WordPress kan best uitdagend zijn, zeker wanneer je gaat werken met complexe plugins en thema’s. Dus voordat we daarin duiken beginnen we met deze reeks kleine oefeningetjes om te wennen aan de interface. Zo wordt je stap voor stap bekend gemaakt met een aantal basisfuncties. Elke oefening duurt niet langer dan 10 minuten.
Opdracht
Maak alle oefeningen. Sla van elke oefening een screenshot op. Lever deze screenshots in.
TIP: Sla de bestanden allemaal op in dezelfde map en geef ze logische namen, bv. 01.jpg, 02.jpg, 03.jpg, etc.
Hiervoor heb je een verse installatie nodig met toegang tot de /wp-admin. Let op: deze oefeningen zijn gemaakt voor versie 6.6.2. Wanneer je een latere versie hebt kan het zijn dat sommige instructies niet meer kloppen. In dat geval zoek je hulp op internet of bij de docent.

1. “Hello World!” aanpassen
Een versie installatie heeft één post met de naam “Hello World”.
- Ga naar je WordPress-dashboard.
- Klik op “Posts” > “All Posts.”
- Klik op “Edit” onder de “Hello World!” post.
- Bewerk de tekst door op het tekstblok te klikken en deze aan te passen.
- Voeg een afbeelding toe door op het “+”-teken te klikken en de “Image”-block te selecteren.
- Klik op “Update” om je wijzigingen op te slaan.
2. Maak een nieuwe post aan
Een post is een onderdeel van een site waar je informatie op neerzet die door een gebruiker op verschillende manieren kan worden gesorteerd of gedeeld.
- Ga naar “Posts” > “Add New.”
- Schrijf een post met de titel “My First WP Adventure.”
- Voeg een paragraaf toe door in een tekstblok te typen.
- Voeg een afbeelding toe via het “+”-teken en kies “Image” uit de lijst van blokken. Upload een afbeelding of selecteer er een uit de mediabibliotheek.
- Voeg een externe link toe door tekst te selecteren, op het linkicoontje in de toolbar van het tekstblok te klikken en een URL in te voeren.
- Klik op “Publish” om je post te publiceren.
3. Voeg een eigen favicon toe
Een favicon is dat kleine icoontje dat je tegenkomt op de tabbladen van je browser, naast de naam van de pagina.
- Ga naar “Appearance” > “Customize.”
- Klik op “Site Identity” en upload een afbeelding bij “Site Icon.”
- Zorg dat de afbeelding vierkant is en minimaal 512×512 pixels groot.
- Klik op “Publish.”
Zie je geen “Customize” dan vindt je deze optie ook bij Settings > General en dan “Site Icon”.
4. Creëer een contactpagina
Een pagina is een onderdeel van een site waar je informatie op neerzet die iets minder snel zal veranderen dan een post.
- Ga naar “Pages” > “Add New.”
- Geef de pagina de titel “Contact.”
- Gebruik het “+”-teken om een “Paragraph”-block toe te voegen en schrijf een korte tekst met fictieve contactinformatie.
- Klik op “Publish.”
5. Maak een eenvoudig menu
Een menu maken is ingewikkeld. De bedoeling van deze stap is dat je ontdekt waar je deze instellingen kunt vinden. Als je dat door hebt ga je verder met de volgende oefening.
Let op: deze stap is gebaseerd op een block thema (zoals “2024”). Heb je een ander thema geïnstalleerd dat niet met blocks werkt, bekijk dan de video onderaan.
- Ga naar je WordPress-dashboard.
- Klik op Appearance > Editor (of Site Editor).
