
Opacity is Engels voor dekking, oftewel het omgekeerde van transparantie. Een Opacity Mask is dus een ‘masker’ dat de mate van dekking (of transparantie) uitdrukt in zwart/wit. Zwart betekent dat je niets ziet (volledig transparant) en wit betekent dat je alles ziet (volledig dekkend). Dit werkt dus hetzelfde als maskers in Photoshop.

Download de Training Opacity Masks en open deze in Illustrator.
Je vindt het masker in het Transparency Panel. Let op: ieder object heeft zijn eigen masker. Net als in Photoshop geldt “Black Blocks”, dus zwart in het masker houdt de zichtbaarheid van het object tegen. Grijstonen zijn een percentage zichtbaarheid.

Je ziet in het plaatje hierboven een zwart vlakje, dit is het masker. In dit voorbeeld wordt de zichtbaarheid van de beige Vorm dus volledig tegengehouden.
Je ziet ook een blauw kader om de eerste thumbnail (links). Dit betekent dat je nu nog in het object zelf aan het editen bent. Je moet dus éérst op de Masker thumbnail klikken voordat je het masker kan bewerken. Nadat je hierop geklikt hebt zie je dat in je Lagen paneel alle lagen zijn verdwenen en je alleen de content van je masker kunt zien.

Met Alt-klik op de masker thumbnail kun je het masker zichtbaar maken.

Met Shift-klik op de masker thumbnail kun je het masker tijdelijk uitzetten.
- Maak van de tekst jouw naam.
- Trek met de Line Tool een horizontale lijn boven en onder je naam. Zet de vulkleur op None.
- Kies Object > Blend > Blend Options en kies Spacing: Specified Steps, met 25 steps.
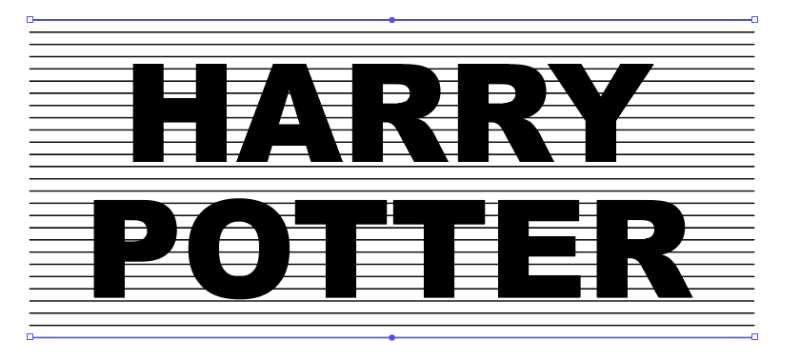
- Selecteer beide lijnen en kies Object > Blend > Make. Dit geeft je 25 tussenliggende lijnen, zoals in het plaatje hieronder.

- Met de lijnen nog steeds geselecteerd, kies Effect > Distort & Transform > Zig Zag. Zet de opties op Size: 10, Ridges per Segment: 3, Points: Smooth en klik OK.
- Kies Effect > Distort & Transform > Roughen en zet de opties op Size: 1%, Detail: 1 , Points: Smooth en klik OK.
- Klik Object > Expand Appearance.
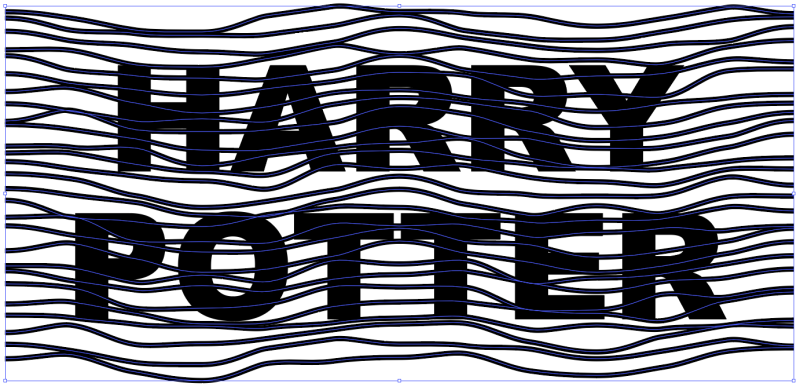
- Met alle lijnen geselecteerd zet je de lijndikte op 5 pt. Je ziet nu iets vergelijkbaars als hieronder:

