
Wanneer je de gratis versie van Elementor voor WordPress gebruikt kun je geen headers en footers maken. Om dit te omzeilen kun je gebruik maken van de Header en footer plugin. In deze oefening ga je een header maken met behulp van Flexbox containers.
Voorbereiding
Om deze opdracht te kunnen maken heb je het volgende nodig:
- Een werkende WordPress site
- De plugin Elementor is geïnstalleerd
- De plugin
Elementor Header and Footer BuilderUltimate Addons for Elementor Lite* is geïnstalleerd.
*) Deze plugin is opgegaan in een nieuwe plugin “UAE Lite”. Hierbinnen is de Header & Footer Builder nog wel te vinden.
In deze oefening bouwen we in Elementor een header met flexbox elementen.
- Controleer of Flexbox in jouw Elementor installatie aan staat door in het menu te klikken op Elementor > Settings > (tabblad) Features.
- Scroll omlaag naar “Container” en check of er een groen bolletje voor staat. Zo niet; zet de optie dan op “Enabled”.
Ontwerp
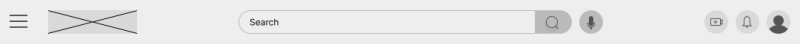
We gaan de onderstaande header bouwen:

Kijk eens goed naar de header. Het valt je misschien op dat het gaat om drie groepjes van elementen:
- Links:
- Menu Icon
- Logo placeholder
- Midden
- Searchbar + search button
- Voice search Button
- Rechts
- Create Icon
- Bell Icon
- Account Icon
Responsiveness van de header
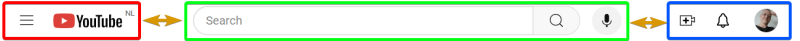
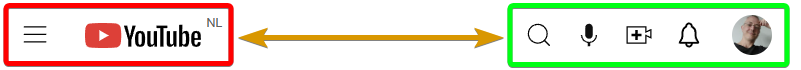
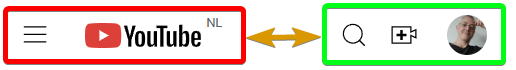
Laten we eens kijken hoe de header van Youtube zich gedraagt bij verschillende breedtes van het venster:

Bij breedtes van meer dan 1140 pixels, zoals hierboven, wordt de tussenruimte steeds groter (gele pijlen). De breedte van de rode, groene en blauwe kaders veranderen niet: deze hebben een vaste breedte.

Wordt het venster smaller dan 1140 pixels, zoals hierboven, dan begint het groene kader smaller te worden. De oranje tussenruimtes worden niet smaller dan hierboven te zien is en hebben dus een minimale breedte. De rode en blauwe kaders hebben een vaste breedte.

Wordt het venster smaller dan 657 pixels, dan komt er een breakpoint. We gaan dan naar de tablet weergave. Hierbij verdwijnt de zoekbalk. In plaats daarvan verplaatst het zoek icoon zich naar de rechterzijde, samen met het voice search icoon.

Wordt het venster smaller dan 429 pixels, dan komt en weer een breakpoint waarbij we overgaan op de mobiele weergave. Hierbij verdwijnen de voice search en bell iconen.
Maak een nieuwe post (bericht) aan.
- Kies in het menu Posts > New Post.
- Geef deze de naam “Header Oefening”.
- Publiceer de post door op “Publish” te klikken.
- Klik vervolgens op de blauwe knop “Edit with Elementor”.
- Sleep een Heading Element in de post met de tekst “Post content begint hier”.
- Open de Post Settings door op het tandwiel te klikken (afhankelijk van je Elementor versie vind je deze linksondering of midden boven).
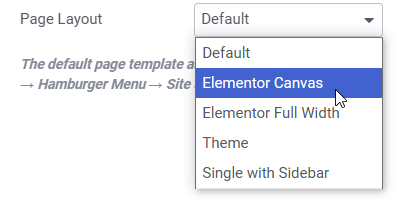
- In het paneel Post Settings kies je bij Page Layout voor “Elementor Canvas”.
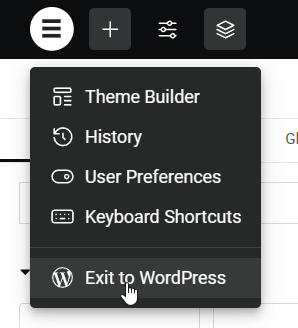
- Sla je wijzigingen op door op “Publish” te klikken en keer terug naar de WordPress omgeving.


