De termen Clipping Path en Clipping Mask worden door elkaar gebruikt en betekenen min of meer hetzelfde. In het Nederlands wordt het een knipmasker genoemd. Het gaat hier om een vorm (een vector) die dient als clipping mask en dus andere objecten eronder toont of verbergt. De buitenste lijn van deze vorm heet het clipping path.
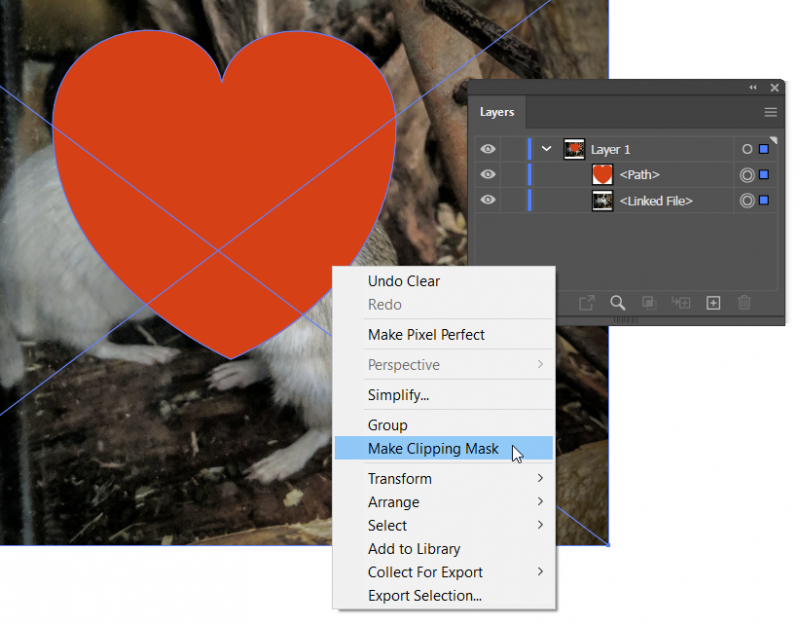
In Illustrator is het maken van een clipping mask vrij simpel: je selecteert een aantal objecten en rechtsklik > Make clipping mask. Illustrator gebruikt nu het bovenste object van de selectie in het paneel Lagen om alle andere geselecteerde objecten mee te maskeren.

Een clipping mask verschijnt als een speciale groep lagen in het Lagen paneel: een Clipping Group. Dit betekent dat je de verschillende objecten nog kan bewerken, aangezien ze nog allemaal los aan te klikken zijn. Dat geldt ook voor de vorm van het clipping mask zelf.
Maar let op: er bestaat ook iets als een Masker in Illustrator en dat werkt anders. Dit wordt verder niet in deze les behandelt, maar bekijk de afbeelding hiernaast eens. Je ziet dat er geen masker aanwezig is in het paneel Transparency (Transparantie) wanneer de clip group is geselecteerd.
Laten we eens oefenen met het maken van een simpel Clipping Path. Je maakt een layout/ontwerpje van een aantal vormen en maskert deze af met een vorm die als ‘kader’ dient.
- Download de Training Clipping Paths en doe hiervan oefening 1.

De vorm die je Clipping Mask maakt kun je nog bewerken. Je kunt deze bijvoorbeeld lijndikte geven of de achtergrondkleur veranderen. Deze achtergrond verschijnt achter de geclipte objecten.

Je kunt ook meerdere vormen gebruiken als clipping mask. Hiervoor moet je deze vormen wel eerst samenvoegen tot een Compound Path (Samengestelde Vorm). Dit is een object dat zich gedraagt als één vorm, maar wel meerdere vormen kan bevatten.
Door een compound path te dubbelklikken met de Selection Tool (zwarte pijl) kom je in isolation mode en kun je individuele shapes bewerken. Dubbelklik op een lege plek buiten het artboard om uit isolation mode te komen.
- Ga verder met de Training Clipping Paths die je hebt gedownload bij oefening 1 en doe hiervan oefening 2.
- Bekijk indien nodig de video “3 Illustrator Clipping Mask Uses You NEED TO KNOW” vanaf ongeveer 3’00 minuten. Let op: De stap Pathfinder > Unite (rond 3’45”) kun je overslaan.
Je moet bij deze oefening een foto van jezelf uitkiezen om te gebruiken als achtergrond. Let er goed op dat deze foto wordt ingesloten en niet gekoppeld. Wanneer de foto namelijk is gekoppeld aan de locatie van het bestand op jouw computer, dan zal de link breken wanneer je de oefening inlevert. Selecteer een foto en klik op de knop Embed of Insluiten (staat ergens bovenin beeld) om de foto toe te voegen aan het Illustrator bestand.

Je kunt ook tekst gebruiken als Clipping Path. Het zou een nadeel zijn als je de tekst daarvoor eerst tot een vector-shape moet omzetten, want dan is de tekst niet meer als tekst te bewerken.
We gebruiken daarom een andere techniek om tekst te gebruiken als Clipping Mask terwijl deze te bewerken blijft.
- Ga verder met de Training Clipping Paths die je hebt gedownload bij oefening 1 en doe hiervan oefening 3.

De makkelijkste manier is om gebruik te maken van de verschillende ‘drawing modes’ in Illustrator. Je vindt deze onderaan de toolbar. Het waren in oudere versies drie knopjes naast elkaar, nu is het één knop.
Copy je achtergrondplaatje naar het geheugen (CMD-C) en zet de drawing mode op Inside. Selecteer je tekst en paste (CMD-D). Nu wordt je achtergrond geclipt door de tekst, terwijl je de tekst nog kunt editen.