MV studenten gaan samenwerken met FA studenten. De FA studenten hebben een portfolio in WordPress nodig om zichzelf mee op de markt te zetten. Zij zijn in deze samenwerking de klanten van de MV studenten. Er is dus een duidelijke rolverdeling. De FA studenten zullen als klant een duidelijke vraag formuleren. De MV studenten denken hierin mee en geven advies op gebied van vormgeving en techniek. Het doel is natuurlijk om een mooi portfolio neer te zetten, maar je leert ook samenwerken in de relatie opdrachtgever/opdrachtnemer.
Deze cursus wordt in 21-22 voor het eerst gedraaid en is een “pilot”, oftewel een proef of experiment. Als het goed gaat en leuk is, dan kunnen we hierop doorbouwen. Dit betekent voor nu twee dingen:
- Er kunnen dingen misgaan in de planning, organisatie, uitwerking, etc. Dit is niet erg zolang we ervan leren.
- En daaruit volgt gelijk dat het belangrijk is om aan het eind, na 8 weken, het hele proces en de samenwerking goed te evalueren.
Planning
Deze cursus bestaat uit 8 lessen van 2 uur. We starten gezamenlijk, en min of meer elke twee weken komen we samen. De tussenliggende lessen werken MV en FA individueel aan de uitwerkingen. Een uitgebreide versie van onderstaande planning vind je hier.
| Week | Periode week | Datum | Les | Deadlines MV | Deadlines FA |
| 47 | 1 | 22/11 | 1. MV+FA | installatie WP | |
| 48 | 2 | 29/11 | 2. MV | ||
| 49 | 3 | 6/12 | 3. MV+FA | Structuur v0.1 | Content v0.1 |
| 50 | 4 | 13/12 | 4. MV | ||
| 51 | 5 | 20/12 | 5. MV+FA | Structuur v0.2 (met content v0.1) | Content v1.0 |
| 52 | Kerst | ||||
| 1 | Kerst | ||||
| 2 | 6 | ||||
| 3 | 7 | 17/01 | 6. MV+FA | Structuur v1.0 (met content v1.0) | Themakeuze |
| 4 | 8 | 24/01 | 7. MV | Thema definitief | |
| 5 | 9 | 31/01 | 8. MV+FA | Evaluatie |
Betrokken personen:
- Jof Neuhaus: Docent MV WordPress en aanspreekpunt MV
- Martijn Swart-Verschoor: Externe begeleider MV WordPress
- Margien van Doesen: Docent FA SLB en aanspreekpunt FA
- Madelief Blanken: Externe begeleider FA BPV
Overige informatie
- Hier vind je een link naar het team in MS Teams bij deze cursus.
- Hier vind je een link naar de groepsindeling.
- Hier vind je een link naar de presentatie bij de lessen.
Dit is een gezamenlijke les voor FA en MV.
Kennismaking
We hebben duo’s samengesteld van 1 MV-student en 1 FA student. Bij het kennismakingsgesprek kun je gebruik maken van onderstaande vragen om jezelf aan elkaar voor te stellen.
- Waar woon je? Wat is je thuissituatie?
- Wat zijn je hobby’s/sport/muzieksmaak?
- Waarom ben je MV/FA gaan studeren?
- Wat ga je doen als je klaar bent?
- Als alles kon en niets te gek is, wat is dan je droom?
Wat ook heel leuk is: dilemma’s. Dus je stelt elkaar een “A of B” vraag. Bijvoorbeeld “Koffie of thee?” De ander antwoord en stelt zijn eigen vraag, en zo ga je een tijdje heen en weer.
Opdracht► Maak kennis met elkaar 🙂
WP installatie
Tijdens de installatie van WordPress moet de FA student zijn Ma wachtwoord invoeren. Dit is nodig om op de server in te loggen en WordPress te installeren. Zorg ervoor dat je deze stappen zorgvuldig uitvoert zodat de wachtwoorden geheim blijven.
Mocht je er met bovenstaande stappen niet uitkomen, bekijk dan de uitleg in deze video.
Opdracht: Zet de URL van het porfolio in het schema van de groepjes.