Benodigde afbeeldingen uploaden
- Download de zip met benodigde iconen en pak deze uit.
- Kies in het menu Media > Add New Media File.
- Kies alle afbeeldingen en upload deze naar je Media Bibliotheek.
Maak een nieuwe header aan in de Header and Footer builder.
- Klik in het menu op Appearance > Elementor Header & Footer Builder.
- Klik bovenaan de pagina op “Add New Header or Footer”
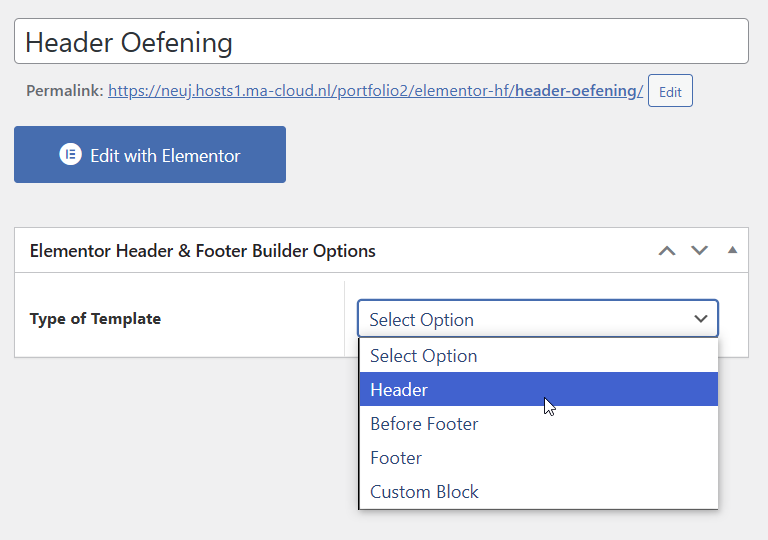
- Geef deze de naam “Header Oefening”
- Voor Type of Template kies je “Header”.

Stel de eigenschappen van de Header in.
We gaan een header maken die niet op je hele site voorkomt, maar alleen op de post “Header Oefening” die we zojuist hebben aangemaakt.
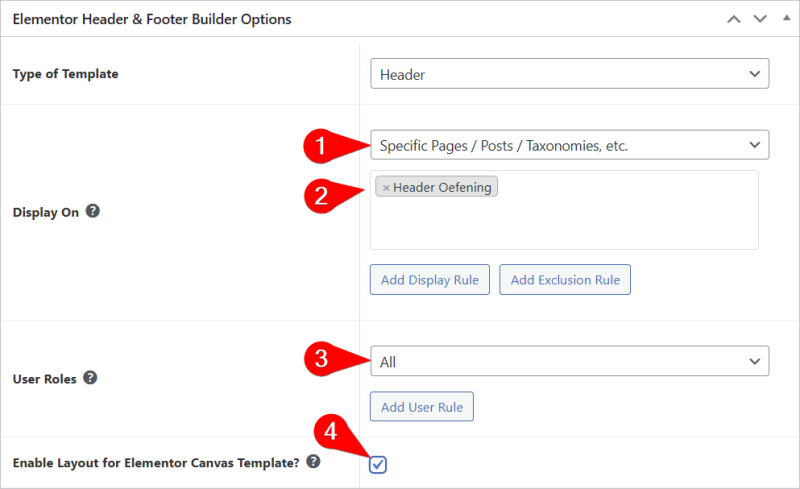
- Kies nu bij Display On de optie “Specific Pages / Posts / Taxonomies, etc.”
- Typ in het zoekveld de naam “Header Oefening” en selecteer de gevonden post.
- Bij User Roles kies je “All”.
- Zet een vinkje bij “Enable Layout for Elementor Canvas Template”.
- Klik vervolgens op “Publish” en daarna op de blauwe knop “Edit with Elementor”.

