In Photoshop kun je iets laten gloeien alsof het licht geeft. Daarnaast kun je lichtval creëren door met aanpassingslagen en maskers te werken. In deze oefening ga je het zwaard Excalibur laten gloeien alsof het toverkracht bezit…
De oefening bestaat uit een aantal stappen:
- Selecties maken van de steen en het lemmet van het zwaard.
- De hele foto tot nacht maken.
- Gloed op het lemmet creëren en kleur geven.
- Gloed op de steen creëren en kleur geven.
Optioneel kun je ook de volgende stappen nog nemen:
- Licht texture toevoegen.
- Achtergrond maskeren en vervangen met iets anders.
Het uitgangspunt waarmee we beginnen is een rendering van een zwaard in een steen bij daglicht. We gaan eerst drie maskers (of selecties) creëren die we later kunnen gebruiken.
Download het bronbestand en open deze in Photoshop.
Allereerst de lucht:
- Maak een kopie van de achtergrondlaag (CDM-J)
- Maak deze zwart-wit met behulp van Image > Adjustments > Black & White en kies het High Contrast Blue Filter.
- Verhoog het contrast tussen de lucht en de voorgrond met behulp van Levels (CMD-L).
- Gebruik Dodge en Burn om de laatste vlekken op te schonen (gebruik de Range setting om het effect te beperken tot lage, midden of hoog lichten)
- Het doel is om tot een zo strak mogelijk silhouet te komen terwijl de pixels aan de randen een beetje grijs mogen blijven, zoals het voorbeeld hiernaast.
- Noem deze laag “lucht”.
Dan de steen:
- Maak nu een kopie van het zwart/wit silhouet, en gum het zwaard hiervan weg.
- Op de plek waar het zwaard de steen raakt volg je de originele foto. Zet deze laag eventueel op half transparant (Opacity: 50%) om deze grens goed te zien.
- Draai het contrast om (CMD-I).
- Het silhouet dat dit oplevert lijkt op het voorbeeld hiernaast.
- Noem deze laag “steen”.
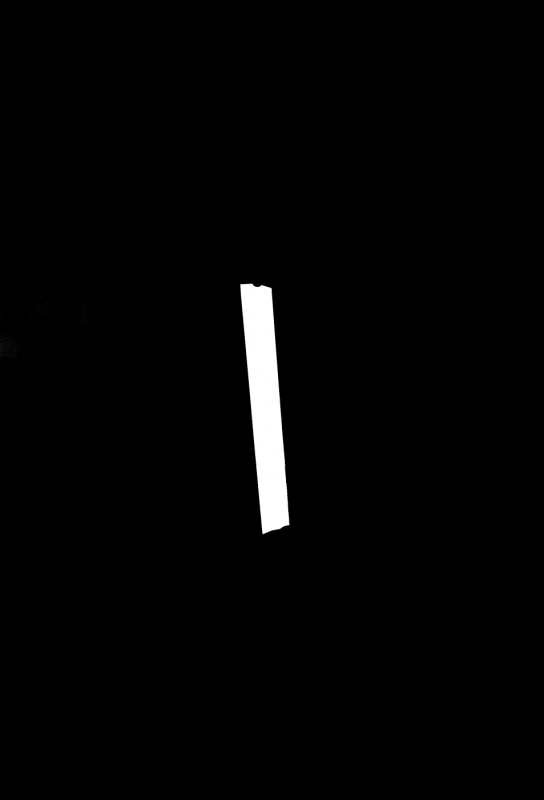
Dan het lemmet:
- Maak nogmaals een kopie van de laag “lucht” (CDM-J).
- Gum nu de steen weg tot aan het lemmet van het zwaard.
- De garde en het heft van het zwaard gum je ook weg. Alleen het lemmet van het zwaard blijft over in het masker.
- Draai het contrast om (CMD-I).
- Als het goed is heb je nu een derde silhouet dat er zo uitziet als in het voorbeeld hiernaast.
In deze stap gaan we de nacht laten vallen en het lemmet een gloed geven in een zelfgekozen kleur.
- Selecteer de achtergrond laag met de originele afbeelding en voeg een nieuwe Adjustment Layer toe: Color Lookup.
- Bij 3DLUT kies je de optie Moonlight.3DL. Dit verandert alles in nachtlicht.
Met behulp van een Color Lookup Table kunnen we kleuren van de ene naar de andere kleur omrekenen volgens een tabel.
Nu gaan we met behulp van vier Smart objects het lemmet laten gloeien:
- Voeg boven de Color Lookup Adjustment Layer een nieuwe Solid Color Adjustment Layer toe.
- Vul deze met een kleur en voeg een masker toe.
- Selecteer nu de laag “lemmet” met CMD-A (let er op dat de laag zichtbaar is) en kopieer dit (CMD-C).
- Option/Alt-klik op de thumbnail van het masker van de Color Fill Adjustment Layer en Paste-in-Place (CMD-Shift-V).
Als je nu de laag lemmet uitzet en op de achtergrond-laag klikt heb je als het goed is een resultaat zoals hieronder:
- Rechtsklik de Color Fill laag en kies Convert to Smart Object.
- Kies Filter > Blur > Gaussian Blur en stel deze in op 5 pixels en klik OK.
