
XD is gemaakt om snel een layout in te ontwerpen, en deze te finetunen richting een definitief ontwerp. Maar voordat je gaat finetunen moet je dus snel verschillende prototypes kunnen bouwen. XD geeft je een aantal hulpmiddelen om snel een layout op te zetten.
Dit is het vervolg op de Oefening Layout in XD 1. Indien je beide oefeningen als geheel moet maken, werk dan verder in het document van oefening 1. Daarmee kun je dan beide oefeningen inleveren. Maak je alleen deze oefening, werk dan vanuit een nieuw document.
In deze oefening nemen we een kijkje naar de volgende onderdelen: Repeat grid, Scroll Groups en Viewport. De oefening bestaat uit 3 stappen. Je werkt iedere stap op volgorde uit in hetzelfde document.
Repeat Grid
Als je een overzicht of categorie-pagina ontwerpt heb je vaak repeterende elementen. Deze elementen zijn meestal hetzelfde vormgegeven maar bevatten verschillende soorten data. Denk aan prijslijsten, locaties, namen, pasfoto’s, etc. Ontwerpers gebruiken dummy (nep) data om een prototype mee te vullen, denk bijvoorbeeld aan lorem ipsum voor tekst. XD heeft een functie om snel dit soort overzichten te maken en vullen met data: Repeat Grid.
- Maak een nieuw leeg artboard aan.
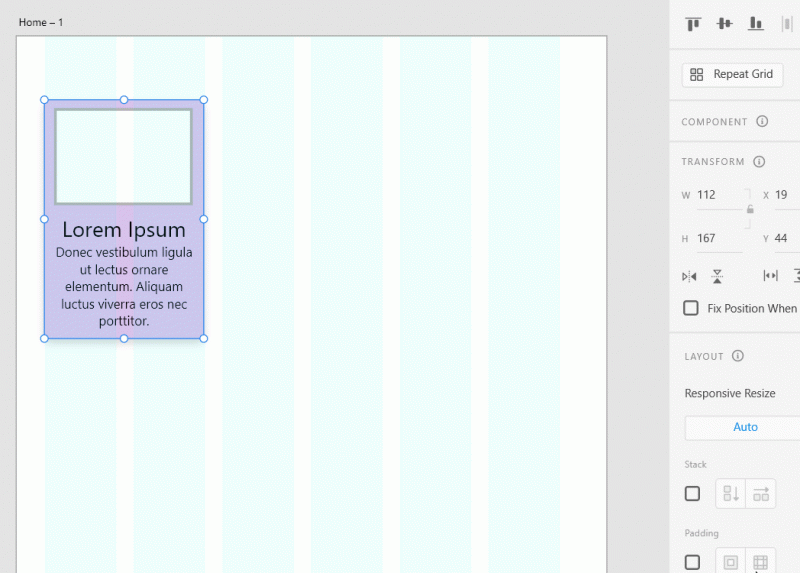
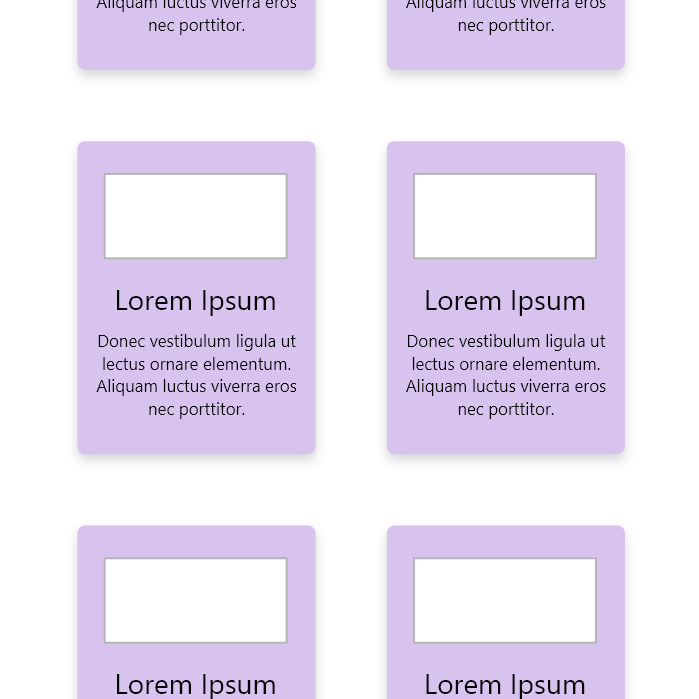
- Ontwerp hierop een ’tegel’ met drie objecten: een plaatje, een titel en een zinnetje tekst. Je moet deze tegel straks 6 keer herhalen. Je kunt de tegel dus op verschillende manieren herhalen op het grid (1×6, 2×3, 3×2 of 6×1).