We gaan nu een header bouwen met Flexbox containers. Om duidelijk te zien wat er gebeurt werken we met gekleurde achtergronden. Wanneer alle elementen goed uitlijnen en responsive zijn kunnen we deze styling aanpassen naar wens.
Maak de buitenste container
Na het volgen van de vorige opdracht ben je gebleven bij het bewerken van de header in Elementor. Deze is nu nog helemaal leeg.
- Klik op het “+” symbool in het midden van de lege header en kies voor Flexbox.
- Kies vervolgens voor de optie met het pijltje van links naar rechts. Dit betekent dat de inhoud van deze container zich vult van links naar rechts, als een rij.
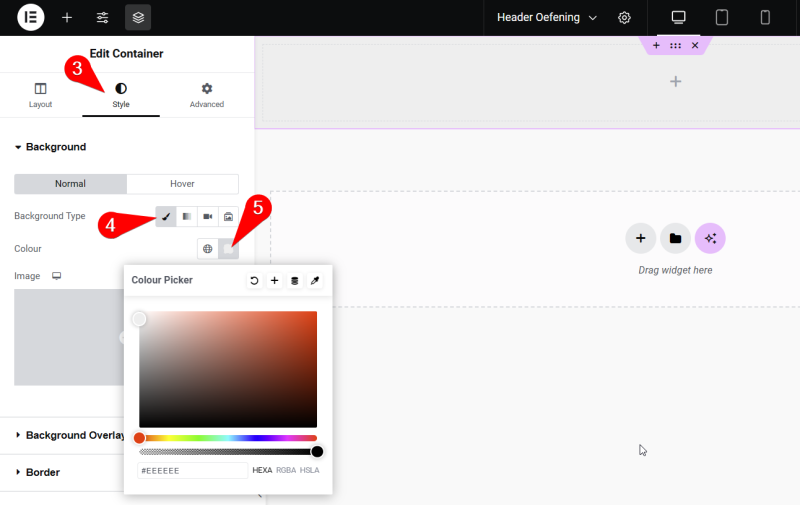
- Selecteer de container en kies in het paneel “Edit Container” het tabblad “Style”
- Kies bij Background voor Background Type “Classic” (penseel icon).
- Kies bij Colour voor een lichte grijs (#EEEEEE).

De inhoud instellen op vensterbreedte.
De header moet vensterbreed zijn. Een standaard container is beperkt tot een maximale breedte (ook wel boxed genoemd), dus dat gaan we aanpassen.
- Selecteer de container en kies in het paneel “Edit Container” het tabblad “Layout”.
- Bij Content Width kies je “Full Width”.
Plaats nested containers
Het ontwerp heeft drie nested containers, die ieder groepjes van elementen bevatten. We plaatsen deze en geven ze een achtergrondkleur om te zien wat er gebeurt. Daarnaast gebruiken we het Structure paneel om te zien hoe het document in elkaar zit.
- klik op het “+” symbool in het midden van de container en plaats een nieuwe container.
- Selecteer de container en kies in het paneel “Edit Container” het tabblad “Style”.
- Stel de background Color in op #FF0000.
- Typ Cmd-D (Mac) of Ctrl-D (win) om de container te dupiceren en herhaal dit nogmaals.
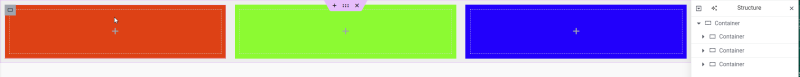
- Selecteer de tweede container in het Structure paneel en geef deze de achtergrondkleur #00FF00.
- Selecteer de derde container in het Structure paneel en geef deze de achtergrondkleur #0000FF.
Als het goed is heb je nu een structuur die er uitziet als volgt:

