
Wanneer je een logo ontwerpt zijn er veel aspecten om rekening mee te houden, van ontwerp tot techniek. In deze opdracht maak je kennis met de belangrijkste technische eigenschappen van een logo en de juiste werkwijze bij het ontwerpen en opleveren.
Je gaat een logo ontwerpen voor één van de volgende fictieve bedrijven (maak een keuze):
- Raket Fietskoerier
- Halve Maan Pizzeria
- PowerPlus Sportscholen
- Free the Furry Kostuumverhuur
- Juridisch Advies Hotline
- Cocktails @ Home
- AI Buddy (app)
- Skeer Kleer (2e-hands kleding)
De volgende eisen worden aan het logo gesteld:
- Het logo is volledig in vectoren gemaakt (Adobe Illustrator)
- Het logo bevat zowel een beeld- als tekstmerk
- Tekst staat in outlines (geen fonts)
- Er worden minimaal drie kleuren gebruikt
- Het logo wordt opgeleverd in kleur varianten:
CMYK, RGB, PMS, B/W en B/W-Negatief. - Alle varianten worden opgeleverd in EPS formaat.
- Werkbestanden wordt opgeleverd in AI formaat.
Probeer deze stap uit je hoofd, kijk nog niet op internet.
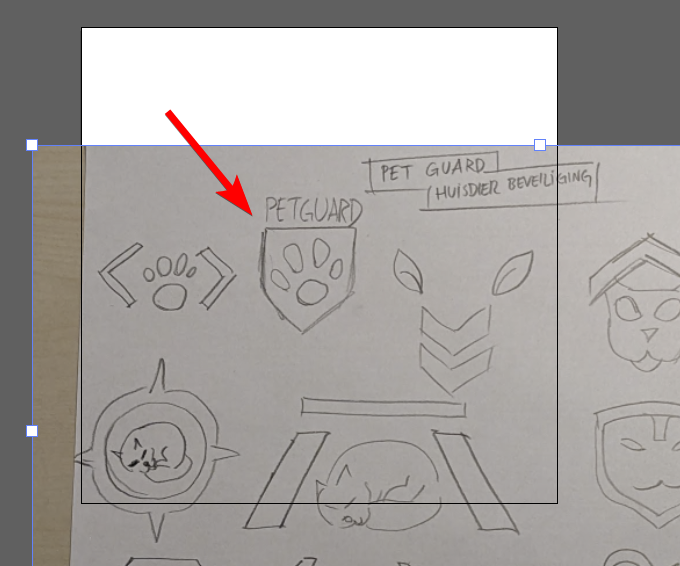
Je begint met het vrijuit fantaseren. Probeer zoveel mogelijk verschillende ideetjes op papier te zetten. Concentreer je op het beeldmerk, schets het woordmerk vooral om layout te onderzoeken.
Let op! In deze fase is geen enkel idee slecht. Sterker nog: je hebt slechte ideeën nodig als springplank naar goede ideeën.
Produceer een foto (JPG) van minimaal 10 verschillende schetsen op papier.
De JPG van de schetsen gebruiken we als onderlegger in Illustrator om je logo ontwerp van over te trekken.
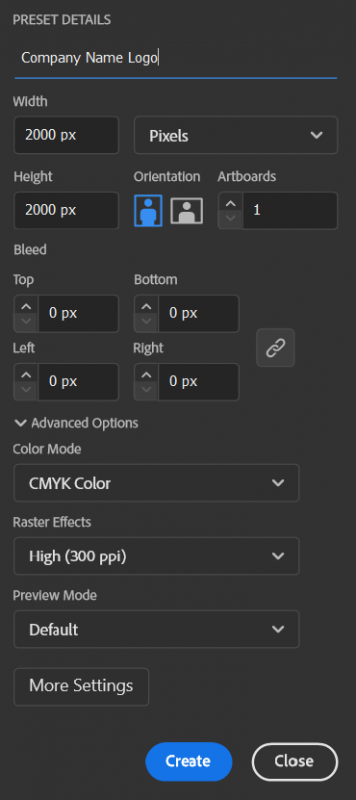
- Open in Illustrator een nieuw bestand
- 2000×2000 pixels
- CMYK Color Mode
- Raster Effect High (300 ppi)
Maak in Illustrator een template layer van je gekozen schets.

- Plaats de JPG van je schetsen met File > Place.
- Verschaal de JPG zodat je gekozen schets duidelijk op het artboard staat.

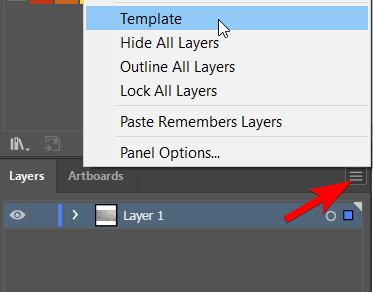
- In het Layers paneel klik je het contextmenu en kiest Template. Dit dimt de laag en zet deze op slot.
- Maak nu een nieuwe laag aan om je ontwerp in uit te werken.
Gebruik je kennis van Illustrator voor de uitwerking van het ontwerp. Begin met overtrekken en ga daarna variëren in de details.
- Shape Tool
- Pen Tool
- Width Tool
- Art Brush
- Shape Builder
- Clipping Masks
- Gradients
- Etc
Werk je schets uit in een vector tekening.