Klantgesprek
Het doel van een klantgesprek is de vraag van de klant zo helder mogelijk krijgen. Soms is het zo dat de klant het ook niet echt weet; dan ga je samen op zoek naar de vraag achter de vraag. Probeer samen te achterhalen welke communicatie-behoefte er nou echt ligt en op welke manier hier vorm aan kan worden gegeven.
Wanneer je hier aan begint pak je allebei pen en papier (of een computer) en je maakt notities. Dit is belangrijk omdat je hier een debriefing van maakt.
Voor beide studenten:
Bespreek samen de eerste ideeën en wensen. Misschien hebben jullie al een beeld voor ogen. Bedenk welke functies de site moet hebben. Welke pagina’s zou de site moeten hebben? Heb je al een idee voor layout en vormgeving?
Bekijk samen voorbeelden van bestaande portfolio sites van acteurs. Analyseer deze op de elementen die er in staan. Bespreek wat je aanspreekt en wat niet. Benoem elementen die passen bij de doelgroep van je portfolio.
Terugkoppeling
Een eerste klantgesprek wordt altijd gedebrieft, wat zoveel betekent als samengevat en teruggekoppeld. Een debriefing doe je om te controleren of je elkaar de juiste vragen hebt gesteld en of de gegeven antwoorden kloppen.
Opdracht: Verzamel je notities en maak hiervan een nette debriefing. Beide studenten schrijven individueel een samenvatting van het gesprek en de gemaakte afspraken en sturen dit naar elkaar per mail. Lever deze debriefing ook in via Teams Opdrachten.
Huiswerk FA
Over twee weken zien we elkaar weer bij les 3. Bereid het volgende voor:
- Content verzamelen v0.1
- In de volgende bijeenkomst (les 3) ga je samen de content voor de site doornemen. Dus… die moet worden verzameld. Ga op zoek naar alle foto’s, filmpjes, audio, showreels die je hebt en verzamel deze in een OneDrive map. Verzamel alles zo high-res mogelijk.
- Voorbeelden verzamelen
- Laat je inspireren door je collega’s met een portfolio website. Wat spreekt je aan en waarom: zoek naar meerdere voorbeelden van stijl of functionaliteit die jou aanspreekt. Verzamel deze in de favorieten van je browser en neem ze mee naar de volgende les.
- Moodboard
- Geef de sfeer van jouw portfolio website weer in een moodboard (analoog of digitaal). Verwerk hierin beelden en letters. Gebruik kleurstellingen die je aanspreekt (denk aan de doelgroep!) en denk aan een accentkleur. Probeer na te denken over de keuzes die je maakt; waarom kies je ergens voor? Neem dit moodboard mee naar de volgende gezamenlijke les.
Dit is een individuele les voor MV. De FA studenten volgen hun eigen rooster en werken intussen aan het huiswerk uit les 1.
Dit is een gezamenlijke les geworden. Meer informatie over de lopende wijzigingen kun je terugvinden in de presentatie bij de lessen.
De onderstaande opdracht is werk dat de MV-er uitvoert, maar het is voor de FA student natuurlijk leerzaam om mee te kijken (of te doen!), zeker als je in de toekomst zelf ook iets wilt kunnen aanpassen.
Dummy Content
Hiermee wordt bedoeld: nep-tekst (Lorem Ipsum) en random afbeeldingen, video etc. Dit hebben we nodig om te zien hoe verschillende thema’s met deze content omgaan. Hiervoor hebben we een aantal zaken nodig:
- Maak minimaal drie pagina’s aan (deze kunnen later weer veranderd/verwijderd worden) en geef deze voor nu even de volgende namen:
- Home
- About me
- Contact
- Maak minimaal vijf berichten aan (deze kunnen later veranderd/verwijderd worden en stel voor ieder bericht het volgende in:
- Titel
- Featured image (uitgelichte afbeelding) ◄ belangrijk!
- Categorie (maak enkele categorieën aan)
- Tags (bedenk enkele tags)
- Samenvatting (dummy tekst)
- Plaats content in de berichten
- Dummy tekst
- Random afbeelding/video
- Koptitel
- Evt enkele WP Block naar keuze
- Maak een menu aan en noem deze ‘Main menu’ of ‘Hoofdmenu’. Plaats in dit menu de volgende items:
- Links naar de drie pagina’s
- Een custom link naar “#” met de titel ‘Portfolio’ (klapt open)
- Hierin een of meerdere links naar berichten
- En een link naar een categorie
Opdracht► Zet bovenstaande structuur op en vul deze met dummy-content.
Hiermee hebben we een eerste, niet-gedesignde hoeveelheid Content die we gelijk kunnen gaan testen. Het geeft een indruk van de mogelijkheden en het uiterlijk van WordPress in het algemeen, maar ook van de verschillende thema’s.
Spelen met Thema’s
Je maakt nog geen definitieve keuze voor een thema. Maar om te zien hoe verschillende thema’s omgaan met de dummy content en hoe thema’s onderling verschillen is het zinvol om hier een kijkje in te nemen. Maar blijf hier niet te lang in hangen 🙂
Bekijk eerst de onderstaande video’s:
Opdracht► Ga in het menu van WordPress naar Weergave > Thema’s > Nieuw Thema en zoek hier naar templates die je aanspreken.
Bestudeer de (on)mogelijkheden van een template. Soms moet je voor extra functies betalen, soms moet je er plugins voor installeren, soms is het een heel complex thema, soms uiterst simpel. Kortom; een hele zoektocht.
Er zijn veel sites die thema’s aanbieden. Op deze pagina vind je onder WordPress een heleboel links naar Thema-websites.
Huiswerk FA
Over één week zien we elkaar weer bij les 3. Bereid het volgende voor:
- Content verzamelen v0.1
- In de volgende bijeenkomst (les 3) ga je samen de content voor de site doornemen. Dus… die moet worden verzameld. Ga op zoek naar alle foto’s, filmpjes, audio, showreels die je hebt en verzamel deze in een OneDrive map. Verzamel alles zo high-res mogelijk.
- Voorbeelden verzamelen
- Laat je inspireren door je collega’s met een portfolio website. Wat spreekt je aan en waarom: zoek naar meerdere voorbeelden van stijl of functionaliteit die jou aanspreekt. Verzamel deze in de favorieten van je browser en neem ze mee naar de volgende les.
- Moodboard
- Geef de sfeer van jouw portfolio website weer in een moodboard (analoog of digitaal). Verwerk hierin beelden en letters. Gebruik kleurstellingen die je aanspreekt (denk aan de doelgroep!) en denk aan een accentkleur. Probeer na te denken over de keuzes die je maakt; waarom kies je ergens voor? Neem dit moodboard mee naar de volgende gezamenlijke les.
Dit is een gezamenlijke les voor FA en MV.
Content Doornemen
Jullie delen het materiaal van de FA student met elkaar via OneDrive (onderdeel van Teams).
Welk materiaal heeft de FA student verzameld? Denk aan video’s, foto’s en teksten. Pak ook het moodboard erbij dat de FA student heeft gemaakt. Bespreek dit moodboard en het materiaal, en denk hierbij aan de punten die zijn langsgekomen in het Klantgesprek (doelgroep, kanalen, ’tone-of-voice’).
Opdracht►: Maak allebei aantekeningen bij dit gesprek. Bundel dit met de resultaten van de opdracht Communicatie Hiërarchie en Wireframes hieronder. Lever dit als één pdf in.
Communicatie hiërarchie
Je gaat nu nadenken over de volgorde van belangrijkheid (hiërarchie) in wat je communiceert op de eerste pagina. Bepaal samen de belangrijkste drie boodschappen (unique selling points) van het portfolio.
Homepage / Onepage
Kies content voor de homepage (landingspagina) op basis van de USP’s. Denk vanuit hoe een bezoeker binnenkomt: ik zoek een… en om dat te beoordelen wil ik weten …. en ik raak overtuigd door… en knap af op… en wil gemakkelijk in contact komen dmv…. etc.
Het kan zijn dat je een zogenaamde onepage website voor ogen hebt. In dat geval is het belangrijk om goed na te denken over de verticale structuur en de volgorde die je daarin kiest. Denk dan ook na over verticaal navigeren en een menu hiervoor.
