
Deze opdracht is onderdeel van het ED project “e-Commerce” (F2M4). Bij dit project ontwikkel je wekelijks 3 digitale promo-producten voor verschillende media/platforms. Deze producten presenteer je op een passende manier in een webpagina. De stappen die je moet zetten om deze presentatiepagina te maken worden hieronder toegelicht.
Gedurende het project maak je wekelijks 3 promo-producten. Het project duurt 7 weken, dus dat zijn er in totaal 21. Deze producten bestaan uit:
| Fotografie | JPG |
| Video | MP4 |
| Geluid | MP3 |
| Illustratie | JPG / PNG / SVG |
| Animatie | MP4 |
| Mixed Media | divers |
| Interactie | XD |
| Typografie | JPG |
| Infographic | SVG |
De 21 uitingen moeten worden gepresenteerd op één of meerdere zelfgemaakte webpagina(‘s). Je mag zelf weten hoe je de producten gaat presenteren.
De webpagina moet voldoen aan de volgende technische eisen:
- De website is geschikt voor weergave in 1920×1080 pixels.
- De pagina(‘s) is (zijn) opgebouwd met behulp van de methode display:grid (zie oefening Grid).
- De grid items zijn klikbaar en openen in een lightbox (zie oefening Lightbox)
- JPG / PNG / SVG afbeeldingen zijn maximaal 500kb.
- MP3 / MP4 bestanden zijn ingesloten (embedded).
- XD product is ingesloten (embedded).
De eerste stap is het bepalen van de layout voor de presentatiepagina. Het doel is om snel een opzet te bedenken die je zelf kan maken in HTML/CSS. Hou rekening met de technische eisen die hieraan worden gesteld (zie tabblad Intro).
- Hoe ga je de 21 producten indelen?
- Gegroepeerd op type / medium / week?
- In volgorde van de tijd?
- Welke Titels/Headers gebruik je bij je indeling?
- Welke layout heeft een product?
- Staand / liggend / groot / klein
- Hoe geef je groepen weer?
- Welke layout krijgt je pagina?
- Verticaal of horizontaal scrollend?
- Werk je met een lightbox? Insluitingen? Links?
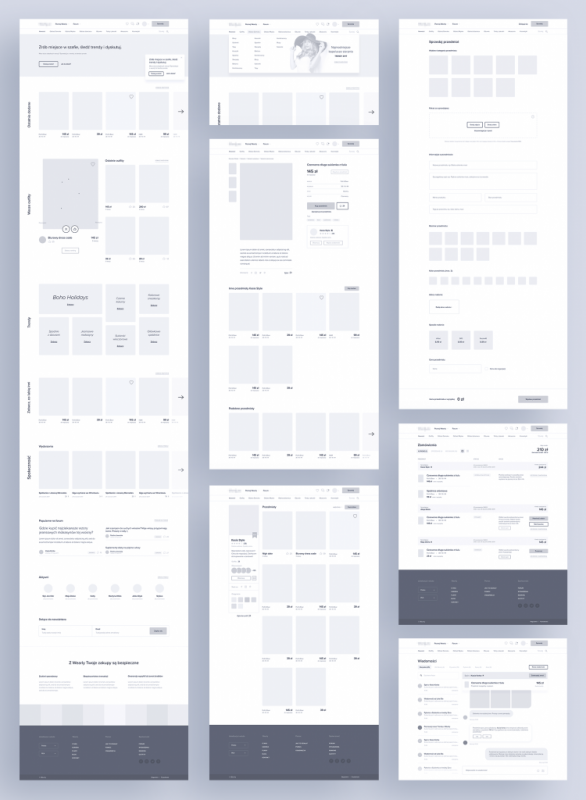
Opdracht ► Maak een wireframe voor de webpagina in XD.
Eisen
- Het wireframe is low-fidelity (alleen layout, geen typo/kleur).
- Het wireframe toont de plaatsing van tekst / headers / producten.
- Je ontwerp biedt ruimte voor een <h> header en <p> tekst bij ieder product.
- Indien van toepassing:
- Het wireframe toont een werkend menu.
- Het wireframe toont werkende links (bv afbeeldingen naar mediabestand of lightbox.
Tips
- Je weet nu nog niet precies hoe je producten er uit komen te zien. Bedenk dus een flexibele opzet die niet al te ingewikkeld is.
- Bedenk een opzet en waar je makkelijk producten aan kan toevoegen gedurende de komende weken.
- Bedenk een opzet die je kunt gebruiken bij je presentatie in week 9.
De presentatie-pagina wordt opgezet met behulp van display:grid. Dit betekent dat je het wireframe uit de vorige stap in kolommen en rijen verdeeld, en zo bepaalt welk element op welke plek komt.
Opdracht ► Zet je wireframe op in html/css.
Eisen
- Start met het basisdocument
- Gebruik een externe stylesheet
- Zet je layout op met display:grid
- Gebruik placeholders voor de 21 producten
- Gebruik <h> en <p> voor toelichtende teksten
Tips
- Denk aan de presentatie in week 9: hoe kun je een gelikte ervaring maken van je pagina?
- Start eenvoudig, maar droom groot. Maak een verschil tussen eisen (wat moet er minimaal lukken) en wensen (wat zou tof zijn als het lukt).
- Ga op zoek naar informatie op W3-schools en CSS-tricks, en vraag de docent om advies.
De komende weken blijf je deze pagina aanvullen met producten. Hou hierbij rekening met de presentatie: hoe je deze producten in beeld brengt. Let ook op de technische eisen (tabblad Intro).
Opdracht ► Zet alle 21 producten in je presentatie pagina(‘s).
- lightbox / media
- embedding
Deze week wordt je site beoordeeld. De site moet voldoen aan de technische eisen die op tabblad Intro te lezen zijn.