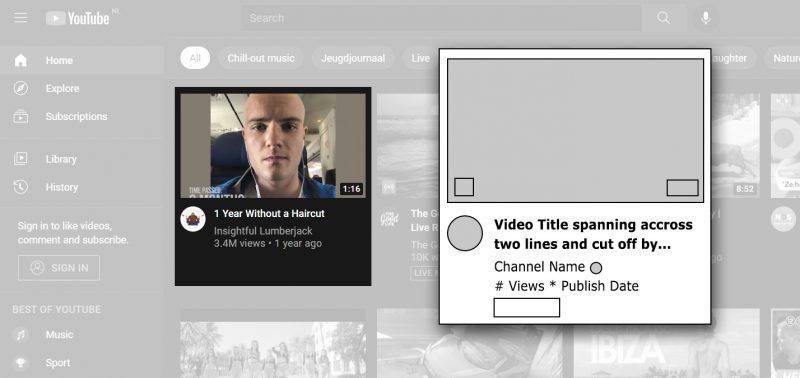
Een tegel is het ontwerp dat steeds wordt herhaald in een patroon. Denk bijvoorbeeld aan de verschillende video’s op de youtube homepage:

- Selecteer alle objecten in de tegel en maak hiervan een groep.
- Maak van de groep een Repeat Grid door op de knop rechtsboven te klikken.
- Er verschijnt nu een groen kader en twee handles. Sleep de handles om een Repeat Grid te maken.
- Sleep de ruimte tussen de tegels om de tussenruimte in te stellen.
- Lijn alles netjes uit op je grid.
Je ziet dat de originele groep herhaald wordt. Wanneer je nu van een van de elementen iets verandert aan de vormgeving dan verandert alles mee.
- Open repeat-grids.zip en pak dit uit op je computer. Je vindt hierin zes afbeeldingen en twee txt bestanden.
- Selecteer nu in je Repat Grid het afbeeldingskader in de eerste tegel.
- Sleep de afbeeldingen uit de folder naar het repeat Grid in XD. Laat los op het geselecteerde kader. Je ziet nu alle tegels vullen met de zes verschillende afbeeldingen.
- Selecteer nu het kader voor namen in de eerste tegel van je Repeat Grid.
- Sleep het bestand Namen.txt op het geselecteerde kader.
- Selecteer nu het kader voor omschrijvingen in de eerste tegel van je Repeat Grid.
- Sleep het bestand Omschrijvingen.txt op het geselecteerde kader.
- Pas de vormgeving aan zodat alles past en er netjes uitziet.
Je kunt op deze manier random data gebruiken in je ontwerp. Dit ziet er beter uit dan dezelfde tegel herhalen. Het geeft collega’s en de klant een goede indruk van het uiteindelijke ontwerp.
Over dummy content gesproken… Deze site genereert met behulp van een computer algoritme niet-bestaande mensen. Stukjes van duizenden echte foto’s worden op unieke manieren gecombineerd.
Handig als je snel een reeks portretten nodig hebt en geen zin hebt in gedoe met privacy.
Scroll Groups
Soms vereist het ontwerp de mogelijkheid om binnen een kader te scrollen, zonder dat de hele pagina scrolt. Hiervoor kun je een scroll group maken.
- Maak een kopie van het artboard uit stap 1
- Maak het Repeat Grid nu zo dat er 6 tegels horizontaal naast elkaar liggen. Het is niet erg als het grid van je artboard afloopt.

- Klik op de knop Ungroup Grid (rechtsboven). Mochten er nu meerdere tegels verschijnen, probeer het dan opnieuw, maar zet de groene lijnen van de Repeat Group strakker tegen de zes tegels.
