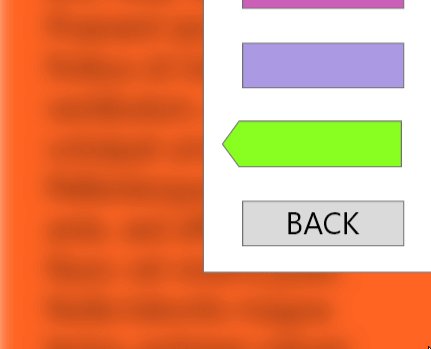
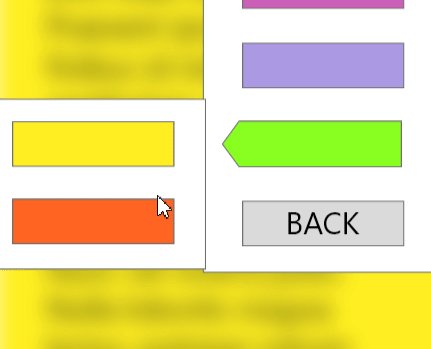
- Verwerk een Vorige knop in je menu (zie voorbeeld 2 bij stap 1).
- Blur de pagina wanneer het menu uitklapt (zie voorbeeld 1 bij stap 1).
- Voeg een submenu toe dat uitklapt op click (zie voorbeeld hieronder).
Tip: dit is een component in een component. Maak deze eerst los en plaats hem daarna in je hoofdmenu-component.

Inleveren
Een XD bestand wordt standaard gestart in de Cloud. Je kunt er vanaf elke locatie bij en je kunt een link delen met anderen, zodat deze ook kunnen kijken.
Je kunt ook het .xd bestand lokaal opslaan door te kiezen voor File > Save As Local Document.
Check bij je docent hoe je dit moet inlevern.
- Adobe Help (tekst):
- LinkedIn Learning (video):
- Learning Adobe XD (hoofdstuk 5)
- Adobe XD Quick Tips Weekly (mooie voorbeelden met components!)
- Adobe XD for Designers (goed voor beginners)