Bootstrap is een CSS-framework gemaakt door Twitter waarmee je snel een responsive website kan maken die goed functioneert in alle moderne browsers, zowel op desktops als op mobiele apparaten. Bootstrap bevat CSS-stijlen voor allerlei user interface componenten, zoals buttons, labels, menu’s, meldingen en breadcrumbs. Met behulp van een fixed grid of een fluid grid kun je snel en eenvoudig responsive layouts maken.
Bootstrap is een CSS-framework gemaakt door Twitter waarmee je snel een responsive website kan maken die goed functioneert in alle moderne browsers, zowel op desktops als op mobiele apparaten. Bootstrap bevat CSS-stijlen voor allerlei user interface componenten, zoals buttons, labels, menu’s, meldingen en breadcrumbs. Met behulp van een fixed grid of een fluid grid kun je snel en eenvoudig responsive layouts maken.
Naast CSS bevat Bootstrap meer dan 10 custom jQuery plugins om bijvoorbeeld carousels, modals en dropdown menu’s te maken. Twitter Bootstrap stelt je in staat om snel en zonder al te veel kennis van HTML en CSS een mooie website te maken. Ook voor webdesigners met ervaring kan Bootstrap een waardevol instrument zijn, doordat het hun workflow aanzienlijk kan versnellen.
Bootstrap Thema’s en Templates
Vandaag de dag zijn er veel Bootstrap thema’s en templates beschikbaar. Van simpele html templates voor statische websites tot complete WordPress themes. Op de website van Bootstrap staan al een aantal voorbeelden die prima als template voor een eenvoudige website kunnen werken.
Lesstof op Lynda.com
Bootstrap 3 Essential Training (door Ray Villalobos)
- Getting Started
- Downloading and installing manually (belangrijk!)
- Working with the Bootstrap Grid
- Understanding Bootstrap (belangrijk!)
- Working with rows (belangrijk!)
- Creating columns (belangrijk!)
- Using multiple column classes (belangrijk!)
Woordenlijst
- Framework
Een (website)framework of raamwerk is een hulpmiddel om snel websites op te bouwen. Veel gebruikte taken worden geautomatiseerd en handige functies worden op voorhand gedefinieerd om te vermijden dat er veel code dikwijls opnieuw geschreven moet worden. Voorbeelden van frameworks voor Java zijn jQuery en MooTools.
- User Interface
De user interface (UI) is een grafisch vormgegeven schil waarmee gebruikers en apparaten met elkaar kunnen communiceren. Het doel van een user interface is tweeledig: de gebruiker in staat stellen het apparaat te bedienen en het systeem de mogelijkheid geven om informatie te presenteren aan de gebruiker.
- Fixed grid & fluid grid
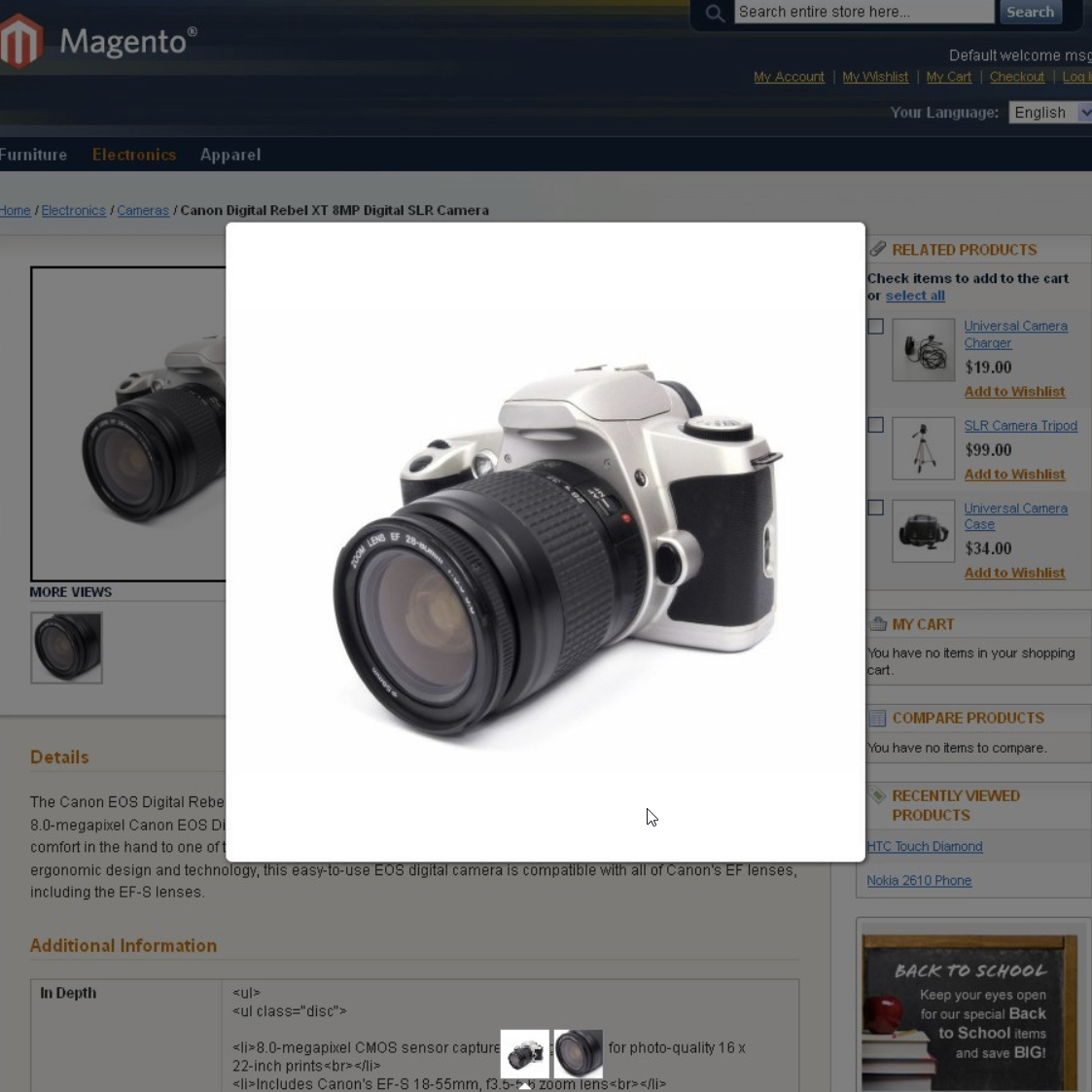
De beste manier om dit uit te leggen is met de onderstaande voorbeelden:
fluid non-responsive layout
fluid responsive layout
fixed non-responsive layout
fixed responsive layout
- Responsive
Simpel gezegd passen responsive websites zich aan aan het scherm waarmee een bezoeker de website bekijkt. Of dit nu een desktop monitor is, een tablet, of een smartphone. Er is slechts één website, waarvan de layout zich aanpast aan de resolutie van het beeldscherm.
