In ons onderwijs gebruiken we in principe de Engelse versies van de software. Wanneer je de Engelse termen leert kun je beter opereren in een internationale omgeving. Plus, de meeste tutorials en informatie op het internet is ook in het Engels.
Hieronder vind je een overzicht van de verschillende termen die in Photoshop worden gebruikt, vertaald van het Engels naar het Nederlands.
TIP: Gebruik CTRL/CMD-F om te zoeken:
| TOOLS (Engels) | GEREEDSCHAPPEN (Nederlands) |
| Rectangular marquee tool | Rechthoekig selectie kader |
| Elliptical marquee tool | Ovaal selectie kader |
| Single row marquee tool | Selectiekader één rij |
| Single column marquee tool | Selectiekader één kolom |
| Move tool | Verplaatsgereedschap |
| Lasso tool | Lasso |
| Polygonal lasso tool | Veelhoeklasso |
| Magnetic lasso tool | Magnetische lasso |
| Magic wand tool | Toverstaf |
| Crop tool | Uitsnijden |
| Slice tool | Segment |
| Slice select tool | Segmentselectie |
| Brush tool | Penceel |
| Pencil tool | Potlood |
| Clone stamp tool | Kloonstempel |
| History brush tool | Historiepenseel |
| Art history brush | Penseel tekenhistory |
| Eraser tool | Gummetje |
| Background eraser tool | Achtergrondgummetje |
| Magic eraser tool | Tovergummetje |
| Gradient tool | Verloop |
| Paint bucket tool | Emmertje |
| Blur tool | Vervagen |
| Sharpen tool | Verscherpen |
| Smudge tool | Natte vinger |
| Dodge tool | Tegenhouden |
| Burn tool | Doordrukken |
| Sponge tool | Spons |
| Path selection tool | Selectie padcomponenten |
| Direct selection tool | Direct Selecteren |
| Type tool | Gereedschap Tekst |
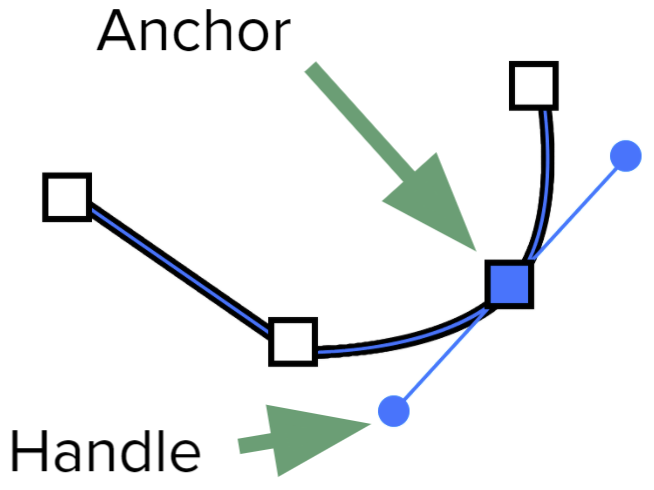
| Pen tool | Pen |
| Freeform pen tool | Pen voor vrije vorm |
| Add anchor point tool | Ankerpunt toevoegen |
| Delete anchor point tool | Ankerpunt verwijderen |
| Convert point tool | Ankerpunt omzetten |
| Rectangle tool | Rechthoek |
| Rounded rectangle tool | Afgeronde rechthoek |
| Ellipse tool | Ovaal |
| Polygon tool | Veelhoek |
| Line tool | Lijn |
| Custom shape tool | Aangepaste vorm |
| Note tool | Notitie |
| Audio annotion tool | Gesproken notities |
| Eyedropper tool | Pipet |
| Color sampler tool | Kleurenpipet |
| Measure tool | Meetlat |
| Hand tool | Handje |
| Zoom tool | Zoomen |
|
| MENU | MENU |
| File | Bestand |
| New | Nieuw |
| Open | Openen |
| Browse | zoeken |
| Open As | Openen als |
| Open Recent | Recent geopende bestanden |
| Close | Sluiten |
| Save | Opslaan |
| Save as | Opslaan als |
| Save for web | Opslaan voor het web |
| Revert | Vorige versie |
| Place | Plaatsen |
| Import | Importeren |
| PDF image | PDF bestand |
| Annotations | Notities |
| Export | Exporteren |
| Paths to illustrator | Paden naar illustrator |
| Zoomview | in/uit zoomen |
| Workgroup | Beheer van workflow |
| Open | Openen |
| Check out | Inchecken |
| Cancel check out | Uitchecken ongedaan maken |
| Save | Opslaan |
| Save as | Opslaan als |
| Update | Updaten naar server |
| Verify state | status bevestigen |
| Logoff all servers | uitloggen van alle servers |
| Workgroup servers | Werkgroep servers |