Menu en Logo plaatsen
- Sleep 1 afbeelding element in de eerste (rode) container en typ Cmd-D (Mac) of Ctrl-D (win) om deze te dupliceren.
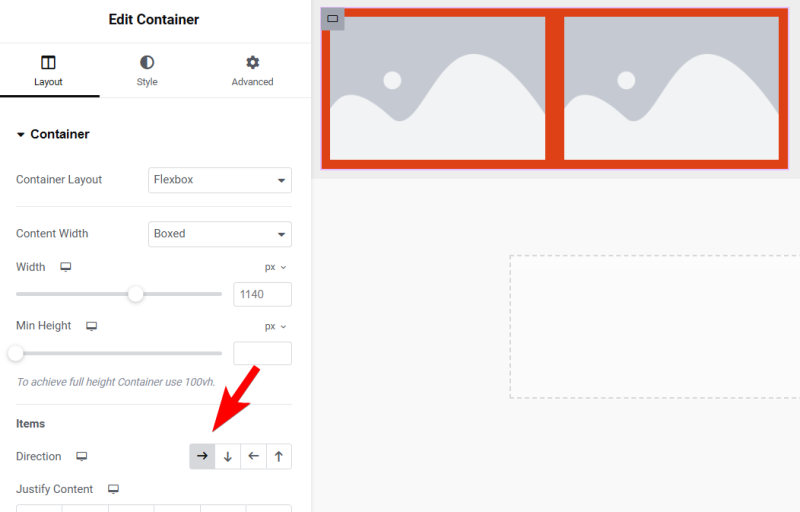
Zoals je ziet vult de rode container van boven naar beneden (en dat willen we niet) dus dit gaan we aanpassen. - Selecteer in het paneel Structure de rode container en kies in het paneel “Edit Container” het tabblad “Layout”.
- Onder de kop Items kies je bij Direction de pijl van links naar rechts. Nu vult de container de afbeeldingen naast elkaar.
- Selecteer de eerste afbeelding en kies bij tabblad Content de optie Choose Image. Selecteer het menu icoon uit je Biblioitheek.
- Doe hetzelfde voor de tweede afbeelding en selecteer de logo placeholder.

Create, Bell & Account Icon plaatsen
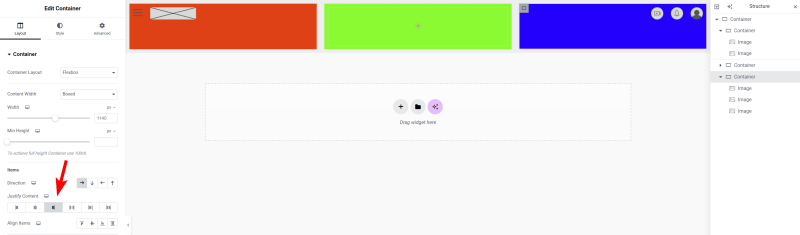
- Sleep 1 afbeelding element in de laatste (blauwe) container en 2x typ Cmd-D (Mac) of Ctrl-D (win) om deze twee keer te dupliceren. Ook hier moeten we de vulrichting weer aanpassen tot horizontaal.
- Selecteer in het paneel Structure de blauwe container en kies in het paneel “Edit Container” het tabblad “Layout”.
- Onder de kop Items kies je bij Direction de pijl van links naar rechts. Nu vult de container de afbeeldingen naast elkaar.
- Selecteer de eerste afbeelding en kies bij tabblad Content de optie Choose Image. Selecteer het create icoon uit je Biblioitheek.
- Doe hetzelfde voor de tweede afbeelding (bell icon) en de derde afbeelding (account icon).
Je ziet nu dat deze iconen nog niet rechts uitlijnen in de container, dus dat passen we aan. - Selecteer in het paneel Structure de blauwe container en kies in het paneel “Edit Container” het tabblad “Layout”.
- Onder Items kies je voor Justify Content de optie “End”.

Zoekveld, Search enVoice Search Icon plaatsen
Nu wordt het iets ingewikkelder. We willen een zoekveld dat smaller wordt wanneer het venster smaller wordt. De Search button en het Voice Search icon moeten echter dezelfde grootte blijven.
We starten met een container waarin de zoekknop en een tekst ‘search’ komt. Deze container vormt zelf gelijk het zoekveld.
- Selecteer in het paneel Structure de groene container en klik op de plus in het midden.
- Plaats een container en kies in het paneel “Edit Container” het tabblad “Style”.
- Geef deze een achtergrondkleur #FFFFFF
- Onder Border kies je voor Border Type de optie “Solid”. Stel de Border Width in op 2 px, de Border Colour op #BBBBBB en de Border Radius op 16px.
- Ga naar het tabblad Advanced. Kies bij Padding het link icoon (hiermee ontkoppel je de waarden) en vul voor Left 10px in. De rest zet je op 0px.
- Plaats in deze container een tekst “Search” en een afbeelding.
- Selecteer in het paneel Structure de groene container en kies het tabblad “Layout”.
- Zet de Direction op “Horizontal” en Justify Content op “Space between”.
- Klik op de afbeelding en kies hiervoor de Search button uit de mediabibliotheek.
- Selecteer de tekst. In het tabblad “Style” klik je bij typography op het penseel icoon. Zet vervolgens de Size en de Line Height op 16 px.
Afhankelijk van je thema kan het zijn dat de tekst niet goed uitlijnt. Het Hello Elementor thema voegt een marge onder de <p> tag toe die we niet kunnen verwijderen, dus we moeten met een ‘hack’ de witruimte onder de tekst verwijderen: - Ga naar het tabblad “Advanced” en voeg klik bij Margin op het link icoon om de waarden te ontkoppelen. Voer bij Bottom de waarde -16 px. in, de rest blijft 0 px.

