De Width Tool (Breedte) kun je gebruiken om de lijndikte van een lijn te laten variëren. Met behulp van een soort ankerpunten kun je op verschillende plekken op een lijn een specifieke breedte instellen. Je kunt hiermee bijvoorbeeld mooie sierlijke ornamenten (versieringen) maken, of tekst in kalligrafisch script maken.
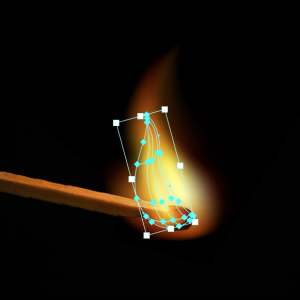
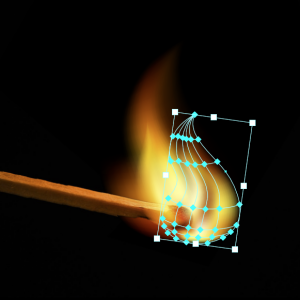
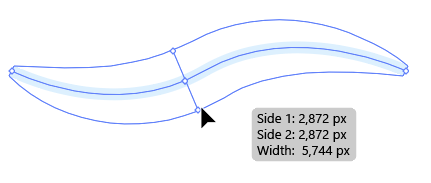
Wanneer je met de Width Tool een pad aanklikt en de muis ingedrukt houdt, dan kun je door zijwaarts te slepen het pad op die plek een bepaalde dikte geven. Dit kun je op meerdere plekken op een lijn herhalen.

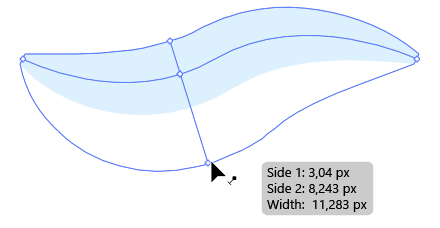
Wanneer je los laat tekent Illustrator het pad. Je kunt daarna de linker en rechterzijde nog individueel bewerken door Option/Alt ingedrukt te houden tijdens het slepen.

Door met de Width Tool te dubbelklikken op een lijn krijg je een dialoogvenster waarin je een exacte waarde kan invoeren. Dit is handig voor oefening 2.
Laten we eens oefenen met het maken van een aantal verschillende lijnen met variaties in lijndikte.
- Download de Training Width Tool en open deze in Illustrator.
- Bekijk eerst de uitleg video (4’23”) onder tabblad Theorie.
- Maak de lijnstukjes na.
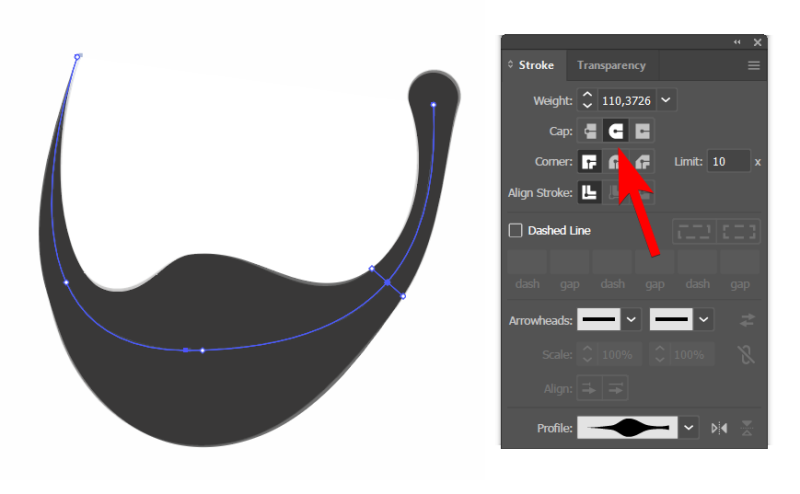
TIP: zet in het Properties paneel de Opacity van je objecten op 50%, zodat je kan ‘overtrekken’. - Het vijfde lijnstukje heeft een bolvormig einde. Maak dit met behulp van de instelling ‘Round Cap’ in het Stroke paneel (zie afbeelding hieronder).
- Maak het zesde lijnstuk “CBM” zo precies mogelijk na. Je mag hiervoor twee lijnen gebruiken.

- Gebruik de Width Tool om op de lijn te dubbelklikken. Hiermee opent een dialoogvenster waar je de precieze breedte kan instellen.
- Kijk naar het voorbeeldplaatje. Zet een breedtepunt op de plekken van de rode stippen en gebruik hiervoor de waarden die erbij staan.