| Automate | Automatisch |
| Batch | Batch |
| Create Droplet | Druppel maken |
| Conditional mode change | Afbeelding passend |
| Contact sheet II | Contactblad II |
| Fit image | Figuurpakket |
| Picture package | Voorwaardelijke moduswijziging |
| Web photo gallery | Webfotogalerie |
| File info | Bestandsinfo |
| Page setup | Pagina-instellingen |
| Print with preview | Afdrukvoorbeeld |
| Print | Afdrukken |
| Print one copy | Print een kopie |
| Jump to | Springen naar |
| Adobe Imageready | Adobe Imageready |
| Exit | Afsluiten |
| Edit | Bewerken |
| Undo | Ongedaan maken |
| Step forward | Stap vooruit |
| Step backward | Stap terug |
| Fade | Vervagen |
| Cut | Knippen |
| Copy | Kopiëren |
| Copy merged | Verenigd kopiëren |
| Paste | Plakken |
| Paste into | Plakken in |
| Clear | Wissen |
| Check spelling | Controlleer spelling |
| Find and replace text | Zoek en vervang tekst |
| Fill | Vullen |
| Stroke | Omlijnen |
| Free transform | Vrije transformatie |
| Transform | Transformatie |
| Again | Opnieuw |
| Scale | Schalen |
| Rotate | Roteren |
| Skew | Schuintrekken |
| Distort | Vervormen |
| Perspective | Persepectief |
| Rotate 180 | Roteren 180 |
| Rotate 90 CW | Roteren 90 rechtsom |
| Rotate 90 CCW | Roteren 90 linksom |
| Flip horizontal | Horizontaal omdraaien |
| Flip Vertical | Verticaal omdraaien |
| Define brush | Penseel definiëren |
| Define pattern | Patroon definiëren |
| Define custom shape | Eigen vorm definiëren |
| Purge | Leegmaken |
| Undo | Ongedaan maken |
| Clipboard | Klembord |
| Histories | Historie |
| All | Alles |
| Color settings | Kleurinstellingen |
| Preset manager | Beheer voorinstellingen |
| Preferences | Voorkeuren |
| General | Algemeen |
| File handling | Bestanden opslaan |
| Display & cursors | Weergave & cursors |
| Transparancy & gamut | Transparantie & kleuromvang |
| Units & rulers | Eenheden & linialen |
| Guides, grids & slices | Hulplijnen & raster |
| Plug-ins & scratch disks | Insteekmodules & werkschijven |
| Memory & image cache | Geheugen & afbeeldingscache |
| Adobe online | Adobe online |
| Image | Afbeelding |
| Mode | Modus |
| Bitmap | Bitmap |
| Grayscale | Grijswaarden |
| Duotone | Duotoon |
| Indexed color | Geïndexeerde kleur |
| RGB color | RGB-kleur |
| CMYK color | CMYK-kleur |
| Lab color | Lab-kleur |
| Multi-channel | Multikanaal |
| 8bits/channel | 8bits/kanaal |
| 16bits/channel | 16 bits/kanaal |
| Color table | Kleurentabel |
| Assign profile | Profiel toewijzen |
| Convert to profile | Omzetten in profiel |
| Adjustments | Corrigeren |
| Levels | Niveaus |
| Auto levels | Niveaus bepalen |
| Auto contrast | Autocontrast |
| Auto color | Automatische kleur |
| Curves | Curven |
| Color balance | Kleurbalans |
| Brightness/contrast | Helderheid/contrast |
| Hue/saturation | Kleurtoon/verzadiging |
| Desaturate | Minder verzadiging |
| Replace color | Kleur vervangen |
| Selective color | Selectieve kleur |
| Channel mixer | Kanaalmixer |
| Gradient map | Verloop toewijzen |
| Invert | Negatief |
| Equalize | Egaliseren |
| Threshold | Drempel |
| Posterize | Waarden beperken |