Nu gaan we het Voice search icoon rechts naast het zoekveld zetten.
- Selecteer de groene container en voeg een plaatje toe. Dit komt weer onder het zoekveld, dus zet in tabblad “Layout” de Direction op “Horizontal”.
- Klik het plaatje en selecteer het Voice Search icoon.
- Kies het tabblad “Advanced” en zet Size op “Grow”.
- Selecteer nu de groene container en onder tabblad Layout zet je Align Items op “Centre”. Herhaal dit voor de groene en blauwe container.
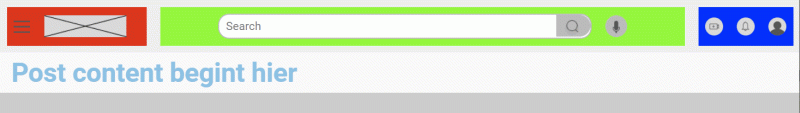
Je hebt nu een resultaat zoals hieronder:

We gaan als laatste de juiste breedtes en de responsiveness bouwen.
Breedte van de drie containers instellen
- Selecteer de rode container en zet in het tabblad “Layout” de Content Width op Full Width. Zet vervolgens de Width op 600 px.
- Herhaal dit voor de blauwe container.
- Selecteer de groene container en zet in het tabblad “Layout” de Content Width op Boxed. Zet vervolgens de Width op 600 px.
- Ga naar tabblad “Advanced” en klik bij Padding op het link icoon om de waarden te ontkoppelen. Vul voor de Right en Left Padding een waarde in van 80px.
De rode en blauwe container hebben nu een vaste breedte in pixels die niet zal verkleinen als het venster smaller wordt. De groene container vult de overgebleven ruimte. De inhoud van de groene container wordt echter nooit breder dan 600 px.
Wanneer het venster steeds smaller wordt de groene container steeds smaller en zal het zoekveld ook smaller worden.
Responsiveness bouwen
Bij de Youtube website ligt het breakpoint naar tablet weergave op 656 px en het breakpoint naar mobiele weergave op 428 px. Bij de standaard instelling van Elementor met het Hello Elementor thema ligt tablet op 1024 px en mobiel op 767 px. We gaan dit niet aanpassen aan de Youtube instelling, maar we bouwen wel de veranderingen in de layout per breakpoint na.
- Selecteer de buitenste container, die alles bevat en typ Cmd-D (Mac) of Ctrl-D (Win).
- In de tweede header selecteer je de groene container en verwijdert deze.
- In de tweede header selecteer je de rode container en haalt bij tabblad Layout de waarde voor Width weg. Herhaal dit voor de blauwe container.
- In de tweede header selecteer je de blauwe container en plaats hier een afbeelding links van de bestaande iconen. Kies uit de bibliotheek het Voice Search Icon.