- Selecteer de lijnen en zet de lijnkleur op wit. Toets nu CMD/CTRL-X (knip).
- Selecteer de tekst en open Window > Transparency. Kies Make Mask en klik op de Mask thumbnail.
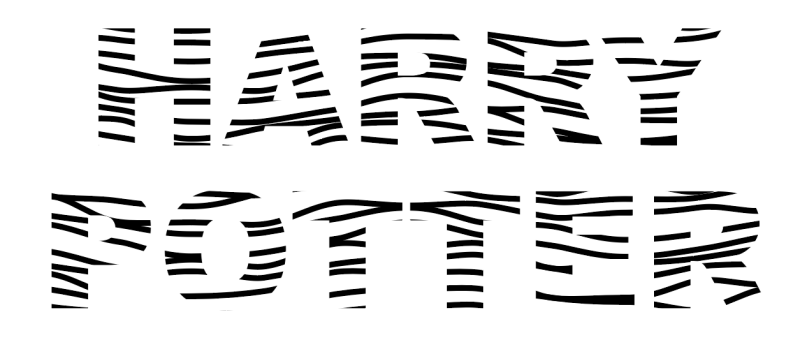
- Toets CMD/CTRL-Shift-V om op de plaats te plakken. Je hebt nu onderstaand resultaat:

- Tweak de lijnen in het masker tot ze wat jou betreft mooi staan.