| Variations | Varaties |
| Duplicate | Dupliceren |
| Apply image | Afbeelding toepassen |
| Calculations | Berekenen |
| Image size | Afbeeldingsgrootte |
| Canvas size | Canvasgrootte |
| Rotate canvas | Canvas roteren |
| 180 degrees | 180 graden |
| 90 ClockWise | 90 rechtsom |
| 90 CounterClockWise | 90 linksom |
| Arbitrary | Instelbaar |
| Flip canvas horizontal | Horizontaal omdraaien |
| Flip canvas vertical | Verticaal omdraaien |
| Crop | Uitsnijden |
| Trim | Verkleinen |
| Reveal all | Alles tonen |
| Histogram | Histogram |
| Trap | Overvullen |
| Layer | Laag |
| New | Nieuw |
| Layer | Laag |
| Layer from background | Laag uit achtergrond |
| Layer set | Laagset |
| Layer set from linked | Laagset uit gekoppelde |
| Layer via copy | Laag via kopiëren |
| Layer via cut | Laag via knippen |
| Duplicate layer | Laag dupliceren |
| Delete | Laag verwijderen |
| Layer | Laag |
| Linked layers | Gekoppelde lagen |
| Hidden layers | Verborgen lagen |
| Layer properties | Eigenschappen laag |
| Layer style | Laagstijl |
| Blending options | Opties voor overvloeien |
| Drop shadow | Slagschaduw |
| Outer shadow | Gloed buiten |
| Inner glow | Gloed binnen |
| Bevel and emboss | Schuine kant en reliëf |
| Satin | Satijn |
| Color overlay | Kleurbedekking |
| Gradient overlay | Bedekking verloop |
| Pattern overlay | Patroonbedekking |
| Stroke | Lijn |
| Copy layer style | Laagstijl kopiëren |
| Paste layer style | Laagstijl plakken |
| Paste layer style to linked | Laagstijl plakken in gekoppelde |
| Clear layer style | Laagstijl wissen |
| Global light | Globaal licht |
| Create layer | Laag maken |
| Hide all effects | Alle effecten verbergen |
| Scale effects | Effecten schalen |
| New fill layer | Nieuwe vullinglaag |
| Solid color | Volle kleur |
| Gradient | Verloop |
| Pattern | Patroon |
| New adjustment layer | Nieuwe aanpassingslaag |
| Levels | Niveaus |
| Curves | Curven |
| Color balance | Kleurbalans |
| Brightness/contrast | Helderheid/contrast |
| Hue/saturation | Kleurtoon/verzadiging |
| Selective color | Selectieve kleur |
| Channel mixer | Kanaalmixer |
| Gradient map | Verloop toewijzen |
| Invert | Omkeren |
| Threshold | Drempel |
| Posterize | Waarden beperken |
| Channel layer content | Laaginhoud wijzigen |
| Solid color | Volle kleur |
| Gradient | Verloop |
| Pattern | Patroon |
| Levels | Niveaus |
| Curves | Curven |
| Color balance | Kleurbalans |
| Brightness/contrast | Helderheid/contrast |
| Hue/saturation | Kleurtoon/verzadiging |
| Selective color | Selectieve kleur |
| Channel mixer | Kanaalmixer |
| Gradient map | Verloop toewijzen |
| Invert | Omkeren |
| Threshold | Drempel |
| Posterize | Waarden beperken |
| Layer content options | Opties voor laaginhoud |
| Type | Tekst |
| Create work path | Tijdelijk pad maken |
| Convert to shape | Omzetten in vorm |
| Horizontal | Horizontaal |
| Vertical | Verticaal |
| Anti-alias none | Anti-alias – geen |
| Anti-alias sharp | Anti-alias – scherp |
| Anti-alias crisp | Anti-alias – knapperig |
| Anti-alias strong | Anti-alias – sterk |