- Doe hetzelfde met het Search Icon (let op: dit is een ander plaatje dan de Search Button).
- Selecteer nu de buitenste container van de tweede header en typ Cmd-D (Mac) of Ctrl-D (Win).
- In de derde header verwijder je uit de blauwe container de iconen Voice Search en Bell.
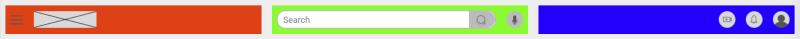
Als het goed is heb je nu een opzet van de header die er zo uit ziet
Responsive weergave instellen
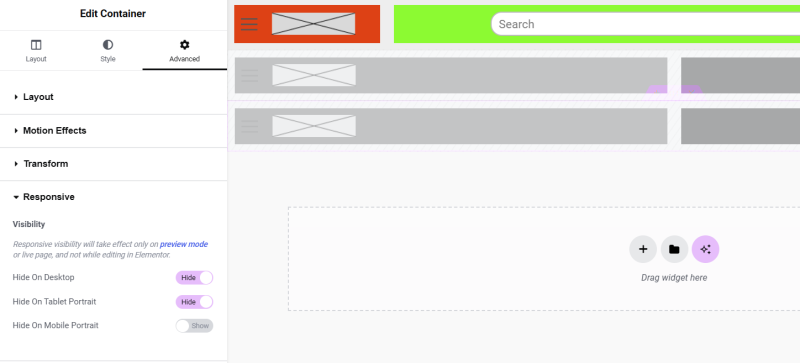
- Selecteer de eerste header en zet bij tabblad “Advanced” bij Responsive de weergave op tablet en mobiel uit.
- Selecteer de tweede header en zet bij tabblad “Advanced” bij Responsive de weergave op desktop en mobiel uit.
- Selecteer de derde header en zet bij tabblad “Advanced” bij Responsive de weergave op desktop en tablet uit.
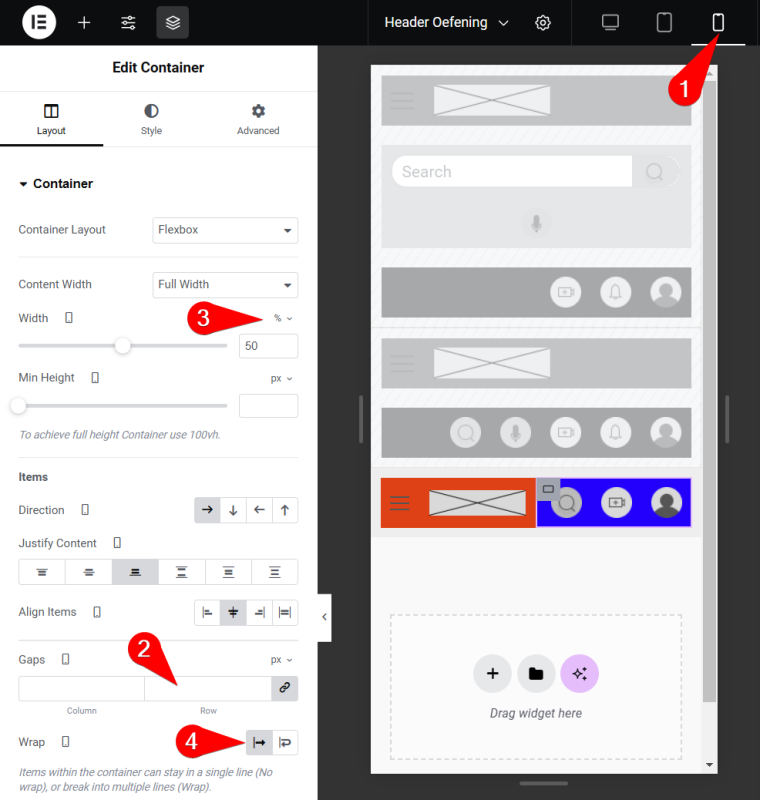
Mobiele weergave finetunen
- Klik bovenin het scherm op het icoon voor de mobiele weergave.
- Selecteer de derde header en zet in tabblad “Layout” de Gaps op 0 px.
- Selecteer in de derde header de rode container en zet de breedte op 50%.
- Zet in hetzelfde tabblad de Wrap op “No wrap”.
- Herhaal dit voor de blauwe container.

Testen in de browser
Wanneer je nu de post “Header Oefening” opent in de browser zie je de header die we net hebben gemaakt. Test door het venster te versmallen of de weergave in tablet en mobiel verandert zoals hieronder:
Let op: wanneer je de responsiveness test kan het zijn dat op de exacte vensterbreedte 767 px je header niet goed wordt weergegeven. Dit is een bug in Elementor waar we nu even mee moeten leven. Er zijn wel code hacks om dit op te lossen. Meer info: https://github.com/elementor/elementor/issues/24196
Afronden
De standaard Margins voor een container zijn 10 px. Wanneer je niets bij Margins invult wordt deze standaard waarde gebruikt. Je zou nu de gekleurde containers allemaal Margin 0 kunnen geven (niet verplicht!).
Nu zou je de gekleurde achtergronden van de containers kunnen verwijderen om het er goed uit te laten zien. Echter, voor deze opdracht laat je de gekleurde achtergronden staan. De docent kan dan goed zien of de responsiveness goed werkt.
Lever de link naar de pagina in.