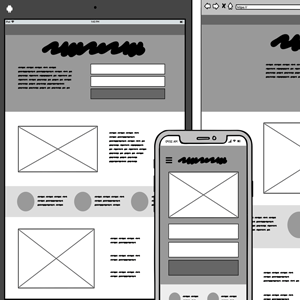
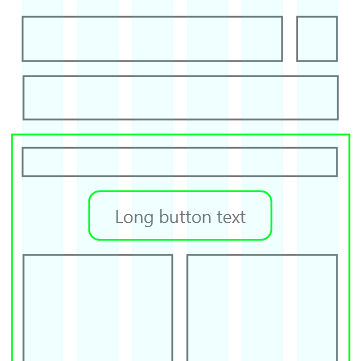
Een wireframe is een schetsmatig ontwerp van de layout van een app of een website of andere digitale interface. Deze schets bestaat uit simpele vlakjes en lijnen om aan te geven welke onderdelen waar zitten. In deze opdracht ga je oefenen met het maken van een wireframe van een bestaande website.
Lees verder “Wireframe it”Wireframe it
Tijd: 1 uur