Je gaat een spread nauwkeurig namaken, met aan de linkerkant een artikel en aan de rechterkant een advertentie voor Nuon. Tekst en beeld worden aangeleverd.
Een spread is de opmaak van een dubbele pagina (meestal staand) in een publicatie.

Opdracht
- In de foto van het lampje zit een scheur in het plafond. Deze moet worden geretoucheerd in Photoshop.
Retoucheren is het bijwerken en bewerken van foto’s, films en schilderijen. Men bewerkt bepaalde aspecten in het beeld, waardoor iets mooier of helderder wordt. In de modefotografie betekent dit vaak dat oneffenheden bij personen worden weggewerkt.
- Het Nuon Logo maak je na in Illustrator (zie instructie hieronder)
- Zet in Indesign een spread op van 2 pagina’s en begin de paginanummering links met 68.
- Kijk goed wat wel en niet vast staat op het basislijn raster.
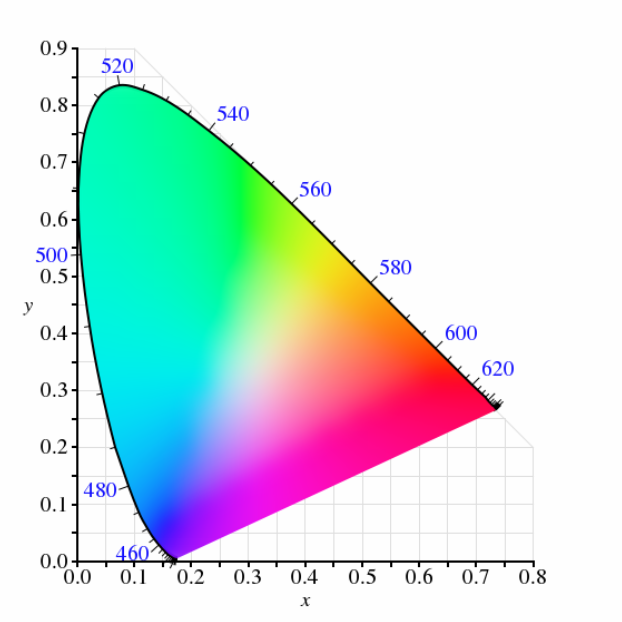
- Vergeet niet de kleurmodus en resolutie van je beelden te controleren.
Stramien Gegevens:
- paginaformaat: 193 x 266 mm, pagina’s naast elkaar, p 68-69
- marges: 8, 20, 12, 16 mm
- 3 kolommen, kolomwit: 5 mm
- basislijnraster: 11 pt
- CMYK kleurstalen voor Nuon advertentie: paars: 81,98,0,20; geel: 6,0,85,0; blauw: 100,0,0,0.
- Header artikel: Univers bold condensed, corps 57pt
- tekst intro: Univers bold condensed, corps 57 pt
- bodytekst artikel: Times new roman, regular, 9/11
- bodytekst advertentie: Univers roman, 11/14
- Nuon lettertype: CharterITC Bd BT (bijgevoegd, zelf installeren)
Instructie Nuon Logo:
- lettertype installeren (Charter Bold)
- kleurstalen aanmaken
- voorbeeld plaatsen als sjabloon
- N, U en ON als drie aparte tekstkaders opmaken
- lettercontouren maken
- paarse vlak tekenen
- met Pathfinder ON uit paarse vlak halen
- met Pathfinder U aan paarse vlak toevoegen
- geel vlak onderop plaatsen
- opslaan als Illustrator PDF
Benodigdheden
- Alles wat je nodig hebt zit in deze zipfile.
- [printfriendly]
Inleveren
- Inleverdatum: 3 maart
- Bestandstype: PS bestand lampje, ID pakket en PDF samen in één zipfile
- Locatie: via Dropbox (lees meer over inleveren)
Beoordelingscriteria
Hieronder zie je waarop je document zal worden beoordeeld. Loop deze punten zorgvuldig langs voordat je inlevert.
- 3 mm afloop
- spread
- paginaformaat
- marges
- kolommen
- kolomwit
- basislijnraster ingesteld en toegepast dmv alineastijl voor bodytekst
- positie onderdelen correct
- juiste lettertypes headers, bodytekst en paginanummering
- CMYK kleurstalen Nuon advertentie
- Automatische paginanummering op basispagina
- foto’s in PSD: CMYK, 300-600 dpi
- pakket en PDF in orde: spread, afloop en snijtekens
- PS: retoucheren scheur in plafond
- IL: correct nagemaakt logo
- juiste naamgeving documenten (klas_achternaam_voornaam_opdracht)

 Je hebt je verdiept in de structuur van HTML5 door middel van de opdracht Taste 4 U. Nu staat er een kale website die wel wat aankleding kan gebruiken. Dit is deel twee van deze opdracht en hierin gaan we de website vormgeven met CSS.
Je hebt je verdiept in de structuur van HTML5 door middel van de opdracht Taste 4 U. Nu staat er een kale website die wel wat aankleding kan gebruiken. Dit is deel twee van deze opdracht en hierin gaan we de website vormgeven met CSS. Bootstrap is een CSS-framework gemaakt door Twitter waarmee je snel een responsive website kan maken die goed functioneert in alle moderne browsers, zowel op desktops als op mobiele apparaten. Bootstrap bevat CSS-stijlen voor allerlei user interface componenten, zoals buttons, labels, menu’s, meldingen en breadcrumbs. Met behulp van een fixed grid of een fluid grid kun je snel en eenvoudig responsive layouts maken.
Bootstrap is een CSS-framework gemaakt door Twitter waarmee je snel een responsive website kan maken die goed functioneert in alle moderne browsers, zowel op desktops als op mobiele apparaten. Bootstrap bevat CSS-stijlen voor allerlei user interface componenten, zoals buttons, labels, menu’s, meldingen en breadcrumbs. Met behulp van een fixed grid of een fluid grid kun je snel en eenvoudig responsive layouts maken.
 De komende lessen ga je je meer verdiepen in HTML5. Je zal merken dat de structuur van een HTML5-document er anders uitziet dan de oudere HTML4. Waar je voor de navigatie in de oude stijl <div id=”nav”></div> gebruikt, zal je bijvoorbeeld bij HTML5 <nav></nav> gebruiken voor de navigatie. Beide manieren worden veel gebruikt online en kennis van beide manieren is dus belangrijk.
De komende lessen ga je je meer verdiepen in HTML5. Je zal merken dat de structuur van een HTML5-document er anders uitziet dan de oudere HTML4. Waar je voor de navigatie in de oude stijl <div id=”nav”></div> gebruikt, zal je bijvoorbeeld bij HTML5 <nav></nav> gebruiken voor de navigatie. Beide manieren worden veel gebruikt online en kennis van beide manieren is dus belangrijk.