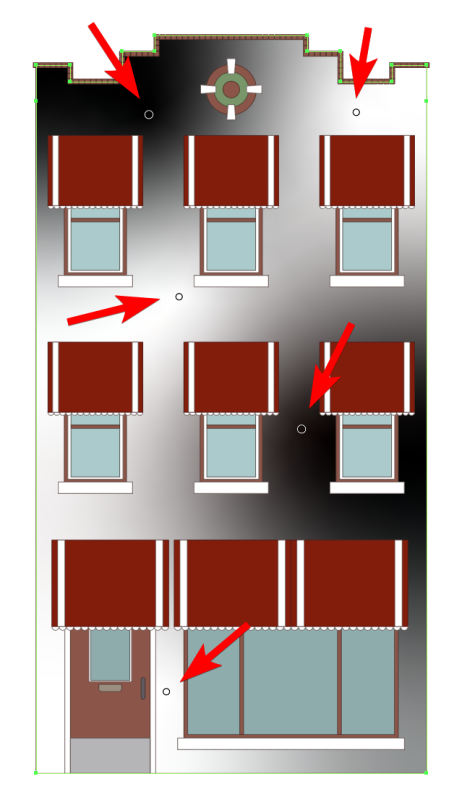
- Maak twee kopieën van de laag “Muur”. Vul er één met het bakstenen patroon dat je in de Swatches vindt.
- Vul de andere kopie met een Freeform Gradient Mesh. Gebruik hierin zwarte en witte stippen om een vlekkenpatroon te ontwerpen, zoals in het voorbeeld hieronder. Onthoud: zwart is straks niet zichtbaar in het Masker.
- Selecteer nu dit object en toets CMD/CTRL-X (knip).
- Selecteer nu de kopie met de bakstenen en klik in het Transparency panel op “Make Mask”.
- Selecteer het masker en toets CMD/CTRL-Shift-V (op de plaats plakken). De bakstenen zijn nu als vlekken zichtbaar. Ze zijn echter nog grijzig.
- Selecteer de artwork-thumbnail in het Transparency paneel om het editen van het masker te verlaten.
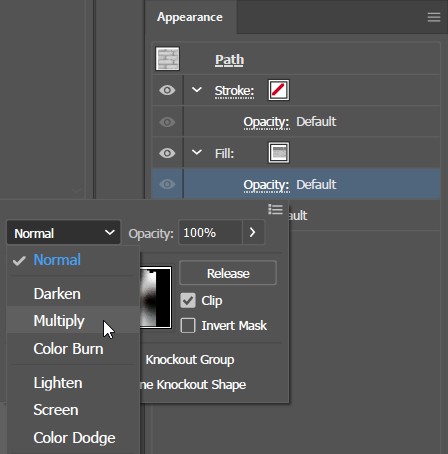
- Met de baksteen-laag geselecteerd open je het Appearance panel en onder Fill klik je op Opacity. Selecteer de blend-mode “Multiply”.
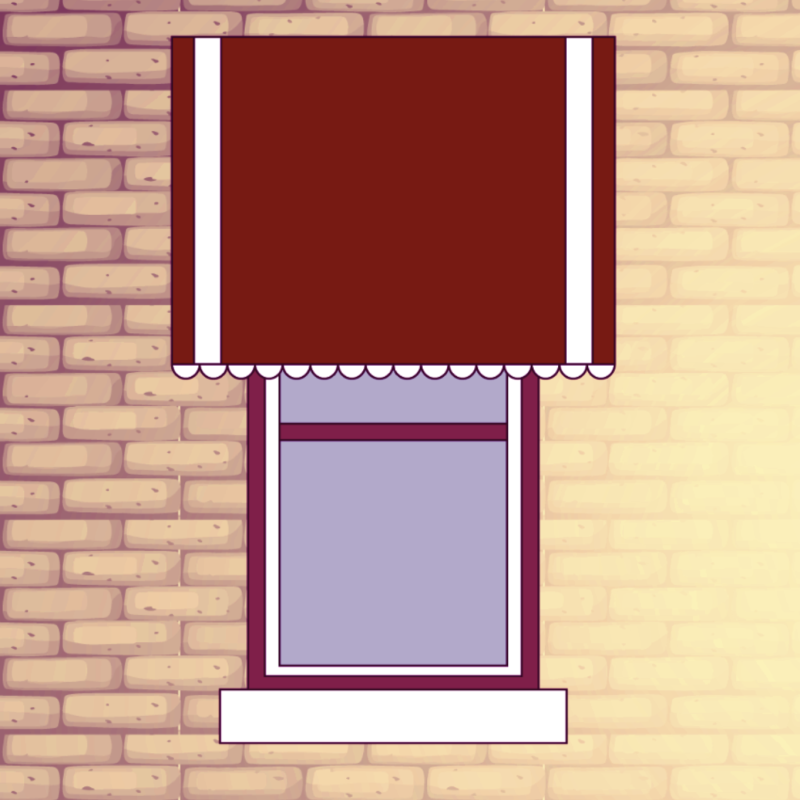
Probeer nu aan de hand van de opgedane kennis zelf te bepalen hoe je de volgende uitdaging aan moet vliegen. De bedoeling is om van het eerste plaatje hieronder het tweede plaatje te maken.
Je mag alleen gebruik maken van Opacity Masks.

Voeg toe: reflectie van het glas, bubbels in de letters en een softe (transparante) outline. Het doel is dit plaatje:

De bubbels krijg je in het werkbestand erbij.
Tips:
- Maak een kopie van het glas, en spiegel dit. Zet in het Opacity masker van de kopie een gradient.
- Maak een kopie van de letters en maak deze wit. Plak deze kopie in het Opacity masker van de bubbels.
- Maak een kopie van het Clipping Path en plak dit in het Opacity Masker van de Clipping Group. Vul dit met wit en geef dit een zwarte Inner glow.