- jQuery
jQuery is een vrij JavaScript-framework voor dynamische en interactieve websites, onder andere voor het bewerken van het DOM en CSS en interactie met de webserver (ook bekend als AJAX). De ontwikkeling van jQuery is begonnen door de Amerikaan John Resig.
Opdracht
Tijdsduur: 4 uur school, 4 uur thuis.
Download het bestand met 4 pagina-layouts (zie Benodigdheden). In deze PDF staan vier pagina’s die ieder verschillend zijn opgemaakt. Maak deze pagina’s na, let goed op de padding en margin die in de vlakken gebruikt worden.
Pagina 1, 2 en 3 zijn verplicht voor een 7, pagina 4 is “The Challenge” en kan als beoordeling een 9 geven als deze perfect is uitgevoerd.
Het onderwerp van deze Bootstrap website ben jij, in combinatie met jouw favoriete bezigheid. In het onderdeel ‘eigen menu’ plaats je vijf favoriete websites in een unordered list. De slider is voor een hogere beoordeling.
TIP: Download de zipfile “bsyourself quickstart” en pak deze uit op je computer. Hierin staat een opzetje voor het eerste template voor je klaar.
Benodigdheden
Inleveren
- Inleverdatum:
- Bestandstype: html/css
- Locatie:
- MV2A: online, via een link in je 2e jaars container
Beoordelingscriteria
- Pagina 1 t/m 3 zijn perfect nagemaakt met het Bootstrap 3 frame. Let goed op paddings en headings.
- De website werkt goed voor de Desktop, Tablet en Smartphone.
- Er zijn vlakken weggelaten in het Smartphone formaat, die wel zichtbaar zijn in het Desktop formaat.
- Gebruikte afbeeldingen zijn juist gecomprimeerd, in proportie en hebben de juiste extensies (JPG, GIF of PNG).
- Vijf favoriete websites staan in het vlak ‘eigen menu’ in een unordered list.
- Alle pagina’s hebben een unieke relevante title.
- De content van de websites is relevant en geen Lorem Ipsum.
- Alle afbeeldingen en links werken.
- Alle pagina’s zijn foutloos (HTML-validatie).
- De site staat online in je 2e jaar container.
Extra punten “The Challenge”:
- Alle bovenstaande onderdelen zijn perfect uitgevoerd.
- Pagina 4 is nagemaakt.
- Bootstrap slider is toegevoegd.
- Afbeeldingen in pagina 1 en 2 staan tegen elkaar aan, dus geen gutter.









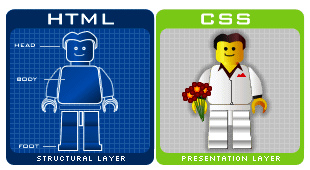
 Je hebt je verdiept in de structuur van HTML5 door middel van de opdracht Taste 4 U. Nu staat er een kale website die wel wat aankleding kan gebruiken. Dit is deel twee van deze opdracht en hierin gaan we de website vormgeven met CSS.
Je hebt je verdiept in de structuur van HTML5 door middel van de opdracht Taste 4 U. Nu staat er een kale website die wel wat aankleding kan gebruiken. Dit is deel twee van deze opdracht en hierin gaan we de website vormgeven met CSS. Bootstrap is een CSS-framework gemaakt door Twitter waarmee je snel een responsive website kan maken die goed functioneert in alle moderne browsers, zowel op desktops als op mobiele apparaten. Bootstrap bevat CSS-stijlen voor allerlei user interface componenten, zoals buttons, labels, menu’s, meldingen en breadcrumbs. Met behulp van een fixed grid of een fluid grid kun je snel en eenvoudig responsive layouts maken.
Bootstrap is een CSS-framework gemaakt door Twitter waarmee je snel een responsive website kan maken die goed functioneert in alle moderne browsers, zowel op desktops als op mobiele apparaten. Bootstrap bevat CSS-stijlen voor allerlei user interface componenten, zoals buttons, labels, menu’s, meldingen en breadcrumbs. Met behulp van een fixed grid of een fluid grid kun je snel en eenvoudig responsive layouts maken.