Pagina’s / Posts
Het kan zijn dat je individuele opdrachten of projecten wilt tonen die niet meteen onderdeel zijn van je landingspagina. Stel je hebt een photoshoot gedaan, of misschien wel meerdere en je wilt hiervan wel twintig foto’s laten zien. Dan is het beter om van een fotoshoot een detailpagina (of bericht) te maken; zodat er niet teveel ‘rommel’ op de homepage ontstaat.
Sitemap

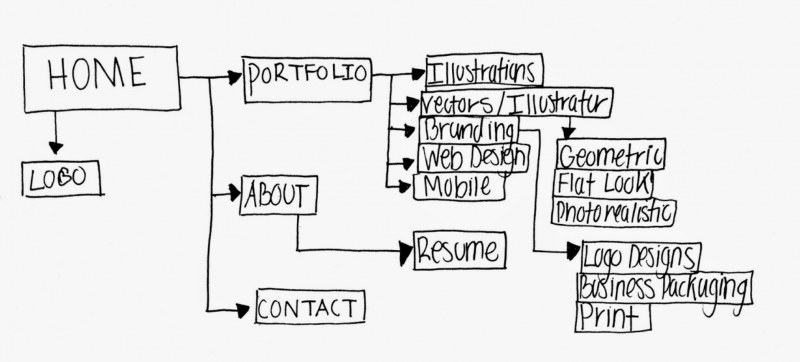
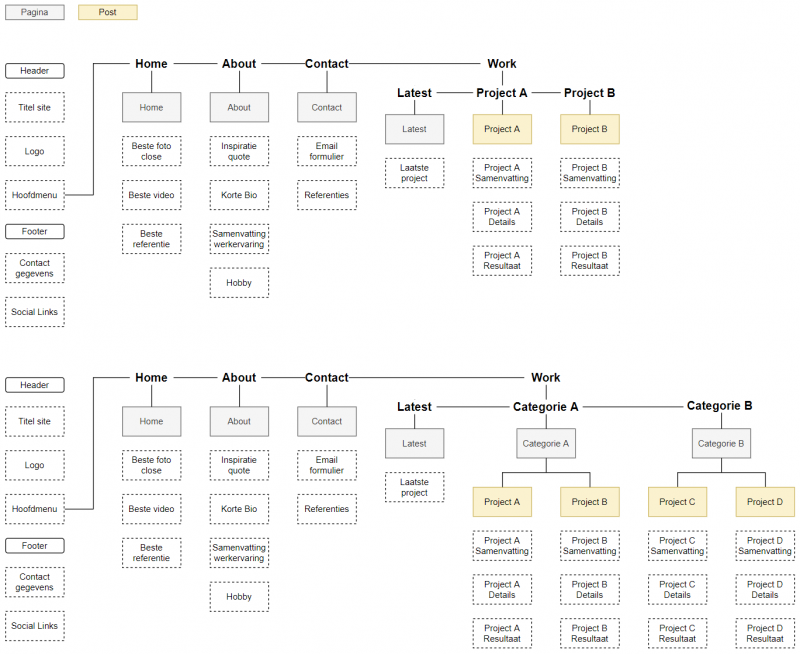
Opdracht► Schets een sitemap (pagina overzicht) en omschrijf kort welk type content waar zit. Voor een onepage website omschrijf je de volgorde van content. Maak een foto en bundel deze met onderstaande opdracht.
Tip: gebruik draw.io voor het maken van een sitemap; zie dit voorbeeld.
Opdracht►: Maak allebei aantekeningen bij dit gesprek. Bundel dit met de resultaten van de opdracht Content doornemen hierboven en Wireframes hieronder. Lever dit als één pdf in.
