
In User Interface Design (UID) kom je veel de term ‘sliders’ tegen. Dit zijn elementen waarmee je iets instelt door horizontaal te slepen of vegen over het scherm. Denk bijvoorbeeld aan het instellen van de helderheid op je telefoon. De term wordt vaak verward met een slideshow of carrousel, wat een rijtje scrollbare elementen is.
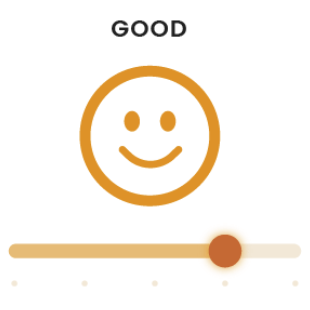
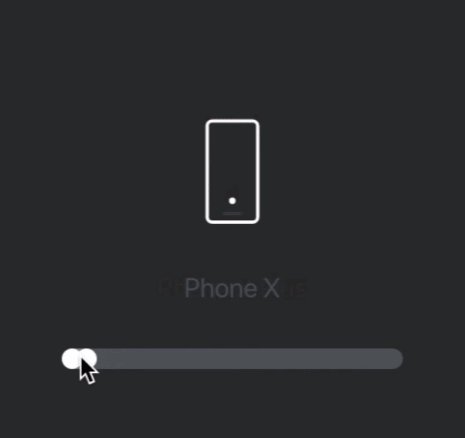
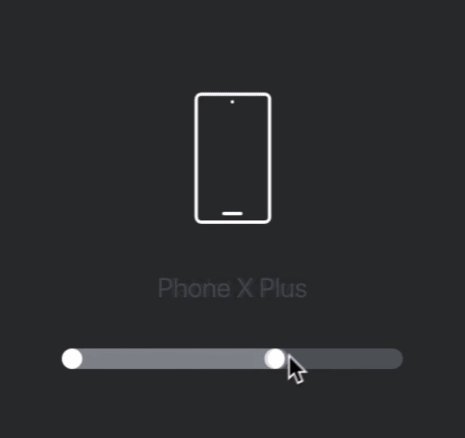
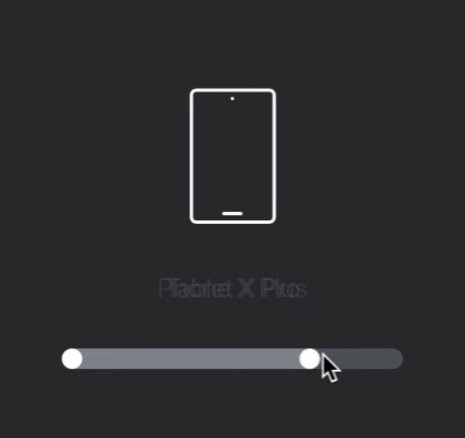
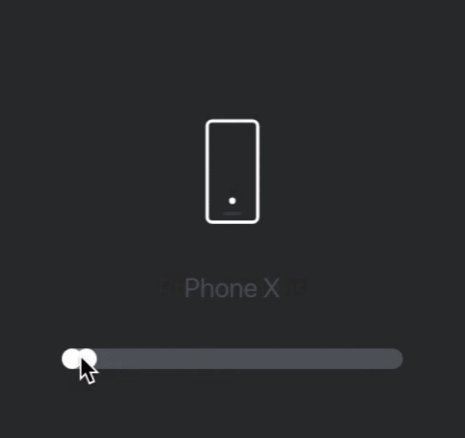
Hieronder zie je een aantal voorbeelden van sliders. Klik om ze in actie te zien.
Je ziet dat meeste sliders een visualisatie van de ingestelde waarde maken. Dit geeft de gebruiker feedback voor wat de slider doet. Sliders zijn niet zo handig voor het instellen van precieze waarden. Gebruik in zo’n geval naast een slider ook een optie om te tappen (eenheid omhoog/omlaag), of typen (een waarde invoeren).
Daarnaast is het vooral bij mobiel belangrijk dat je rekening houdt met wat er zichtbaar is tijdens het gebruik. Labels plaats je boven een slider, zodat deze het tijdens gebruik zichtbaar blijven. Het laatste voorbeeld hierboven geeft een mooie ruimtebesparende oplossing.
We ontwerpen een slider voor gebruik op een mobiel device. Kies een van de onderstaande ideeën. Als je een ander idee hebt, overleg dat even met de docent.
- Smart home app: hoogte thermostaat.
- Eet-bezorgdienst app: hoeveelheid fooi.
- Pakketdienst app: gewenst aflevertijdstip.
- Webwinkel app: maximum prijs.
- Ruil/2e-hands app: maximum afstand.
- Pijn-tracker app: ernst van de pijn.
- Feedback formulier: klant-ervaring.
- Muziek app: volume.
- Radio app: frequentie.
In XD moet je vaak de werking van een html/css element ‘faken’. Dat wil zeggen; je kunt in XD niet alles maken wat in html/css wel kan. In XD kun je geen slider maken die ’traploos’ instelbaar is. In plaats daarvan maken we een slider met een aantal stappen.
- Verdeel je slider in minimaal vijf stappen: 0%, 25%, 50%, 75% en 100% . Dit zijn de waarden die instelbaar zijn. Maak eventueel een snelle potloodschets om je idee goed helder te krijgen.
- Zet een artboard van 500×500 pixels op.
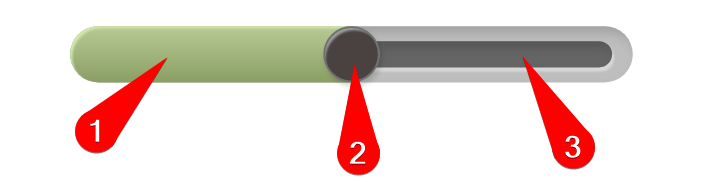
- Maak nu op je artboard alle graphics aan die nodig zijn voor de slider:
- De ingestelde waarde.
- Het deel dat je sleept (met muis of vinger).
- De achtergrond van de slider als geheel.