| Anti-alias smooth | Anti-alias – vloeiend |
| Convert to paragraph text | Omzetten in alineatekst |
| Warp text | Tekst verdraaien |
| Update all text layers | Alle tekstlagen bijwerken |
| Replace all missing fonts | Alle ontbrekende fonts vervangen |
| Rasterize | Omzetten naar pixels |
| Type | Tekst |
| Shape | Vorm |
| Fill content | Inhoud vulling |
| Vector mask | Uitknippad van laag |
| Layer | Laag |
| Linked layers | Gekoppelde lagen |
| All layers | Alle lagen |
| New layer based slice | Nieuw op laag gebasseerd segment |
| Add layer mask | Laagmasker toevoegen |
| Reveal all | Alles tonen |
| Hide all | Alles verbergen |
| Reveal selection | Selectie tonen |
| Hide selection | Selectie verbergen |
| Enable layer mask | Laagmasker inschakelen |
| Add vector mask | Uitknippad van laag toevoegen |
| Reveal all | Alles tonen |
| Hide all | Alles verbergen |
| Current path | Huidig pad |
| Enable vector mask | Uitknippad van laag inschakelen |
| Group with previous | Groeperen met vorige |
| Ungroup | Degroeperen |
| Arrange | Ordenen |
| Bring to front | Op voorgrond |
| Bring forward | Naar voren |
| Send backward | Naar achteren |
| Send to back | Op achtergrond |
| Allign linked | Gekoppeld uitlijnen |
| Top edges | Bovenranden |
| Vertical centers | Verticale middelpunten |
| Bottom edges | Onderranden |
| Left edges | Linkerranden |
| Horizontal centers | Horizontaal midden |
| Right edges | Rechterranden |
| Distribute linked | Gekoppelde items distribueren |
| Lock all layers in set | Alle lagen in de set vergrendelen |
| Merge down | Lagen verenigen |
| Merge visible | Verenigen; zichtbaar |
| Flatten image | Eén laag maken |
| Matting | Matting |
| Defringe | Rand verwijderen |
| Remove black matte | Zwarte rand verwijderen |
| Remove white matte | Witte rand verwijderen |
| Select | Selecteren |
| All | Alles |
| Deselect | Deselecteren |
| Reselect | Opnieuw selecteren |
| Inverse | Selectie omkeren |
| Color range | Kleurbereik |
| Feather | Doezelaar |
| Modify | Bewerken |
| Border | Kader |
| Smooth | Vloeiend |
| Contract | Slinken |
| Expand | Vergroten |
| Grow | Toename |
| Similar | Gelijkend |
| Transform selection | Transformatie selectie |
| Load selection | Selectie laden |
| Save selection | Selectie opslaan |
| Filter | Filter |
| Last filter | Laatste filter |
| Extract | Extraheren |
| Liquify | Uitvloeien |
| Pattern maker | Patronen maker |
| Artistic | Artistiek |
| Colored pencil | Kleurpotlood |
| Cutout | Knipsel |
| Dry brush | Droog penseel |
| Film grain | Filmkorrel |
| Fresco | Fresco |
| Neon glow | Neon gloed |
| Paint daubs | Vlek |
| Palette knife | Paletmes |
| Plastic wrap | Plastic |
| Poster edges | Poster randen |
| Rough pastels | Ruw pastel |
| Smudge stick | Klodder |
| Sponge | Spons |
| Underpainting | Voorbewerking |
| Watercolor | Waterkleur |
| Blur | Vervagen |
| Blur | Vaag |
| Blur more | Vager |
| Gaussian blur | Gaussiaans vervagen |
| Motion blur | Bewegingsonscherpte |
| Radial blur | Radiaal vaag |
| Smart blur | Slim vervagen |
| Brush strokes | Penseelstreek |
| Accented edges | Arcering |
| Angled strokes | Hoeklijn |
| Crosshatch | Geaccentueerde randen |
| Dark strokes | Donkere lijnen |
| Ink outlines | Inkt omtrek |
| Spatter | Spetters |
| Sprayed strokes | Sproeilijn |
| Sumi-e | Sumi-e |
| Distort | Vervorm |
| Diffuse glow | Gloed onscherp |
| Displace | Verplaats |
| Glass | Glas |
| Ocean ripple | Oceaanrimpel |
| Pinch | Kneep |
| Polar coordinates | Poolcoördinaten |
| Ripple | Rimpel |
| Shear | Schuin |
| Spherize | Bol |
| Twirl | Kronkel |
| Wave | Golf |
| Zigzag | Zigzag |
| Noise | Ruis |
| Add noise | Ruis |
| Despeckle | Uitstippen |
| Dust & Scratches | Stof & krassen |
| Median | Mediaan |
| Pixelate | Pixel |
| Color halftone | Kleur halftoon |
| Crystallize | Kristal |
| Facet | Facet |
| Fragment | Fragmentatie |
| Mezzotint | Mezzotint |
| Mosaic | Mozaïek |
| Pointillize | Pointilleren |
| Render | Rendering |
| 3D transform | 3D transformatie |
| Clouds | Wolken |
| Difference clouds | Andere wolken |
| Lens flare | Zon |
| Lightning effects | Belichtingseffecten |
| Sharpen | Verscherpen |
| Sharpen | Scherper |
| Sharpen edges | Scherpe randen |
| Sharpen more | Verscherpen |
| Unsharp mask | Onscherp masker |
| Sketch | Schets |
| Bas relief | Basreliëf |
| Chalk & charcoal | Krijt en houtskool |
| Charcoal | Houtskool |
| Chrome | Chroom |
| Conté crayon | Conté crayon |
| Craphic pen | Grafische pen |
| Halftone pattern | Halftoonraster |
| Note paper | Postpapier |
| Photocopy | Fotokopie |
| Plaster | Gips |
| Reticulation | Filigraan |
| Stamp | Stempel |
| Torn edges | Gescheurde randen |
| Water paper | Waterpapier |
| Stylize | Stileer |
| Diffuse | Onscherp |
| Emboss | Reliëf |
| Extrude | Geef diepte |
| Find edges | Omtreklijn |
| Glowing edges | Oplichtende rand |
| Solarize | Solarisatie |
| Tiles | Tegels |
| Trace contour | Contrastlijn |
| Wind | Wind |
| Texture | Structuur |
| Craquelure | Craquelure |
| Grain | Korrel |
| Mosaic tiles | Mozaïektegels |
| Patchwork | Lappendeken |
| Stained glass | Gebrandschilderd glas |
| Texturizer | Structuurmaker |
| Video | Video |
| De-interlace | De-interlace |
| NTSC colors | NTSC-kleuren |
| Other | Anders |
| Custom | Eigen |
| High pass | Hooglichten |
| Maximum | Maximaal |
| Minimum | Minimaal |
| Offset | Verschuiven |
| Digimarc | Digimarc |
| Embed watermark | Watermerk insluiten |
| Read watermark | Watermerk lezen |
| View | Weergave |
| Proof setup | Instellen proef |
| Custom | Eigen |
| Working CMYK | Tijdelijk |
| Working cyan plate | Tijdelijk cyaanplaat |
| Working magenta plate | Tijdelijk magentaplaat |
| Working yellow plate | Tijdelijk geelplaat |
| Working black plate | Tijdelijk zwartplaat |
| Working CMY plates | Tijdelijk CMY-platen |
| Macintosh RGB | Macintosh-RGB |
| Windows RGB | Windows-RGB |
| Monitor RGB | Monitor-RGB |
| Simulate paper white | Wit papier simuleren |
| Simulate ink black | Zwarte inkt simuleren |
| Proof colors | Kleuren proefdrukken |
| Gamut warning | Kleuromvangwaarschuwing |
| Zoom in | Inzoomen |
| Zoom out | Uitzoomen |
| Fit on screen | In venster |