Wireframes
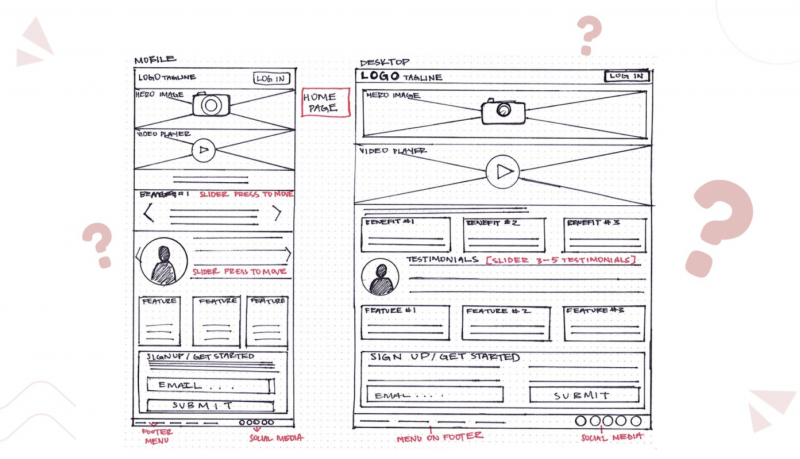
Een wireframe is niks anders dan de meest simpele snelle schets die je kan maken van de verschillende plekken van content op een pagina-layout. Bekijk deze voorbeelden op Google Images.

Pak een A4 en ga wireframes schetsen voor de landingspagina. Maak enkele varianten naar aanleiding van de eerdere gesprekken over de volgorde van de content.
Opdracht: Maak foto’s van je wireframes. Bundel dit met de resultaten van de opdracht Content doornemen en Communicatie Hiërarchie hierboven. Lever dit als één pdf in.
Huiswerk FA student
Tekst schrijven
Bekijk eerst de opzet van je site. Welke teksten zijn er nodig? Schrijf alle tekst voor de landingspagina. Zijn er projecten of opdrachten waarbij de FA student een verhaal kan vertellen? Bijvoorbeeld: wat was er uitdagend aan en hoe dit lukte (of niet). Je kunt één project toelichten als een verhaal van begin tot einde. Denk ook aan persoonlijke redenen om de opleiding te doen. Of de creatieve hobby’s die mensen hebben, zoals bijvoorbeeld muziek of dans. Denk aan referenties van bestaande opdrachtgevers of docenten. Bekijk bestaande portfolio sites: welke teksten vind je hier? En niet onbelangrijk: deel je teksten zodra je ze hebt met de MV-student. Bespreek deze opdracht (en je site/tekst) met de FA docenten.
Dit is een les voor MV studenten.
Als alles zonder problemen is verlopen dan is dit je situatie:
- Je hebt toegang tot de backend van WordPress van de klant
- Je hebt met de klant gesproken en gekeken naar enkele thema’s
- De klant heeft bronmateriaal via de cloud gedeeld
- Je hebt met de klant een volgorde van belangrijke USP’s bepaald
- Je hebt met de klant een structuur (menu/pagina/posts) opzet gemaakt
- Je hebt met de klant een wireframe geschetst voor de homepage
Het doel van deze middag is tweeledig:
- Zet de definitieve pagina/post/menu structuur van de site op.
- Richt de pagina(‘s) in volgens het wireframe ontwerp.
Definitieve structuur
Pak de sitemap erbij die jullie samen hebben gemaakt. Op basis hiervan maak je een menu, pagina’s en/of posts aan. Hiervoor is het nog niet belangrijk welk thema je uiteindelijk wilt gebruiken.

Opdracht: Verzamel alle punten waar je tegenaan loopt en waar je niet direct uitkomt (en waar je de klant bij nodig hebt). Schrijf dit op en verwerk dit in de laatste oefening.
Content v0.1 plaatsen
De volgende stap is de content van de klant op de juiste plekken zetten. Pak de aantekeningen over de USP’s en de communicatie-hiërarchie erbij. Pak ook de wireframe(s) erbij. Ga nu de individuele pagina’s en posts maken zoals in de hiërarchie en wireframes is bedacht. Hierbij ga je kijken naar de
Hierbij komt het thema om de hoek kijken. Je zult misschien tegen onmogelijkheden van het thema aanlopen. Wellicht moet je voor bepaalde onderdelen op zoek naar een oplossing in de vorm van een plugin. Probeer deze zaken gaande de rit op te lossen, maar blijf er niet te lang in hangen.
