In Photoshop kun je aanpassingen maken aan bijvoorbeeld het contrast, de kleuren en de helderheid van een afbeelding. Dat kan door de originele pixels te veranderen, maar dat betekent dat je niet meer terug kan zonder Undo te gebruiken. Met behulp van zogenaamde Adjustment Layer kun je ervoor zorgen dat je deze aanpassingen kunt blijven tweaken, en dat ze dus niet je originele pixels veranderen.
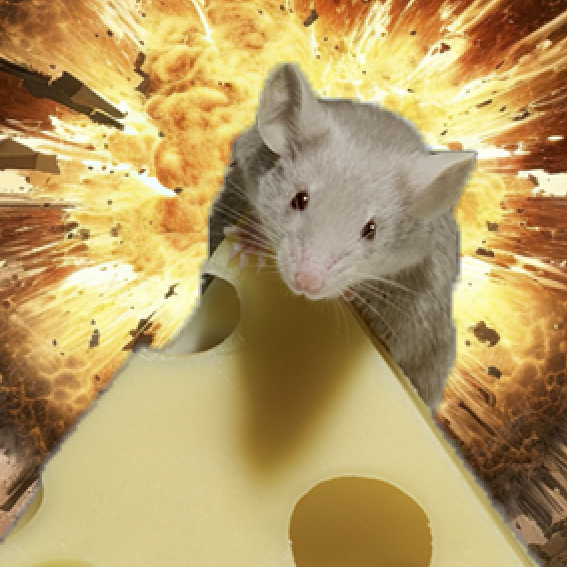
We gaan een afbeelding die is gemaakt op klaarlichte dag veranderen tot een nachtelijke scene met behulp van adjustment layers, zoals in het voorbeeld hieronder.



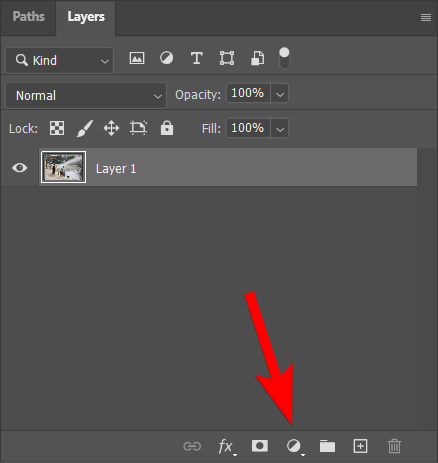
Adjustment Layers vind je in het paneel Layers.
Stap 1.
Zoek online naar een grote afbeelding van een locatie ergens buiten, waar het duidelijk overdag is.
Stap 2.

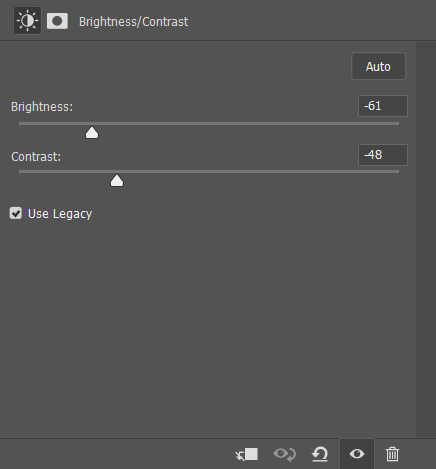
Voeg een Adjustment Layer Brightness/Contrast toe. Schuif zowel de brightness als het contrast omlaag, totdat je een soort schemering benaderd.
TIP: Experimenteer met de optie “Use Legacy”. Hiermee kun je volledig zwart/wit/grijs creëren.
Stap 3.

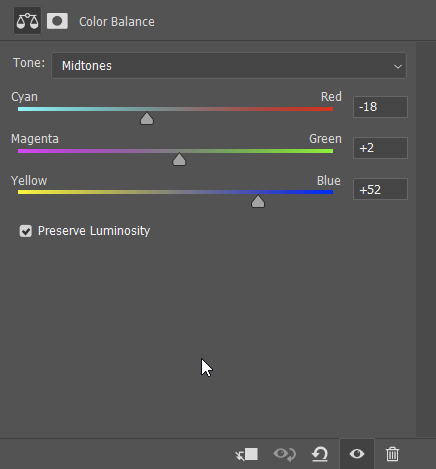
Voeg een Adjustment Layer Color Balance toe. Maak de kleuren een stuk blauwer (en misschien een beetje paarser) om een nachtelijk gevoel te creëren.
TIP: Je kunt de kleuren voor verschillende helderheden instellen: Shadows, Midtones en Highlights.
Stap 4.

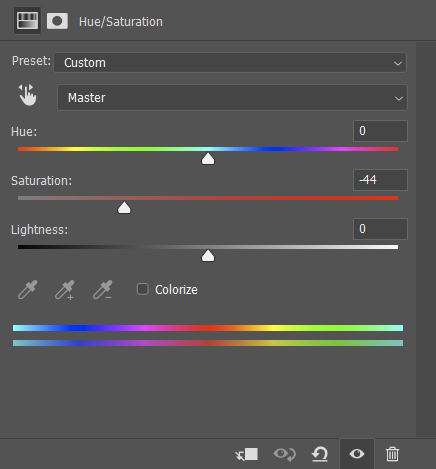
Voeg een Adjustment Layer Hue/Saturation toe. Verminder de Saturation (verzadiging) van de kleuren tot het een nachtelijke waarde bereikt.
Stap 5.

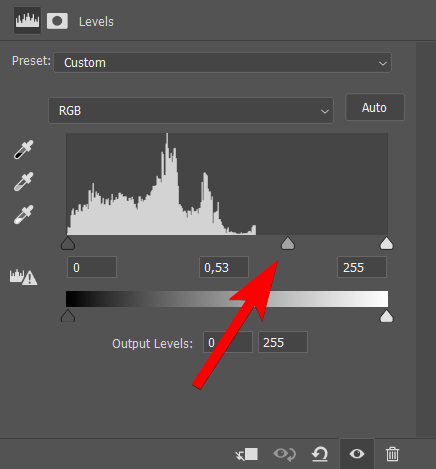
Voeg een Adjustment Layer Levels toe. Schuif de grijswaarde naar rechts zodat de foto een stuk donkerder wordt (gevoelsmatig té donker).

Teken nu in het masker van de laag met een grote, zachte, zwarte brush een cirkel/ovaal die de randen van de foto net aan raakt. Wat je nu overhoudt is een zogenaamd vignette (donkere rand rondom je foto).
Stap 6.
Nu ga je alle Adjustment Layers tweaken, om een zo mooi mogelijk resultaat te verkrijgen. Klik op het icoontje van de Adjustment Layer om de waarden aan te passen.
Let op: de volgorde van de Adjustment Layers in je Layers paneel maakt uit!
Stap 6B – Bonus / uitdaging
Probeer om met Adjustment Layers een aantal lichtbronnen toe te voegen, bijvoorbeeld straatlampen of enkele ramen waar het licht aan is.
TIP: Je kunt dit doen door in het masker van de adjustmentlayer brightness delen weg te maskeren (die daarboor weer licht worden). Voeg een Adjustmentlayer Solid Color toe voor de kleur van het licht, zet de Blend Mode op Multiply en gebruik het masker om dit op speciefieke plekken toe te passen.
Stap 7.
Sla je werk op als JPG (File > Export As > JPG op hge kwaliteit). Maak een screenshot van je layers paneel met alle lagen zichtbaar. Lever drie bestanden in: je originele foto (onbewerkt), de bewerkte foto en je screenshot.