| Actual pixels | Werkelijke pixels |
| Print size | Afdrukgrootte |
| Extras | Extra’s tonen |
| Show | Tonen |
| Selection edges | Selectieranden |
| Target path | Doelpad |
| Grid | Raster |
| Guides | Hulplijnen |
| Slices | Segmenten |
| Annotations | Notities |
| All | Alles |
| None | Geen |
| Show extras options | Opties extra’s tonen |
| Rulers | Linialen tonen |
| Snap | Magnetisch |
| Snape to | Magnetisch |
| Guides | Hulplijnen |
| Grid | Raster |
| Slices | Segmenten |
| Document bounds | Documentgrenzen |
| All | Alles |
| None | Geen |
| Lock guides | Hulplijnen vergrendelen |
| Clear guides | Hulplijnen wissen |
| New guide | Nieuwe hulplijn |
| Lock slices | Segmenten vergrendelen |
| Clear slices | Segmenten wissen |
| Window | Venster |
| Documents | Documenten |
| Cascade | Trapsgewijs |
| Tile | Naast elkaar |
| Arrange icons | Pictogrammen schikken |
| Close all | Alles sluiten |
| New window | nieuw venster |
| Workspace | werk omgeving |
| Save workspace | bewaar werk omgeving |
| Delete workspace | verwijder werk omgeving |
| Reset pallete locations | Paletlocaties herstellen |
| Tools | Gereedschapspalet |
| Options | Opties |
| File browser | File zoeker |
| Navigator | Navigator |
| Info | Info |
| Color | Kleur |
| Swatches | Stalen |
| Styles | Stijlen |
| History | Historie |
| Actions | Handelingen |
| Tool presets | gereedschap voorinstellingen |
| Layers | Lagen |
| Channels | Kanalen |
| Paths | Paden |
| Brushes | Penselen |
| Character | Teken |
| Paragraph | Alinea |
| Status bar | Statusbalk |
| Help | Help |
| Photoshop help | Contents |
| About photoshop | Over photoshop |
| About plug-in | Info insteekmodule |
| Export transparant image | Transparante afbeelding exporteren |
| Resize image | Afbeelding vergroten/verkleinen |
| System info | Systeem informatie |
| Updates | Te downloaden bestanden |
| Support | Ondersteuning |
| Registration | Registreren |
| Adobe online | Adobe online |
| |
|
| BLENDING MODES | BLEND MODUSSEN |
| Normal | Normaal |
| Dissolve | Verspreiden |
| Darken | Donkerder |
| Multiply | Vermenigvuldigen |
| Color burn | Kleur doordrukken |
| Linear burn | Lineair doordrukken |
| Lighten | Lichter |
| Screen | Bleken |
| Color dodge | Kleur tegenhouden |
| Linear dodge | Lineair tegenhouden |
| Overlay | Bedekken |
| Soft light | Zwak licht |
| Hard light | Fel icht |
| Vivid light | Intens licht |
| Linear light | Lineair licht |
| Pin light | Puntlicht |
| Difference | Verschil |
| Exclusion | Uitsluiting |
| Hue | Kleurtoon |
| Saturation | Verzadiging |
| Color | Kleur |
| Luminosity | Lichtsterkte |
| |
|
| LAYER STYLES | LAAGSTIJLEN |
| Styles | Stijlen |
| Blending options: custom | Opties voor overvloeien: standaard |
| Drop shadow | Slagschaduw |
| Inner shadow | Schaduw binnen |
| Outer glow | Gloed buiten |
| Inner glow | Gloed binnen |
| Bevel and emboss | Schuine kant en reliëf |
| Contour | Contour |
| Texture | Structuur |
| Satin | Satijn |
| Color overlay | Kleurbedekking |
| Gradient overlay | Verloopbedekking |
| Pattern overlay | Patroonbedekking |
| Stroke | Rand |