Opdracht: Verzamel alle punten waar je tegenaan loopt en waar je niet direct uitkomt (en waar je de klant bij nodig hebt). Schrijf dit op en verwerk dit in de laatste oefening.
Bespreekpunten
In de twee voorgaande oefeningen heb je een aantal bespreekpunten verzameld. Wees hierin zo compleet mogelijk. Elke vraag die je hebt schrijf je op. Denk hier komende week verder over na en vul dit document dan aan. Probeer deze bespreekpunten zo volledig mogelijk te krijgen. Bespreek indien het lukt in de tijd je bespreekpuntenlijst samen met een docent of een collega MV-er.
Opdracht: Verzamel alle punten waar je tegenaan loopt en waar je niet direct uitkomt (en waar je de klant bij nodig hebt). Maak hiervan een pdf en lever deze in via Teams > Opdrachten.
Dit is een gezamenlijke les voor FA en MV.
Om onderstaande bespreking zinvol te laten zijn moeten jullie voldoende ver zijn in het proces. Dat wil zeggen; de volgende zaken moeten zijn afgevinkt voordat je deze bespreking in kan:
- De site is voorzien van de definitieve menustructuur volgens de sitemap
- De site is voorzien van pagina’s en posts volgens de sitemap
- De pagina’s en posts zijn gevuld met aangeleverde content v0.1
Let op: Indien je nog niet zo ver bent, bedenk dan hoe je de achterstand weg kan werken. Werk samen verder tot je toe bent aan deze bespreking.
Opdracht► Organiseer zelf jullie bespreking online, vóór de volgende les.
Bespreking
Bespreek samen het portfolio voor zover het nu af is. Maak allebei aantekeningen. De aantekeningen neem je mee in de tussentijdse evaluatie.
Opdracht► volg bovenstaande structuur en vul samen tijdens deze bespreking dit formulier in.
Dit is een gezamenlijke les voor FA en MV.
Deze les is samengevoegd met les 5.
Opdracht► Bespreekt het werk met elkaar. Vul hierbij samen een online formulier in (zie les 5).
Dit is een les voor MV studenten.
De deadline nadert, dus de site moet binnenkort worden opgeleverd. Of je er nu klaar voor bent of niet, dit is het. 🙂 En dat hoort erbij, er moet ook een eind aan zitten.
Een einde is zelfs heel belangrijk. Je wilt dat het voor zowel jezelf als de klant duidelijk is tot hoever deze opdracht loopt. En wanneer je eventueel een nieuwe opdracht aangaat over verdere ontwikkeling en onderhoud.
Opmaak afronden
Omdat je bijna moet opleveren is het belangrijk om in ieder geval de belangrijkste punten op orde te hebben. Als het goed is heb je in de bespreking met de klant hier een beeld van gekregen.
- Zorg voor contact mogelijkheden
- Email formulier
- Links met social media
- Ruim de site op
- Verwijder links die niet werken
- Verwijder onnodige widgets
- Geef aandacht aan de homepagina
- Je communiceert de USP’s (unique selling points)
- De homepage is verzorgd (tekst, beeld, layout, functies)
- Je kunt doorklikken naar portfolio (items) met detailinformatie
Opdracht ► Werk bovenstaand puntenlijstje af van boven naar beneden.
Content afronden
Afhankelijk van wat je hebt ontvangen van de klant kun je hier veel of weinig werk aan hebben. Wanneer je geen materiaal van de klant hebt ontvangen, ontwerp dan een dummy project in een bericht, zodat de klant snapt wat de bedoeling is.
- Detailleer het portfolio
- Vul het portfolio met zoveel mogelijk content
Opdracht► Werk bovenstaand puntenlijstje af van boven naar beneden.
Oplevering voorbereiden
Bij de oplevering wil je zo volledig mogelijk zijn. Je wilt dat je klant met een tevreden gevoel achterblijft. Normaliter zou je je werk waarschijnlijk ook presenteren bij de klant, maar aangezien jullie zo nauw hebben samengewerkt slaan we dat over. In dit geval leveren we per email op.
- Stel een email samen met daarin
- Een dankwoord voor de opdracht en de samenwerking. Mocht de samenwerking niet heel goed gegaan zijn, benoem dit dan op dit moment niet, dat volgt bij de evaluatie. Wees beleefd en hou het bij de feiten.
