
Sinds versie 5.9 maak je menu’s in WordPress via het zogenaamde Navigation Block. Aangezien dit compleet anders is dan in de voorgaande versies, en er ook nog veel thema’s met de klassieke menu-interface werken wordt in deze les beide varianten uitgelegd. Daarnaast vind je ook een toelichting op het gebruik van de plugin Elementor.
De opdracht is simpel: maak een menu aan in je WordPress site.
Dit betekent in het geval van je portfolio dat je een navigatiestructuur als hieronder zou kunnen opzetten:
- Home (link naar je Root URL)
- Projecten: submenu met je (school)projecten
- Project A
- Project B
- etc
- Vrij werk: link naar een categorie “Vrij werk”
- About me
- Contact
Gebruik de informatie in de tabbladen hiernaast om dit voor elkaar te krijgen.

Let op: voordat je een menu kunt maken heb je pagina’s en berichten nodig, welke zijn gepubliceerd (en dus niet in Draft of Concept modus staan). In het geval van berichten raad ik aan om deze ook allemaal in een categorie te zetten, zodat je hier gebruik van kunt maken bij het opzetten van je navigatiemenu.

Als voorbeeld neem ik hier het thema “Twenty Twenty-One”. Dit is een thema dat nog niet met het zogenaamde Navigation block werkt en dat dus een oude menu-interface heeft.
Ook een thema als “Hello Elementor” maakt op dit moment (januari ’24) nog gebruik van de oude menu-interface.
Een menu maken
- Klik op Appearance > Menu (Weergave > Menu)
- Vul een naam in bij Menu Name (bv. “Hoofdmenu”)
- Zet onder Display Location een vinkje bij Primary Menu.
- Klik op Create Menu.
Je hebt nu een leeg menu aangemaakt. Het menu wordt getoond op een plek die in het thema is aangeduid als de locatie voor het “Primary Menu”, meestal in de header.
Een menu bewerken
Wanneer je een menu hebt aangemaakt kun je deze vullen met de volgende type items:
- Pages: een lijst met gepubliceerde pagina’s
- Posts: een lijst met gepubliceerde berichten
- Landing Pages: een lijst met gepubliceerde landingspagina’s
- Custom Links: een URL die je zelf invoert
- Categories: een link naar categorieën waarin je je berichten kan sorteren.
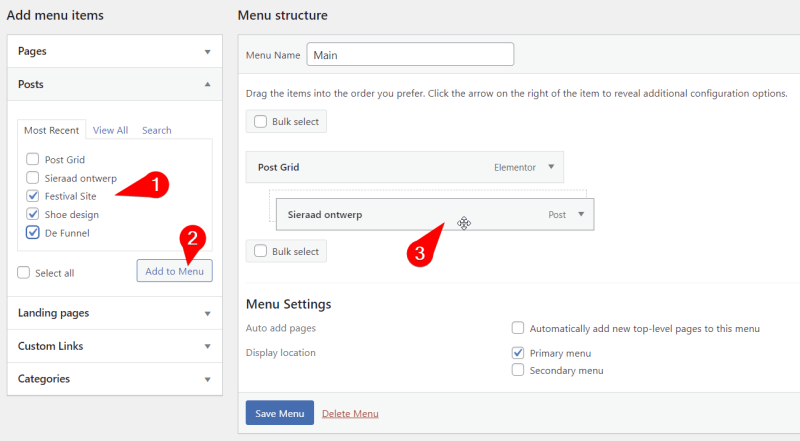
Dit doe je door de betreffende items aan te vinken (1) en dan op Add to Menu te klikken (2). Vervolgens kun je ze ordenen door de items omhoog of omlaag te slepen (3). Je kunt ze ook laten inspringen (ietsje naar rechts slepen) waardoor dit een submenu wordt onder het item dat erboven staat. Bekijk de afbeelding hieronder.

Vergeet niet om na de aanpassingen op Save Menu te klikken.