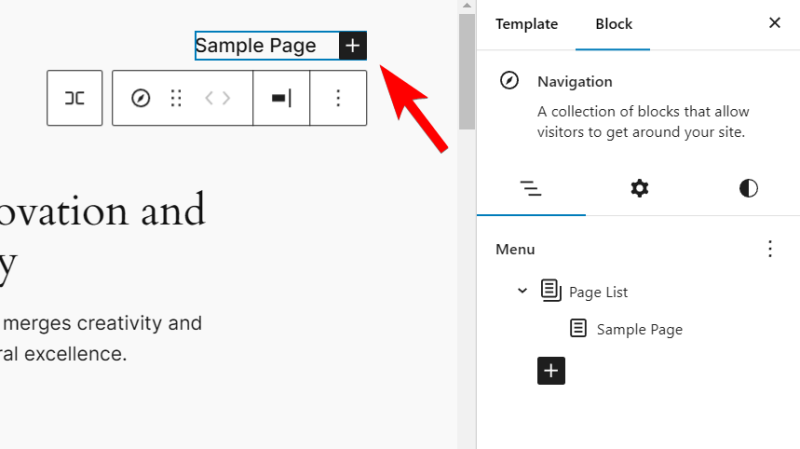
- In de site-editor zie je de huidige pagina van je thema. Klik op het “+”-icoon om een nieuw blok toe te voegen.
Zie je geen “+”-icoon? Klik dan eerst in de pagina. Wanneer je in de site editor zit zie iets wat lijkt op het dit plaatje.
- Zoek naar het Navigation block en selecteer het om het aan je pagina toe te voegen.
Bij een verse installatie heb je het standaard thema “2024”. Dit heeft al een menu block met daarin het item “Sample Page”.

- In het navigatieblok kun je bestaande pagina’s, berichten of aangepaste links toevoegen. Klik op Add Menu Item.
- Kies de pagina’s die je wilt toevoegen aan je menu of voeg een aangepaste link toe.
In een verse installatie zit alleen de standaard “Sample Page”. Er zijn dus nog geen andere pagina’s om toe te voegen, tenzij je deze al hebt gemaakt.
- Sleep de items om de volgorde aan te passen of om sub-items (dropdowns) te creëren.
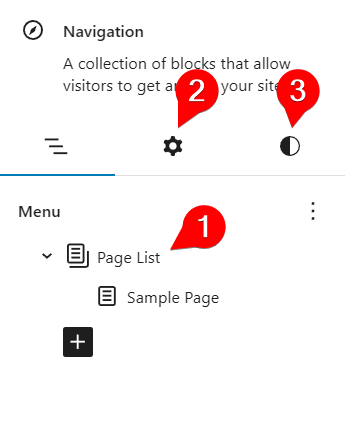
- Klik op de instellingen aan de rechterzijde om het menu aan te passen, zoals de stijl en layout.
Het item “Page List” (1) maakt een lijst van alle gepubliceerde pagina’s. De knopjes (2) en (3) gebruik je voor aanpassingen aan de stijl en layout.

- Zodra je tevreden bent met je menu, klik je op Save of Publish in de rechterbovenhoek om je wijzigingen op te slaan.
Let op: wanneer je gebruik maakt van een ouder thema dan is de manier om een menu te maken helemaal anders!
Wil je meer weten over menu’s, bekijk dan de instructie bij de opdracht menu’s in wordpress. Voor het maken van menu’s met thema Hello Elementor bekijk je deze video.
6. Verander het thema
Een thema is de vormgeving van je site. Deze kun je aanpassen zonder dat de inhoud (tekst en plaatjes) van je site veranderd.
- Ga naar “Appearance” > “Themes.”
- Klik op “Add New” en blader door de beschikbare thema’s. Kies er een dat je leuk vindt.
- Klik op “Install” en vervolgens op “Activate.”
Na de introductie van blocks in WP 5 zijn niet alle thema’s hierop overgestapt. Je ziet daarom in het menu onder Appearance soms de optie Customize (oud) en soms de optie Editor (nieuw).
Afhankelijk van je thema kies je één van de volgende opties:
- Ga naar “Appearance” > “Customize” om kleuren, lettertypen en andere instellingen van het nieuwe thema aan te passen.
