
Symbols kun je opvatten als ’tekeningetjes’ waarvan je er meerdere gebruikt in een illustratie. Bijvoorbeeld icoontjes op een kaart. Of belletjes in een glas. Illustrator heeft een aantal handige tools om hiermee te werken.

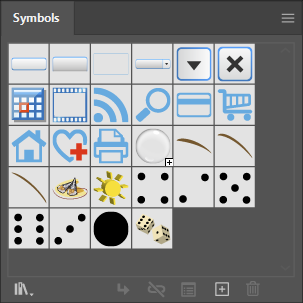
Open het Symbol Panel via Window > Symbols. Via de knop links onderin vind je een lijstje met presets (libraries).
Je kunt een symbool zelf maken door een object in het panel te slepen. Je kunt vervolgens via het contextmenu je eigen library opslaan via Save Symbol Library.
Illustrator biedt een aantal tools om met symbolen te werken. Dit zijn de volgende:
- Symbol Sprayer Tool: Dit gereedschap wordt gebruikt om meerdere exemplaren van een symbool op je kunstwerk te spuiten. Je kunt de dichtheid en grootte van de gespoten symbolen aanpassen.
- Symbol Shifter Tool: Met dit gereedschap kun je symbolen binnen je kunstwerk verplaatsen.
- Symbol Scruncher Tool: Hiermee kun je symbolen in elkaar drukken of uitrekken.
- Symbol Sizer Tool: Dit gereedschap wordt gebruikt om de grootte van symbolen aan te passen.
- Symbol Spinner Tool: Hiermee kun je symbolen roteren.
- Symbol Stainer Tool: Dit gereedschap wordt gebruikt om de kleur van symbolen aan te passen.
- Symbol Screener Tool: Met dit gereedschap kun je de opaciteit van symbolen aanpassen.
- Symbol Styler Tool: Hiermee kun je grafische stijlen toepassen op symbolen.

Download training_symbols.ai en open dit bestand in Illustrator.
Vul het glas met bubbels zoals in dit voorbeeld:
- Maak van de bubbel een symbool door deze in het paneel “Symbols” te slepen (en klik OK om de standaard instelling te gebruiken).
- Open het contextmenu in het paneel Symbols en kies Edit Symbol.
- Selecteer alle objecten in de bubbel en maak deze kleiner (ongeveer 40×40 px).
- Klik linksboven op de pijl terug om het bewerken van de bubbel te verlaten.
- Kies de Symbol Sprayer Tool (zie je deze niet? Kies Window > Toolbars > Advanced) en spray bubbels op het water in het glas.
- Let er op dat je binnen het glas blijft en dat bubbels niet boven het water komen.
- Je kunt met Alt/Option ingedrukt ‘gummen’.
- Onder de Symbol Sprayer Tool vind je nog meer tools. Kies de Symbol Sizer Tool en maak variatie in de grootte van de bubbels (Alt/Option maakt ze kleiner).
TIP: Je kunt de Symbol Set veranderen in individuele objecten via Object > Expand. Zo kun je bijvoorbeeld individuele bubbels verplaatsen of bewerken.
Maak de onderstaande gezichtsbeharing na met behulp van symbols. Let op: het resultaat moet er goed uitzien, er mogen geen haren op vreemde plekken zitten en ze moeten in de juiste richting staan.
- Open het contextmenu van het paneel Symbols en kies Open Symbol Library > Hair and Fur.
- Kies in dit paneel het eerste symbool (Brown Hair 1) en teken met de Symbol spray brush een flinke hoeveelheid haar bij de wenkbrauw aan de rechterzijde.
- Gebruik de Symbol Scruncher en Symbol Move Tool om de haren op een hoopje te krijgen.
- Gebruik de Symbol Spinner Tool om de haren in de groeirichting te krijgen. Let op: dit is niet zo intuïtief; je moet niet met de groeirichting mee “kammen”, maar 90 graden zijwaarts op de groeirichting. Je moet ook meerdere malen over dezelfde plek gaan om de haren volledig in de juiste richting te krijgen.
- Wanneer je de wenkbrauw helemaal goed hebt, dan kopieer je deze naar de linkerkant en gebruik je Object > Transform > Reflect om deze te spiegelen.
- Gebruik nu de Symbol Stainer Tool om de haren verschillende tinten te geven.
- Teken een stoppelbaard in een nieuwe Symbol Set. Zet ook hier de haren in de groeirichting.
- Maak de stoppels van zijn snor iets kleiner met de Symbol Sizer Tool.
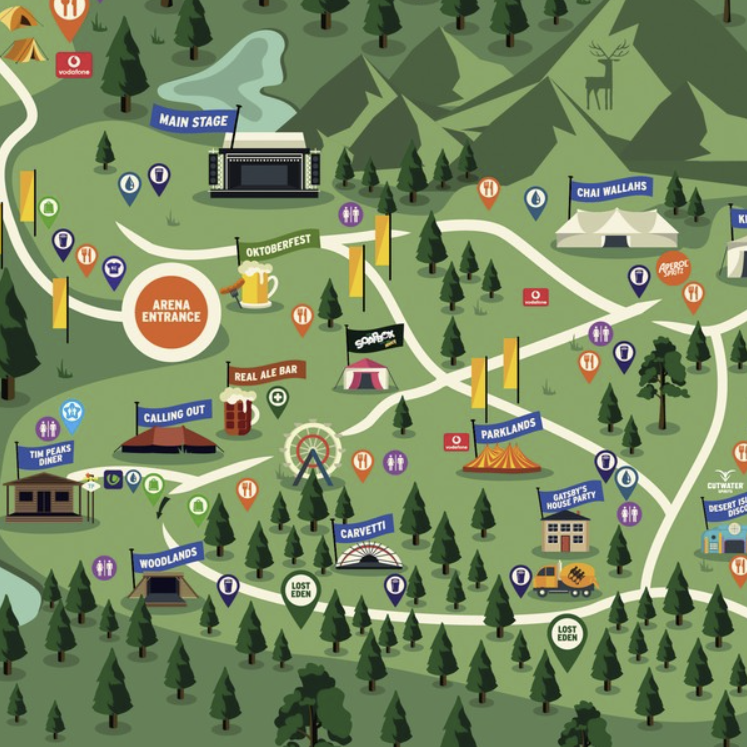
Bij deze laatste oefening ga je een illustratie van een festival terrein afmaken door slim gebruik te maken van symbolen. Ontwerp graphics en iconen voor de volgende elementen:
Ontwerp deze illustraties:
- Rode tenten (jongeren)
- Groene tenten (rust)
- Gele tenten (gezinnen)
- Blauwe tenten (minder validen)
- Campers
- Bomen (3 soorten)
Ontwerp deze iconen:
- Toilet (10x)
- Douche (5x)
- Kassa (5x)
- Eten en drinken (10x)
- Informatie-punt (3x)
- EHBO (3x)
- Gevonden voorwerpen (3x)
- Oplaadpunt (10 x)
Zet de iconen minimaal het aantal keer dat tussen haakjes staat in de afbeelding. Je mag zelf weten waar.
Zet de iconen ook in de legenda met een tekst ernaast, zodat je kunt zien wat alles betekent.
Als laatste plaats je labels boven de verschillende podia en soorten kampeerterreinen.
Bekijk ook het onderstaande voorbeeld ter inspiratie: