
In Adobe XD kun je eenvoudige animaties maken die lijken op de mogelijkheden van CSS. Zo kun je een prototype van een site of app aankleden met zogenaamde ‘micro-interacties’. Dit zijn korte animaties rondom knoppen, formulieren, voortgangs-indicators, etc. Deze animaties maak je in XD met zogenaamde Components. Dit zijn groepen van objecten waar je verschillende ‘states’ (statussen) aan geeft. Een trigger zorgt er vervolgens voor dat van de ene naar de andere state wordt geanimeerd.
Werk alle oefeningen uit in hetzelfde XD document.
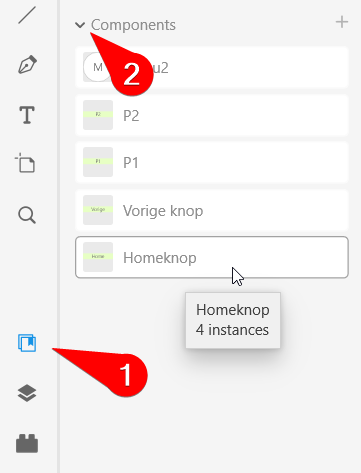
Je maakt een component door een of meerdere objecten te selecteren en te rechtsklikken > Make Component. Deze vind je vervolgens terug in je Components Library (CMD-Shift-Y).
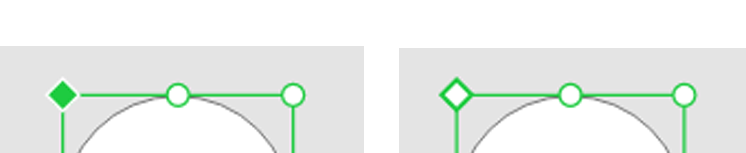
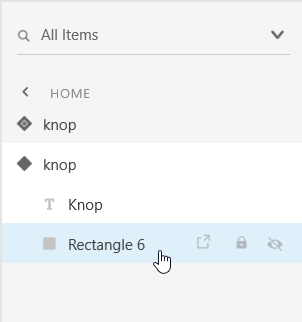
De originele groep objecten waarvan het component is gemaakt is het Main Component. Alle versies die je daarna uit de Bibliotheek haalt zijn instances. Dat betekent zoiets als verschijningen van het origineel. Je herkent het origineel of een instance aan het symbool linksboven:

Check de onderstaande video (5min) voor een indruk van de mogelijkheden van Components. De video gaat wel vrij snel en is in het Engels.
Laten we eens een simpel component maken.
- Open een nieuw document in XD
- Ontwerp een mooie knop met de tekst “KNOP”
- Selecteer alle objecten die bij de knop horen en rechtsklik > Make Component.
- Open nu de components bibliotheek en plaats enkele instances van de knop op je artboard.

Je herkent components aan een groen kader. Wanneer je een van de onderdelen van een component (origineel of instance) wilt veranderen, dan moet je er op dubbelklikken. Nog makkelijker is om in het layers-paneel (CMD-Y) het object te selecteren dat je wilt veranderen.
- Verander nu iets in het ontwerp van het origineel.
Zie je hoe alle instances mee veranderen? Deze zijn als het ware ‘live’ versies van het origineel.
- Maak nu een verandering aan een van de instances.
Deze verandering gebeurt alleen in de geselecteerde instance en laat het origineel onaangetast.

Je kunt Components verschillende ‘states’ of statussen geven. Je kunt eigenschappen van objecten in de Component veranderen tussen deze verschillende states. Denk bijvoorbeeld aan een knop met twee states: aan en uit. Deze gaan we maken.
- Werk verder met de knop uit oefening 1.
- Selecteer de originele (Main) Component van de knop. Als je deze niet kan vinden kun je op een instance rechtsklikken > Edit Main Component.