- Kopieer je artboard nu vier keer (dus in totaal heb je vijf keer het artboard met de slider). Let op: het is belangrijk dat je de elementen op alle artboards dezelfde naam hebben.
- Per artboard ontwerp je nu het uiterlijk van de ingestelde waarde (dus de 0%, 25%, 50%, 75% en 100%).
- Via tabblad Prototype verbind je nu alle ‘knoppen’ op ieder artboard aan het eerstvolgende artboard. De laatste waarde (100%) verbind je weer aan het begin.
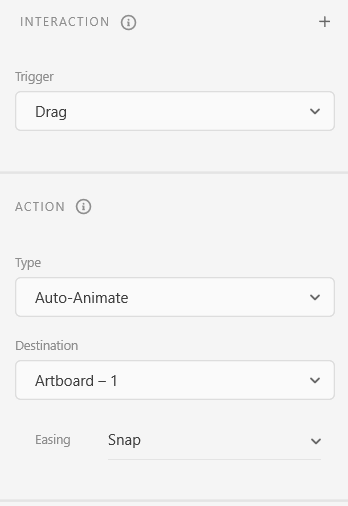
- Stel de interactie in volgens de instellingen in het plaatje hieronder.
- Test of je slider werkt.

Nogmaals; dit is een simulatie van de werking. De slider gaat van de eerste stap naar de tweede, derde vierde, vijfde en weer terug naar de eerste. Je kunt er alleen in volgorde doorheen, niet willekeurig.
Per instelling ontwerp je ook een eenvoudige visualisatie van de ingestelde waarde, zoals de plaatjes in de slider hieronder. Let op: jouw ontwerp kan er totaal anders uitzien, wees creatief.

Zoals je in bovenstaand voorbeeld kunt zien animeert het plaatje van de ene naar de andere waarde. Dit gebeurt omdat ieder element in het plaatje (3 vector-paden) op alle artboards dezelfde naam hebben. Dit geldt ook voor de tekst.
- Ontwerp voor iedere waarde in jouw slider een afbeelding:
- Mag in AI, zolang het maar een vector-afbeelding is.
- Je gebruikt minimaal 3 paden (paths) per afbeelding.
Let op: alle afbeeldingen bestaan uit dezelfde hoeveelheid paden.
- Plaats de vijf afbeeldingen op de vijf bijbehorende artboards en geef de paden die in elkaar moeten animeren gelijke namen.
- Voeg tekst labels toe die ook in elkaar animeren.
- Test het ontwerp.
- Indien de slider voldoet aan onderstaande criteria, dan kun je hem inleveren.
Criteria:
- Artboard is 500×500 pixels.
- De slider bestaat uit vijf stappen.
- Iedere stap heeft een visualisatie van de waarde.
- Visualisaties bevatten minimaal 3 vector-paden.
- Iedere stap heeft een label van de waarde.
- De visualisaties en labels animeren ‘in elkaar’ (morph).
Lees meer over sliders:







