
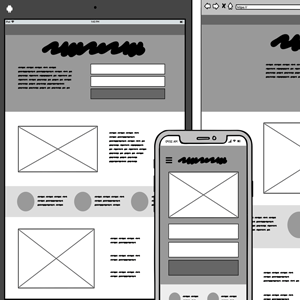
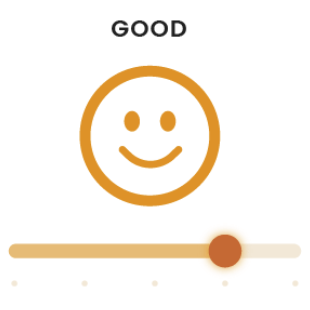
In User Interface Design (UID) kom je veel de term ‘sliders’ tegen. Dit zijn elementen waarmee je iets instelt door horizontaal te slepen of vegen over het scherm. Denk bijvoorbeeld aan het instellen van de helderheid op je telefoon. De term wordt vaak verward met een slideshow of carrousel, wat een rijtje scrollbare elementen is.
Lees verder “Sliders”