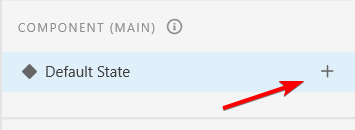
Je ziet rechts in de Properties bar dat de Component nu een “Default State” heeft. Wanneer je op de plus klikt kun je een nieuwe state toevoegen. Je hebt keuze uit drie opties: New, Toggle en Hover. Hover is voor desktop design, wanneer een muis boven een knop kan hangen. Toggle voegt automatisch een heen-en-weer interactie toe, en New is gewoon een nieuwe state.
- Voeg een “New State” toe en noem deze “Aan”. De Default State die we al hadden wordt dan de UIT-status.
- Selecteer de “Aan” state.
- Selecteer nu via het layers paneel een object in de Component dat je wilt veranderen.
- Maak de verandering (bijvoorbeeld een andere achtergrondkleur).
- Klik nu terug op de Default State en weer op Aan en heen en weer. Bekijk het verschil; is het duidelijk te zien? Wat gebeurt er bij de andere instances en hoe kun je dit verklaren?
We hebben nu twee states aan de Knop gegeven. Maar we hebben de interactie nog niet ontworpen. Want nu gebeurt er nog niets als je in de Preview op de knop drukt.
- Klik op het tabblad Prototype.
- Selecteer de Knop (main component) en selecteer de Default State.
- Klik op het blauwe bolletje om een interactie te maken (deze klapt hierdoor uit tot een blauw lijntje met nog een bolletje).
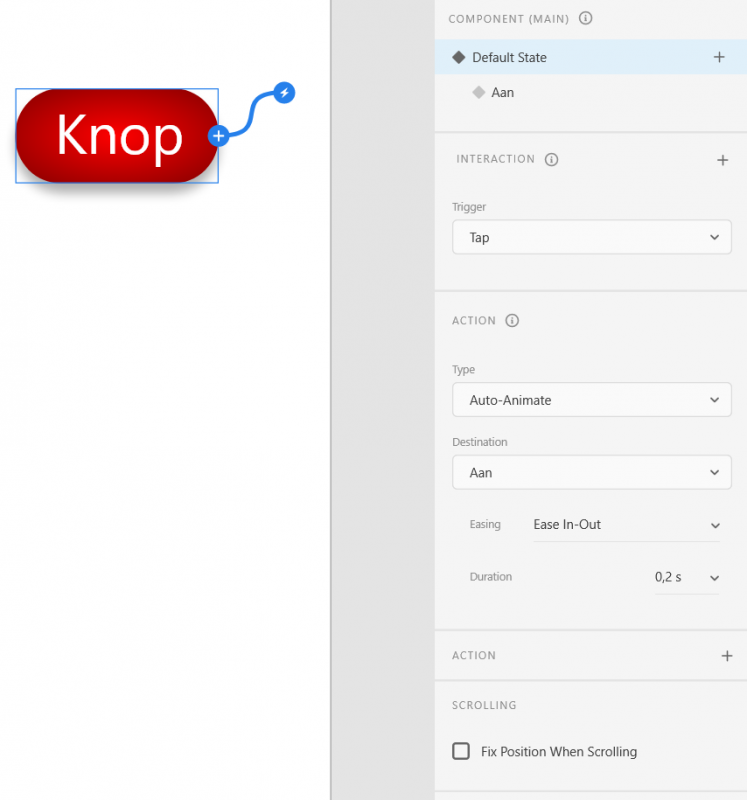
- In de Properties Bar voer je de eigenschappen in zoals hiernaast.
- Selecteer nu de Aan state en voer nogmaals alles in. Let op: bij Destination kies je deze keer voor de Default State.
Als je nu previewed zal je originele component wisselen tussen aan en uit wanneer je er op klikt. Oftewel het verschil tussen de twee states wordt geanimeerd door een trigger “Tap” (=klik).

Andere eigenschappen die je tussen twee states kan laten verschillen zijn de positie en schaal van een object. Je kunt dus een object laten bewegen van de ene naar de andere state. Laten we de knop eens animeren:
- Selecteer de Knop (Main Component) en selecteer de Aan state.
- Selecteer via het paneel Layers een object in het Component, bijvoorbeeld een achtergrond-object.
- Verschaal dit, of verander het van positie.
- Wanneer je nu tussen de Aan en Default State wisselt zie je als het goed is al de verschillen.
- Bekijk dit nu in de Preview, en je ziet dat dit geanimeerd wordt.
- Verbeter het ontwerp van je Knop:
- Er is een duidelijk verschil tussen de Aan en Uit stand.
- Er is een animatie zichtbaar tussen de twee standen.

Uitdaging: voeg een of meerdere objecten toe aan de Knop en animeer deze tussen de twee states. Let op: voeg de objecten toe in de Default state, dan verschijnen ze ook in de andere states. Andersom werkt dit niet. Let er op dat de objecten in beide states dezelfde naam hebben.
- Adobe Help: Work with Components
- LinkedIn Learning: Adobe XD Quick Tips Weekly
- LinkedIn Learning: Adobe XD for Designers (goed voor beginners)