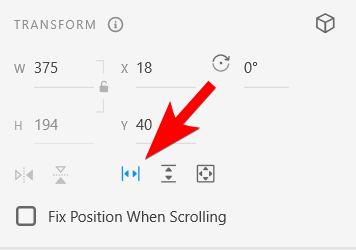
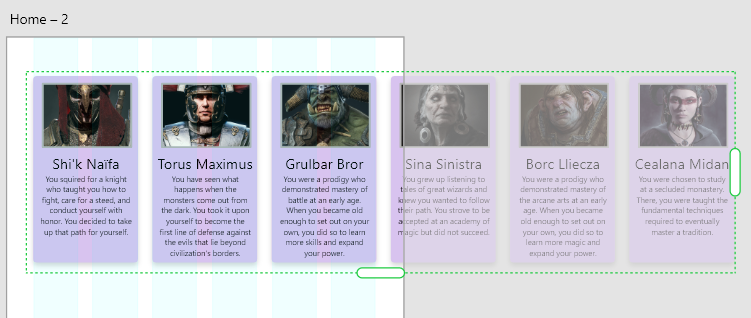
- Klik onder Transform op het icoon voor Horizontal Scroll (Shift-Alt/Option-H). Het kader dat nu verschijnt is als het ware het masker voor de hele rij tegels.
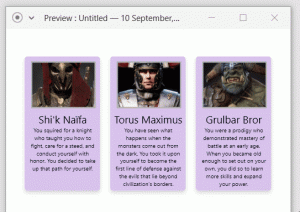
- Lijn het kader uit op je layout grid en test dit in Preview. Je hebt als het goed is nu een resultaat zoals in het voorbeeld hieronder.
Viewport
Meestal zijn pagina’s langer dan het scherm. Er moet dus gescrold worden. In XD kun je gewoon een artboard verlengen en onderaan nieuwe elementen toevoegen. Laten we dat eens doen:
- Maak opnieuw een kopie van het artboard uit stap 1 (met het Repeat Grid).
- Selecteer het artboard en kies bij Scrolling: Vertical.
- Verleng het artboard aan de onderzijde. Zodra je dit doet ontstaat er een lijntje dat het einde van je Viewport aangeeft. Je kunt dit verplaatsen maar dan verander je de hoogte van het scherm waarvoor je ontwerpt, dus dat gebeurt meestal niet.
- Verleng ook het Repeat Grid tot onderaan je artboard. Dezelfde tegels uit het grid worden nu herhaald, maar dat is niet erg.
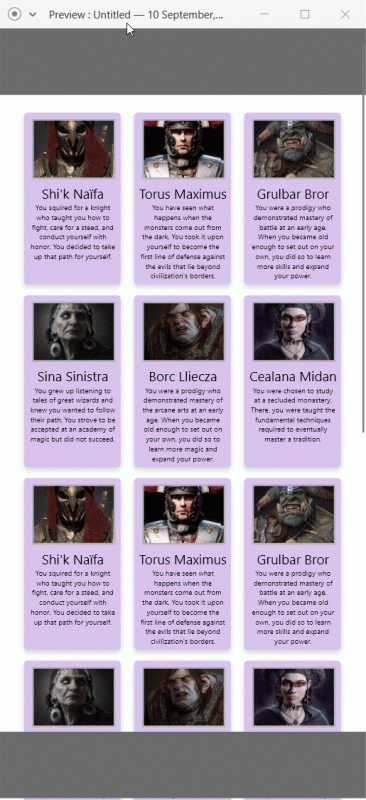
Als je nu je pagina Previewt zie je een mooie scrollende pagina van een flinke hoeveelheid tegeltjes. Maar stel je wilt hier een menu of footer aan toevoegen en deze niet laten mee scrollen?
- Ontwerp twee kaders op deze pagina als header en footer.
- Selecteer deze elementen en vink aan “Fix Position When Scrolling”.
Als het goed is zie je nu iets als in het voorbeeld hier rechts. Let op hoe de grijze blokken op hun plek blijven.
Inleveren
Voordat je kunt inleveren moet je de verschillende artboards nog even met elkaar verbinden. Dit doe je via het tabblad Prototype.
- Klik op Prototype en klik op het eerste artboard.
- Je ziet hier een blauw bolletje aan zitten. Sleep dit naar het volgende artboard. Dit maakt het eerste artboard klikbaar en linkt naar het tweede.
- Herhaal dit bij de overige artboards en link de laatste weer terug aan het begin.
- Test in Preview of alle artboards klikbaar zijn en doorlinken naar het volgende artboard.
- Als dit goed gaat klik je op File > Save As Local Document. Lever dit XD bestand in.
- Adobe Help (website):
- LinkedIn Learning (video):