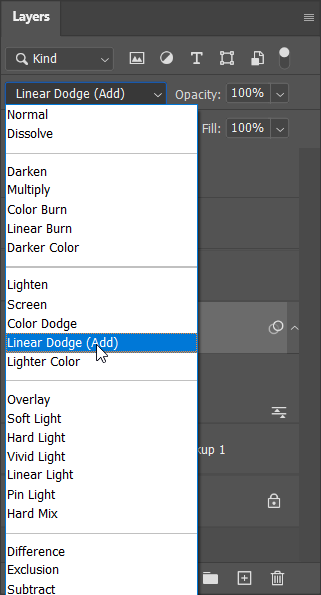
- Zet de Blend Mode op Linear Dodge (Add) (zie voorbeeld hiernaast).
- Maak nu drie kopieën van deze laag (3x CMD-J).
- Dubbelklik de Gaussian Blur van iedere kopie en stel steeds toenemende waarden in, bijvoorbeeld 15-40-100.
- Selecteer alle Color Fill lagen en groepeer deze (CMD-G).
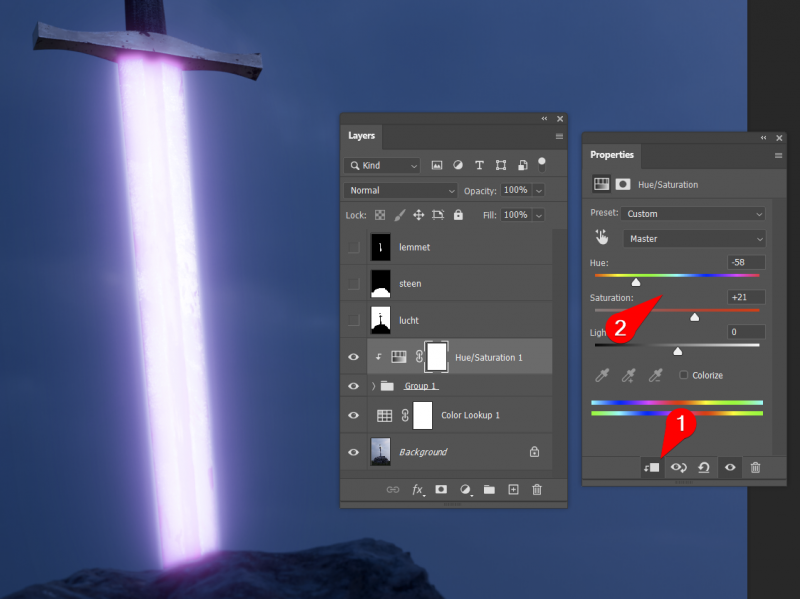
- Voeg een Hue/Saturation Adjustment Layer toe boven de groep en selecteer deze.
- Open het Properties paneel en klik op het icoon links onderin (Clip to Layer below). Zie (1) in het voorbeeld hieronder. Hierdoor heeft deze laag alléén effect op de laag eronder, in dit geval een groep.
- Kies met behulp van de sliders de gewenste kleur (2).
Nu moeten we nog het licht creëren dat van het zwaard op de rots schijnt. We hebben het silhouet van de rots nodig om er een selectie van te maken, zodat we daarbinnen we het licht kunnen tekenen:
- Selecteer de laag “steen” (en maak deze zichtbaar).
- Selecteer alle pixels (CMD-A) en kopieer deze (CMD-C).
- Maak nu een nieuwe laag aan en voeg hier een masker aan toe.
- Option/Alt klik het masker en Paste-in-Place (CMD-Shift-V).
- Hou CMD (CTRL op pc) ingedrukt en klik op de masker thumbnail. Dit geeft je een selectie gebaseerd op de zwart/wit (en grijs!) waarden van het masker.
- Gooi nu deze laag weg met rechtsklik > Delete Layer.
- Dit is een goed moment om de selectie op te slaan: Select > Save Selection. Geef deze de naam “steen”. We hebben de selectie niet perse meer nodig, maar het is een goede gewoonte om ze te bewaren.
- Klik nu CMD-H. Hierdoor verdwijnt de stippellijn van de selectie, maar is de selectie nog wel actief!
We hebben nu dus een actieve selectie (die we niet zien) om binnen te kunnen tekenen. We gaan tekenen in het masker van de Color Lookup Laag, want hierdoor komt het originele daglicht terug!
- Selecteer een kleine, zachte brush van ongeveer 50 pixels. Zet de flow op 10 en teken met Zwart.
- Teken nu met kleine stroken het licht op de rots. Plaats op gevoel, kijk goed naar de vorm en bedenk je waar het licht zou vallen. Bouw de stroken over elkaar op: ze tellen op tot steeds meer licht.
- Wanneer je klaar bent gebruik je levels (CMD-L) om het licht in helderheid te finetunen.
- Vergeet niet de selectie weer zichtbaar te maken (CMD-H) en uit te zetten (CMD-D).
- Plaats een Hue/Saturation Adjustment Layer boven de achtergrond laag.
- Houdt Option/Alt ingedrukt en sleep het masker-thumbnail van de Color Lookup laag op deze Hue/Saturation laag en laat los. Dit kopieert het masker naar deze laag.
- Draai het contrast in het masker om met CMD-I.
- Selecteer nu de layer-thumbnail en pas de sliders van de Hue/Saturation Adjustment Layer aan tot ze passen bij de kleur van het lemmet.
Als het goed is heb je iets dat lijkt op het onderstaande:
Dit deel van de oefening is nog niet af! 🙁
Deze stap is optioneel. Als laatste gaan we de achtergrond vervangen en een textuur aan het licht geven.
- Online flare zoeken en toepassen
- Online background zoeken en toepassen
Dit deel van de oefening is nog niet af! 🙁