Een wireframe is een schetsmatig ontwerp van de layout van een app of een website of andere digitale interface. Deze schets bestaat uit simpele vlakjes en lijnen om aan te geven welke onderdelen waar zitten. In deze opdracht ga je oefenen met het maken van een wireframe van een bestaande website.

We gaan dus een bestaande site namaken in een wireframe. Dat zou normaal gesproken natuurlijk de verkeerde volgorde zijn. De gebruikelijke volgorde is:
Idee/concept > Wireframe > Interactieontwerp > Prototype(s) > Code
In de praktijk zie je dat deze stappen vaak overlappen, zeker in een zogenaamd agile werkproces (waar veel bedrijven mee werken).
Je gaat werken met XD. Het helpt als je al enige ervaring hebt met dit programma, of eerst de opdracht “Layout in XD 1” en “Layout in XD 2” hebt gedaan.
- Kies een website uit die je goed kent, of die je aanspreekt.
- Kies niet hetzelfde als je buurvrouw of -man. Als je niets weet laat je je influisteren door je docent.
- Kies een ontwerp waarbij je gebruik kunt maken van je kennis over Stacks, Repeat Grids en/of Scroll Groups.
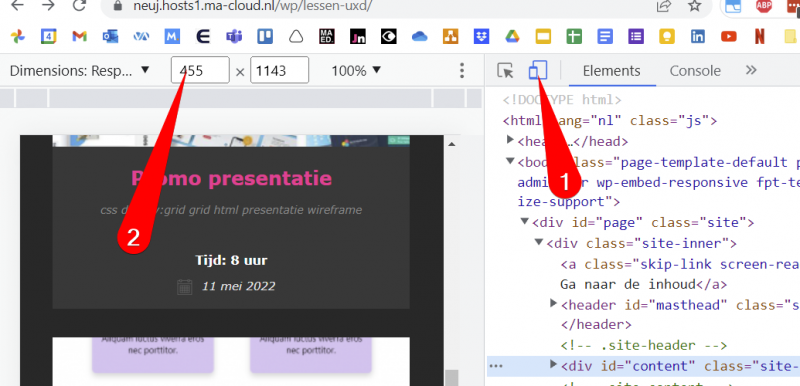
- Gebruik de Inspector van je browser (rechstklik op de pagina > Inspect) om de website te bekijken in een specifieke pixelbreedte (zie afbeelding hieronder).
- Kies een pixelbreedte (minimaal 768 px) waarin je de site gaat analyseren.
- Analyseer hoe de verschillende elementen in de site zijn ge-layout.
- Let op de spatiëring
- Let op grid / kolommen
- Let op marges

- Open een nieuw document in XD en zet een Artboard op met de gekozen maat (zie stap 1.3). Geef dit Artboard de naam van de site die je namaakt.
- Maak de gekozen website zo precies mogelijk na in een wireframe.
- Maak gebruik van een layout grid / kolommen.
- Gebruik kaders voor plaatjes, video of interactieve elementen.
- Gebruik lijnen voor tekst, dikke lijnen voor koptitels
- Gebruik waar nodig grijstinten om een onderscheid tussen elementen en achtergronden te maken.
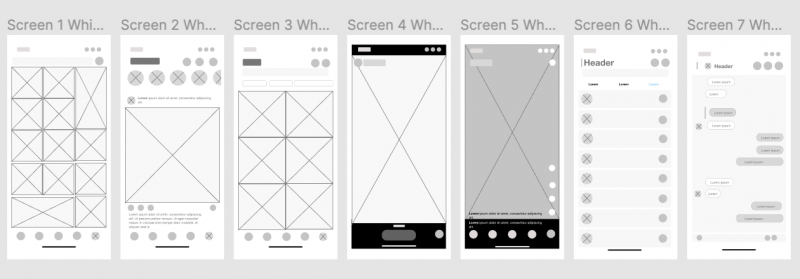
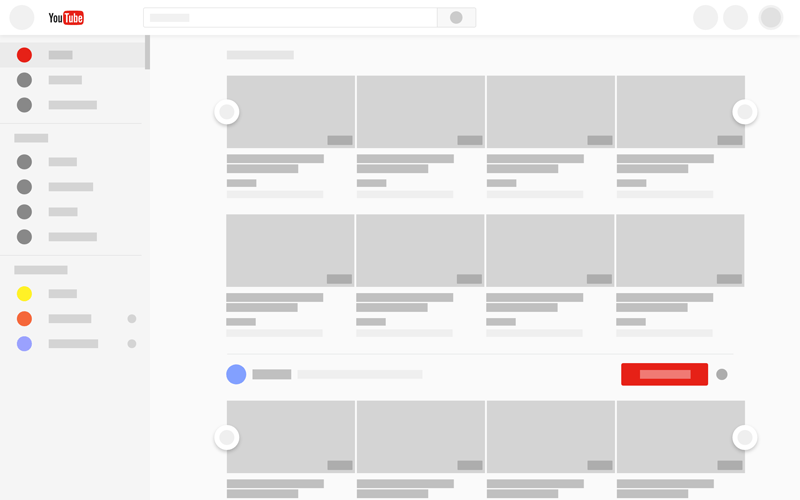
- Gebruik online voorbeelden van wireframes om je te helpen.
- Sla je werk op in de (Adobe) cloud en lever een Design Review link in bij de docent.
- Maak een schermopname waarin je aantoont dat je gebruik maakt van
Stacks en/of Repeat Grids en/of Scroll Groups. - Lever deze schermopname ook via Teams in.
Je wireframe voldoet aan de volgende eisen:
- Elementen zijn uitgelijnd aan het layout-grid en aan elkaar.
- Elementen zijn waar nodig opgebouwd door middel van Stacks, Repeat Grids en/of Scroll Groups.
- Je werkt nauwkeurig.
- Je hebt zo veel mogelijk details in het ontwerp vertaald naar het wireframe.