Zet de schetslaag uit en ontwerp nu verder aan het woordmerk. Onderzoek passende typografie en speel met lettergrootte en plaatsing. Kies passende kleuren.
Werk het logo in kleur uit als een geheel van beeld- en woordmerk.

Het ontwerp van je logo is af, nu gaan we varianten maken in verschillende kleurruimten. Deze zijn nodig voor de toepassing van het logo in verschillende soorten media. Denk aan full-colour print (CMYK),
scherm (RGB), Pantone print (PMS). Daarnaast is ook gebruikelijk om twee zwart/wit versies aan te leveren: een gewone en een ‘negatief’.
Produceer AI en EPS bestanden van het logo in CMYK, RGB, PMS, BW en BW-negatief.
CMYK
- Zorg ervoor dat je bestand schoon is: verwijder de schetslaag en centreer je ontwerp. Pas het Artboard aan aan je ontwerp, met ietsje witruimte er omheen. Zet tekst in lettercontour (Type > Create Outlines).
- Je bent dit bestand begonnen in CMYK kleurmodus, dus de CMYK versies kunnen we meteen opslaan.
- Kies File > Save As en sla het bestand op als AI met een duidelijke naam (bv. logo_CMYK.ai)
- Kies File > Save As en sla het bestand op als EPS.
- Noteer de gebruikte kleuren in CMYK notatie.

RGB

- Zet het bestand nu om in RGB modus via File > Document Color Mode. De kleuren in het swatches paneel krijgen een ander icoontje erachter, maar de naam blijft ongewijzigd.
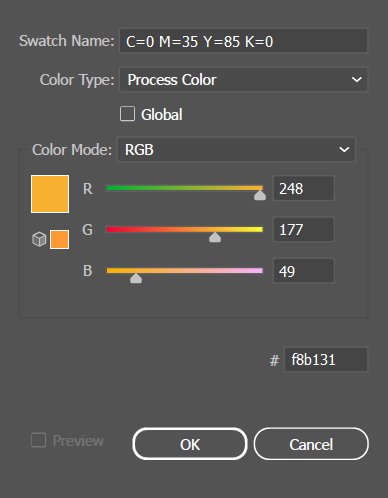
- Dubbelklik de kleur en noteer de RGB en Hex waarden. Herhaal dit voor iedere kleur in je logo.
- Kies File > Save As en sla het bestand op als AI met een duidelijke naam (bv. logo_RGB.ai)
- Kies File > Save As en sla het bestand op als EPS.
PMS
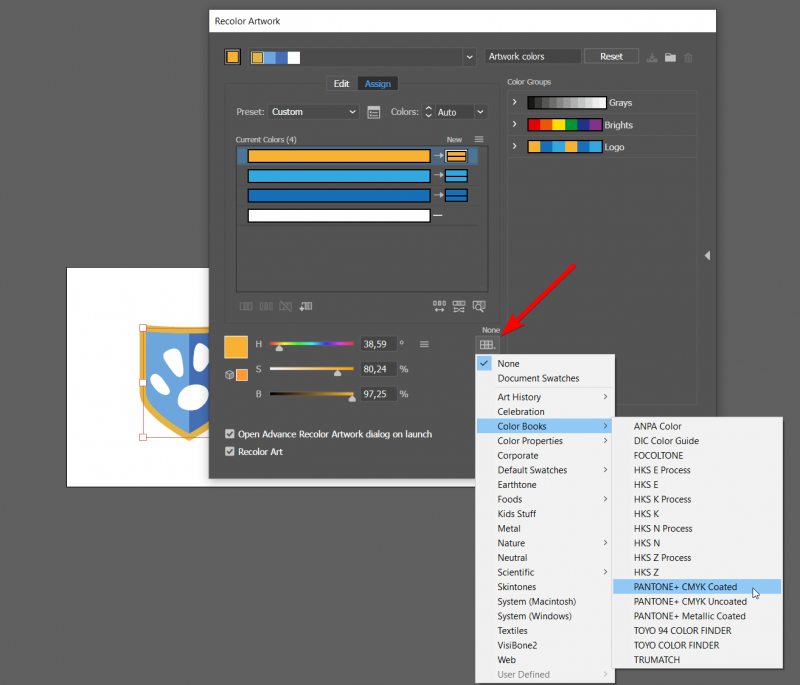
- Selecteer alle delen van je logo en open Edit > Edit Colors > Recolor Artwork.
- Klik “Limits the color group to colours in a Swatch Library” (zie afbeelding hieronder), en kies Color Books > Pantone+ CMYK Coated.
- Dit voegt de PMS kleuren toe aan je Swatches die het dichtst bij de CMYK kleur liggen, en vervangt deze in je logo.
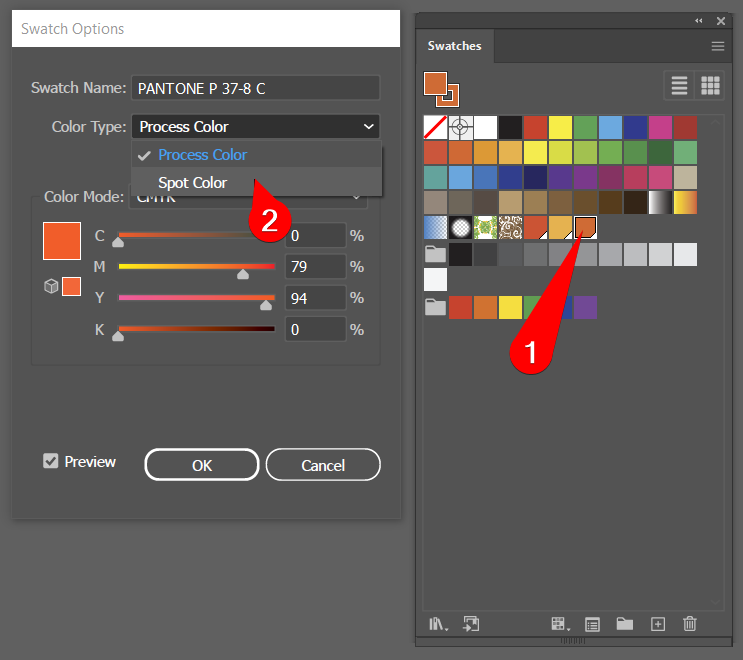
- Dubbelklik iedere PMS kleur en zet de Color Type op Spot Color.
- Noteer ook de kleurnaam en de bijbehorende Lab-waarden.
- Kies File > Save As en sla het bestand op als AI met een duidelijke naam (bv. logo_EPS.ai)
- Kies File > Save As en sla het bestand op als EPS.