- De frontend URL (dus de publieke url voor bezoekers)
- De backend URL (dus de beveiligde url voor administrators)
- WordPress admin account gegevens (loginnaam en wachtwoord)
- De server URL (dus de instellingen voor de hosting omgeving)
- Server admin account gegevens (Ma loginnaam en wachtwoord) Deze heb je in principe als MV-er niet ontvangen, maar benoem dat ze hier nodig zijn.
- De naam van de database die is verbonden aan de WP installatie.
- Database user account gegevens (loginnaam en wachtwoord)
- Jouw naam en contactgegevens
Verzend de email nog niet, dat doen we volgende week. Je mag jouw klant in het Aan veld zetten. Zet je docent (Jof) in de CC.
Opdracht ► Maak bovenstaande email.
Volgende week leveren we de boel officieel op, door deze email te versturen in bijzijn van de klant. In die les gaan we ook evalueren.
Dit is een gezamenlijke les voor FA en MV.
Deze les wordt de site opgeleverd. Je kunt natuurlijk samen een afspraak maken om er aan verder te werken, maar binnen de lessenreeks maken we een officieel eind aan de opdracht.
Opleveren
Vorige les heeft de MV student een email voorbereid waarmee de les kan worden opgeleverd. Deze email bevat alle belangrijke url’s en de inloggegevens van de server, database en wordpress. Dit is een belangrijke mail, omdat deze gegevens door de klant worden opgeslagen in een archief of een password manager of iets dergelijks.
Opdracht ► MV student: verstuur bovengenoemde email aan de klant. Zet mij (Jof) in het CC veld.
Opruimen & archiveren
We hebben bij de installatie van WordPress geprobeerd om de wachtwoorden geheim te houden voor elkaar. Dit is niet bij iedereen gelukt omdat het soms makkelijker was om het even te delen. Echter, je online privacy is een belangrijk goed. Daarom moeten we deze “gaten” weer dichten.
Opdracht ► FA student: Neem kennis van bovenstaande informatie. Indien je je Ma gegevens per ongeluk hebt gedeeld, reset dan je wachtwoord.
Opdracht ► MV student: Neem kennis van bovenstaande informatie. Mocht je de Ma inlog-gegevens van de FA student ergens hebben bewaard, vernietig dit dan nu.
Toekomst
FA student
Je hebt nu een eerste stap gemaakt met je portfolio. Of nu alles is gelukt of niet, je zult in de toekomst waarschijnlijk nieuwe inzichten en wensen ontwikkelen op het gebied van je eigen presentatie online. Hier zijn wat aanwijzingen:
- Bewaar je logingegevens (belangrijk!)
- Maak goede afspraken indien je verder werkt met de MV student.
- Bij schoolverlaten kun je je site (waarschijnlijk) nog een tijdje hosten bij het Ma. Deze dienst is er nu nog niet, informeer bij ICT voor details.
- Stel een eigen domeinnaam in via panel.ma-cloud.nl > Domainregistration.
MV Student
Je hebt nu (misschien voor het eerst) het hele ontwikkelingsproces van een website doorlopen samen met een ‘klant’. Hopelijk heb je hierdoor een aantal ervaringen opgedaan die je meeneemt naar de volgende keer. Een aantal aandachtspunten zijn:
- Bewaar de logingegevens (belangrijk!). Je weet nooit wanneer de klant er ineens nog om vraagt.
- Maak goede afspraken indien je verder werkt met de FA student.
- Maak eventueel screenshots van de website om mee te nemen voor je eigen portfolio. Overleg dit gebruik met de klant.
Evaluatie
De evaluatie bestaat uit twee delen: gezamenlijk en individueel. Hiervoor zijn twee formulieren gemaakt.
Opdracht ► Vul met je groepsgenoot samen het gezamenlijke evaluatieformulier in.
Indien je groepsgenoot er niet is, probeer deze dan via Teams te bereiken. Als dat niet lukt, vul dan alleen het individuele formulier in.
Opdracht ► Vul ieder zelfstandig het individuele evaluatieformulier in.