In de nieuwere thema’s wordt gebruik gemaakt van het zogenaamde Navigation Block. Ik ben persoonlijk nog geen fan en het voelt nog erg beta aan. Toch is het zo dat je met deze nieuwe interface meer kan, en er een aantal problemen mee worden opgelost. Als voorbeeld neem ik hier het thema “Twenty Twenty-Four”.
Een menu maken
- Klik op Appearance > Editor (Weergave > Editor).
- Klik op Patterns en selecteer Header. Klik nu op de naam van de header die in beeld verschijnt.
- Klik op het potlood naast de header naam. Afhankelijk van je thema zie je nu misschien al een pre-fab menu. In dat geval kun je het menu bewerken door erop te klikken.
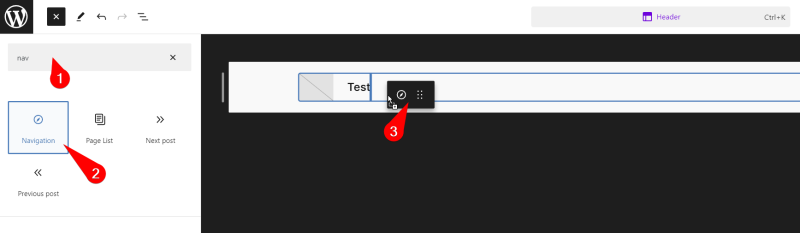
Nu is het de bedoeling om een Navigation Block toe te voegen aan je header. Dit block kun je vinden onder het blauwe plusje linksboven. Typ in het zoekveld “nav” (1) en sleep het Navigation block (2) naar een plek in de header (3). Zie hieronder.


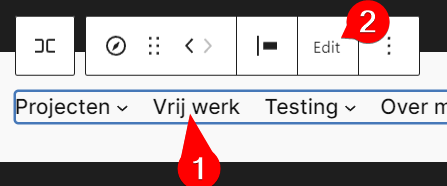
Bekijk het plaatje hiernaast. Selecteer het Navigation block dat je in de header hebt geplaatst (1) en klik op Edit (2). Je ziet nu aan de rechterkant de inhoud van je menu.
Een menu bewerken
Indien je de bovenstaande stappen hebt gevolgd zit je nu op een plek waar je je menu kunt aanpassen. Mocht je hier later rechtstreeks naartoe willen dan kan dat via het hoofdmenu. Kies Appearance > Navigation > [menunaam] om hier te komen.
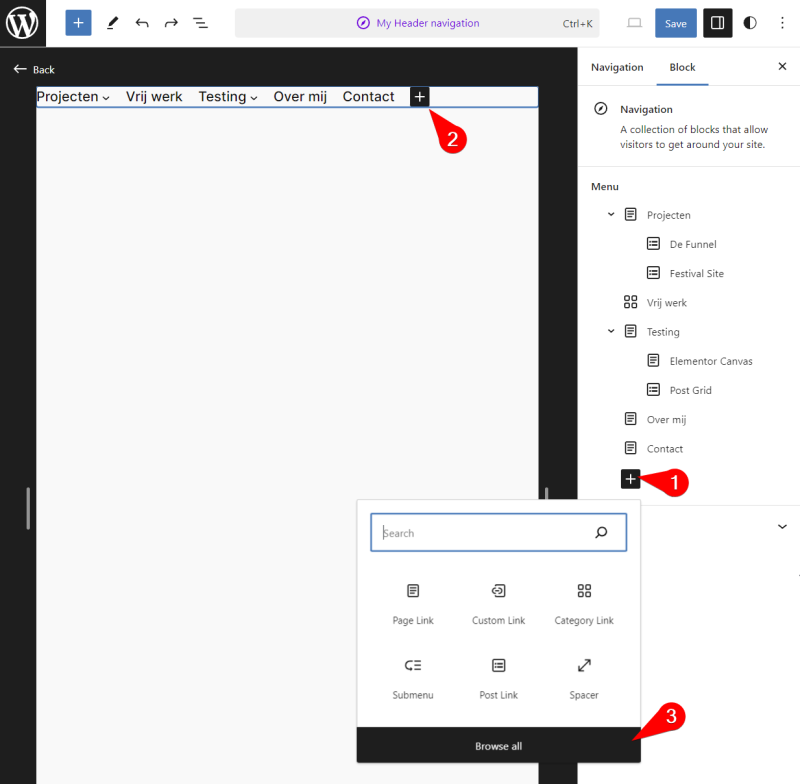
De onderdelen van je menu kun je toevoegen door op het plusje onderaan te klikken (1) of in het menu zelf (2). Wanneer je op dit plusje klikt zie je een aantal veel voorkomende menu onderdelen, maar je kunt meer plaatsen door op Browse All te klikken (3).