Zwart/wit
- Selecteer alle onderdelen van je logo en kies Edit > Edit Colors > Convert to Greyscale.
- Beoordeel of de verschillende grijstonen voldoende contrast hebben en pas dit zo nodig aan.
- Kies File > Save As en sla het bestand op als AI met een duidelijke naam (bv. logo_BW.ai)
- Kies File > Save As en sla het bestand op als EPS.
Zwart/wit -negatief
Dit betekent dat de contrasten worden omgedraaid. Het is handig om tijdens het beoordelen een tijdelijk zwart vlak achter het logo te plaatsen. Zodra je grijswaarden kloppen haal je dit vlak weer weg voordat je opslaat.
- Selecteer alle onderdelen van je logo in grijswaarden en kies Edit > Edit Colors > Invert Colors.
- Beoordeel tegen een donkere achtergrond of de verschillende grijstonen goed ogen en pas dit zo nodig aan.
- Kies File > Save As en sla het bestand op als AI met een duidelijke naam (bv. logo_BW-neg.ai)
- Kies File > Save As en sla het bestand op als EPS.
- Open een A4 staand formaat Indesign bestand
- Plaats hierin alle AI bestanden onder elkaar.
- Zet een zwart vlak achter de BW-negatief versie.
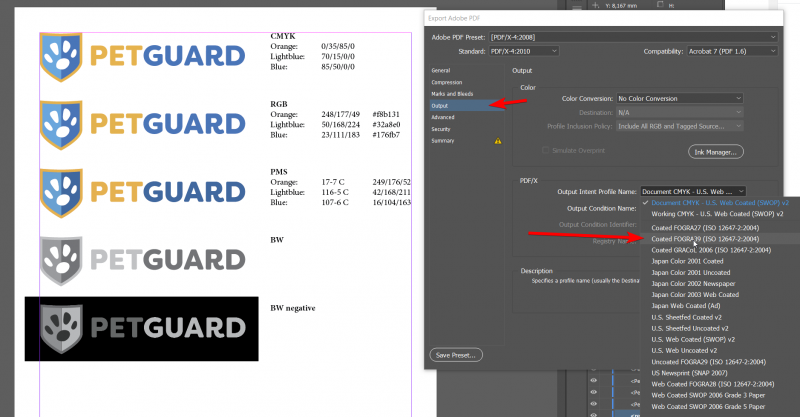
- Zet de bijbehorende kleurruimten en nummers naast de logovariant.
- Exporteer dit als PDF/x-4:2008 met kleurprofiel FOGRA39.
Verzamel het volgende werk in een ZIP en lever deze in:
- Een foto van je schetsen (JPG)
- Losse AI én EPS bestanden in deze kleuren:
- CMYK
- RGB
- PMS
- BW
- BW-negatief
- Overzicht PDF met alle logo varianten en kleurnummers