
In groepen van 4 personen gaan jullie elkaar alle ins en outs van Adobe Experience Design leren. Elk groepslid neemt een onderwerp uit de XD help pagina’s voor zijn rekening.
Je doet onderzoek naar jouw onderwerp en maakt hier een les en/of instructievideo in het Nederlands over. Je mag zelf weten in wat voor vorm en met welke software je deze instructie maakt.
Het doel hiervan is om alle ins en outs van XD te ontdekken. Door elkaar een instructie te geven leer je om kennis over te dragen op een begrijpelijke manier. De kennis die je nu opdoet kun je straks toepassen in het komende project.
Les 1
Doe onderzoek naar en maak een les/instructievideo en over:
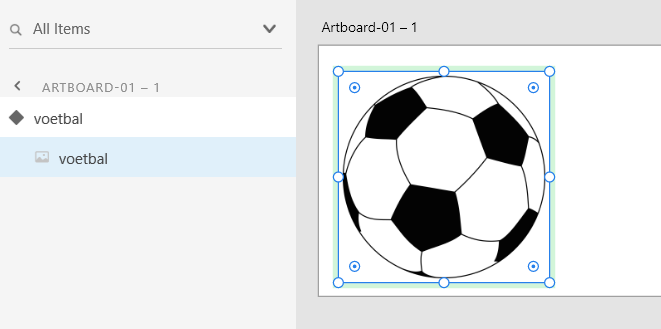
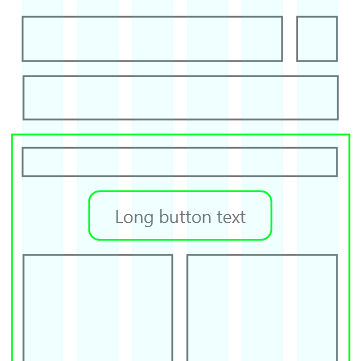
- Student 1 ‘Designing artwork and screens’
- Working with artboards
- Create repeating elements
- Grids
- Student 2 Uit ‘Manage objects’
- Combine and mask objects
- Add blur effects
- Linear gradients
- Group, lock, and duplicate objects
- Student 3 Uit ‘Manage objects’
- Move, align, and stack objects
- Select, resize, and rotate objects
- Set stroke, fill, and drop shadow for objects
- Work with layers
- Work with symbols
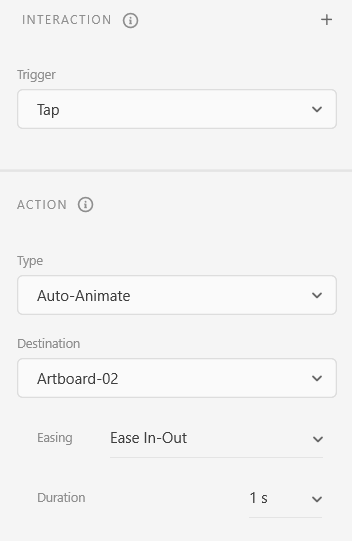
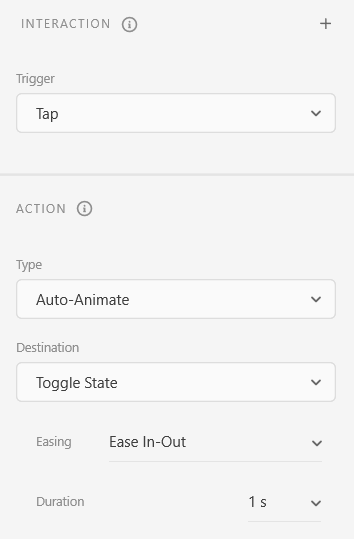
- Student 4 Uit ‘Prototypes’
- Set the Home screen
- Link interactive elements to target screens
- Link to previous artboard
- Unlink artboards
- Preview and record interactions
 Belangrijk
Belangrijk: De les die je voorbereid moet 20 minuten duren en bestaat uit een instructie en een oefening. Deze heb je voorbereid vóór aanvang van de tweede les.
Les 2
 Je gaat de kennis nu overbrengen op je klasgenoten. Je laat je klasgenoten meedoen tijdens je presentatie om te oefenen met het onderwerp dat je hebt onderzocht. Je beantwoordt eventuele vragen die vanuit de groep komen. Je hebt 20 minuten per presentatie (uitleg en oefening) en daarna geef je de beurt door aan je volgende groepsgenoot.
Je gaat de kennis nu overbrengen op je klasgenoten. Je laat je klasgenoten meedoen tijdens je presentatie om te oefenen met het onderwerp dat je hebt onderzocht. Je beantwoordt eventuele vragen die vanuit de groep komen. Je hebt 20 minuten per presentatie (uitleg en oefening) en daarna geef je de beurt door aan je volgende groepsgenoot.
Benodigdheden
Inleveren
- Deadline: op de dag van jouw les
- Bestanden: Je levert alle bestanden in die nodig zijn om een goed beeld te krijgen van je les. Let op: stop deze bestanden gezamenlijk in één zipfile met de juiste naam.
- Locatie:
- 2A, 2F en 2R: Dropbox Jof
- 2E: Dropbox Tytis
Beoordelingscriteria
- Er zijn voldoende bestanden ingeleverd om een goed beeld te krijgen.
- Alle onderwerpen uit de opdracht komen aan bod in jouw les.
















 Je gaat de kennis nu overbrengen op je klasgenoten. Je laat je klasgenoten meedoen tijdens je presentatie om te oefenen met het onderwerp dat je hebt onderzocht. Je beantwoordt eventuele vragen die vanuit de groep komen. Je hebt 20 minuten per presentatie (uitleg en oefening) en daarna geef je de beurt door aan je volgende groepsgenoot.
Je gaat de kennis nu overbrengen op je klasgenoten. Je laat je klasgenoten meedoen tijdens je presentatie om te oefenen met het onderwerp dat je hebt onderzocht. Je beantwoordt eventuele vragen die vanuit de groep komen. Je hebt 20 minuten per presentatie (uitleg en oefening) en daarna geef je de beurt door aan je volgende groepsgenoot.