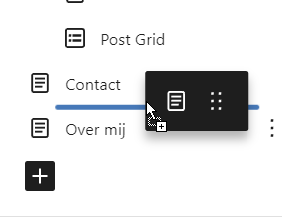
Je kunt page links en post links toevoegen. Je kunt de volgorde van de menu-items wijzigen door te slepen. Je kunt door te slepen ook “inspringen” (dat plaats je een item niet recht onder een ander item maar iets rechtsonder, zodat het een submenu wordt (zie het plaatje hiernaast).
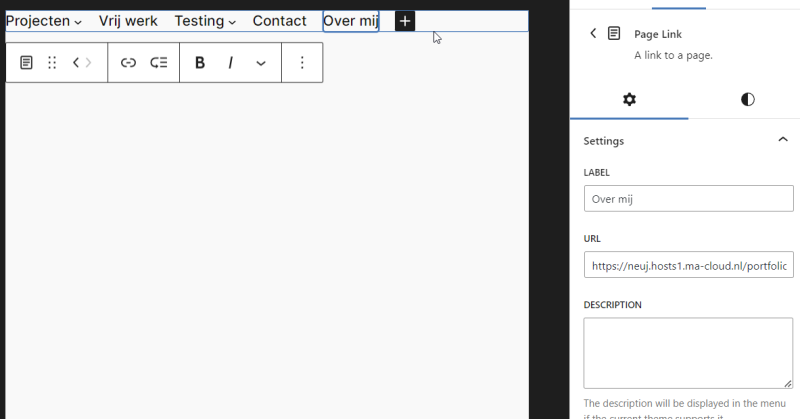
Wanneer je op een menu-item klikt kun je deze bewerken en stylen. Om vervolgens weer terug te komen bij de lijst met items in je menu moet je het Navigation block in de header selecteren. In de afbeelding hieronder zie je hoe het menu-item “Over mij” is geselecteerd. Mijn pijl hangt boven het Navigation block en deze highlight met een dun blauw lijntje. Door hier te klikken kom ik weer bij mijn lijst met menu items.

Als je werkt met de plugin Elementor heb je de keuze uit de gratis en de betaalde versie van deze plugin. In de betaalde versie heb je toegang tot het Elementor WP Menu block dat je in de header kan zetten. Wanneer je werkt met de gratis versie hebben we een extra plugin nodig: de Elementor Header and Footer Builder. Deze plugin voegt een eigen Navigatie block toe aan Elementor dat je in de header kan plaatsen.
Belangrijk om te weten: zowel de gratis als de betaalde versie van Elementor werkt niet goed samen met thema’s die met de nieuwe WordPress Navigation Block werken.
TIP: gebruik thema “Hello Elementor” wanneer je met Elementor werkt.
Hoe ga je te werk (bij de gratis versie)?
- Installeer de plugins Elementor en Elementor Header & Footer Builder.
- Installeer het thema Hello Elementor.
- Maak eerst je pagina’s en berichten aan in Elementor. Zet berichten zonodig in een categorie.
- Maak een menu volgens de methode onder tabblad “Classic Menu”.
- Maak in de Header & Footer Builder een header aan.
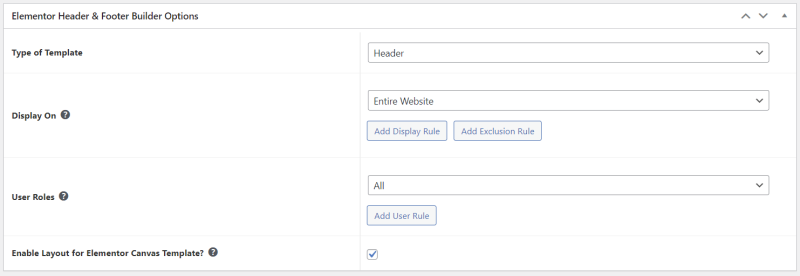
- Plaats in deze header het Navigatie element dat de HFB plugin toevoegt.
- Selecteer in de instellingen het menu dat je in stap 4 hebt gemaakt.

Lastig om te leren
Het vergt wat experimenteren om dit in je vingers te krijgen. Gebruik online informatie zoals de WordPress Hulp en video’s op youtube. En vraag je mede-studenten en de docent om het je uit te leggen.
