In XD kun je beperkt animeren. Je moet dan denken aan hover-effecten, sliders, menu’s, etc. Animeren in de zin van tekenfilms, daar is andere software voor. Er zijn twee manieren waarop je iets kunt animeren in XD: met behulp van Artboards of met behulp van Components.
We gaan een voetbal animeren op twee verschillende manieren. Uiteindelijk zal je met beide manieren eenzelfde eindproduct hebben dat er ongeveer zo uit zal zien:

- Maak in XD een nieuw document aan van 500×200 pixels (bxh).
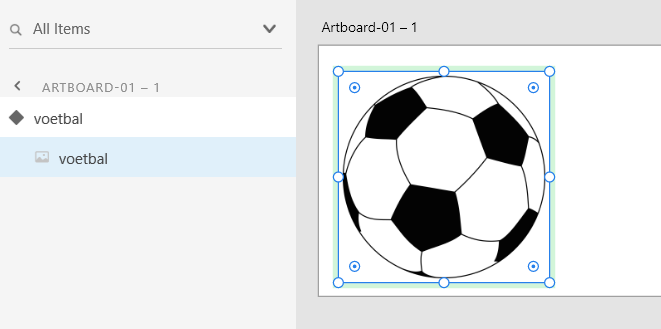
- Plaats hierin de afbeelding van de bal aan de linkerzijde van het artboard.
- Selecteer nu het artboard door op de naam te klikken en kopieer deze met CMD-C/CMD-V.
- Sleep nu in het tweede Artboard de bal helemaal naar rechts en roteer hem 180 graden. Tip: houd Shift ingedrukt om de bal horizontaal te verplaatsen.

Let op: de naam van de bal moet op beide Artboards hetzelfde zijn.
- Ga naar tabblad Prototype en klik op de bal in het eerste Artboard.
- Verbindt deze bal aan het tweede Artboard.
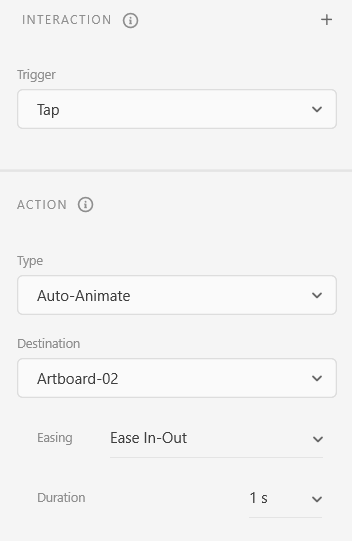
- Stel de eigenschappen van de interactie in zoals in onderstaande afbeelding.
- Herhaal dit voor de bal op het tweede Artboard, waarbij je terugverwijst naar het eerste Artboard.
- Druk nu op de play button en test of de Animatie tussen de Artboards werkt.

- Maak opnieuw een kopie van het eerste Artboard en plaats deze onder Artboard 1.
- Selecteer de bal en kies CMD-K om er een Component van te maken.
- Maak nu in het menu een nieuwe ‘state’ aan door op de + te klikken en kies voor de Toggle State.

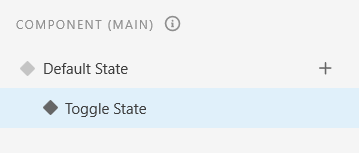
- Selecteer de Toggle State en dubbelklik op de bal in het component. Als het goed is zie je nu dit in beeld en in je layers panel:

Let op: de naam van de bal moet op beide Artboards hetzelfde zijn.

- Sleep nu de bal naar rechts (met Shift ingedrukt om recht te verplaatsen) en draai de bal 180 graden.
- Selecteer nu de Component (met ♦ icoon) in het Layers paneel.
- Klik nu rechts in het eigenschappen-paneel afwisselend op de twee States. Als het goed is zie je de bal van links naar rechts verspringen.
- Nu gaan we naar tabblad Prototype.
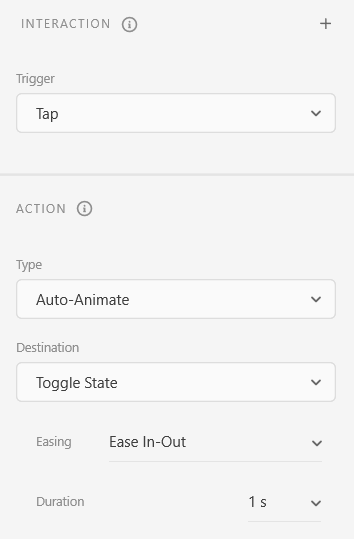
- Selecteer de voetbal in de Default State en stel deze interactie in:

- Doe nu hetzelfde vanuit de Toggle State terug naar de Default State.
- Selecteer het Artboard met de component en druk op de play button.
- Test of de Component animatie correct werkt.
- Sla je werk op als offline XD bestand met CMD-Option-Shift-S (CTRL-Alt-Shift-S) en lever het in.