- Ga naar “Appearance” > “Editor” om kleuren, lettertypen en andere instellingen van het nieuwe thema aan te passen.
7. Pas de tagline aan
De tagline is een soort slogan voor je site, die je in sommige thema’s in de buurt van je site titel ziet staan. Er zijn meerdere manieren om dit aan te passen:
Voor niet-block thema’s:
- Ga naar “Appearance” > “Customize.”
- Klik op “Site Identity.”
- Pas de tagline aan van “Just another WordPress site” naar iets wat bij jouw site past.
- Klik op “Publish.”
Voor block thema’s:
- Ga naar “Appearance” > “Editor.”
- Klik op het “+”-icoon om een “Site Tagline” toe te voegen en pas deze aan naar iets wat bij jouw site past.
- Klik op “Save.”
Voor alle thema’s:
- Ga naar “Settings” > “General”
- Pas de tagline aan van “Just another WordPress site” naar iets wat bij jouw site past.
- Klik op “Save Changes.”
8. Maak een categorie aan en wijs deze toe
Een bezoeker van je site kan jouw posts filteren door op een categorie te zoeken. Je kunt ook pagina’s maken met een overzicht alle posts in een categorie.
Wanneer je bijvoorbeeld een portfolio site maakt en alle posts die iets te maken hebben met webdesign wilt laten zien, dan gebruik je hiervoor een categorie “webdesign”.
- Ga naar “Posts” > “Categories.”
- Voeg een nieuwe categorie toe door een naam in te voeren en op “Add New Category” te klikken.
- Ga naar een bestaand bericht, klik op “Edit” en selecteer de nieuwe categorie in het rechterkolommenu.
- Klik op “Update.”
Je kunt een post koppelen aan één of meerdere categorieën. Pagina’s kun je niet koppelen aan een categorie.
9. Voeg een nieuwe gebruiker toe
Je kunt met meerdere mensen tegelijk aan dezelfde site werken. Afhankelijk van wat andere gebruikers wel of niet mogen veranderen geef je ze een rol met bepaalde rechten.
- Ga naar “Users” > “Add New.”
- Vul de gebruikersnaam en het e-mailadres in, en kies een wachtwoord. Onthoud de naam en het wachtwoord, je hebt het later nodig.
- Selecteer “Author” als rol en klik op “Add New User.”
10. Stel een featured image in
Een featured image is een speciale afbeelding die je toevoegt aan een bericht of een pagina op je website. Deze afbeelding is vaak het eerste wat mensen zien als ze je bericht bekijken of ergens delen, en het helpt om de aandacht van de bezoekers te trekken.
- Ga naar een post en klik op “Edit.”
- Aan de rechterkant, onder “Featured Image,” klik op “Set Featured Image.”
- Upload een nieuwe afbeelding of kies er een uit de mediabibliotheek.
- Klik op “Update.”
Ieder thema gaat anders om met de featured image. Bezoek de post om te zien wat er in jouw thema mee wordt gedaan.
11. Installeer een plugin
Een plugin is een stukje software dat je kunt toevoegen aan WordPress. Dit doe je bijvoorbeeld omdat je een functie nodig hebt die niet standaard in WordPress aanwezig is.
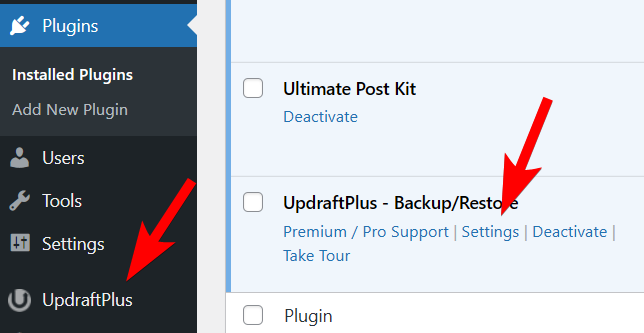
- Ga naar “Plugins” > “Add New.”
- Zoek naar een plugin zoals “UpdraftPlus”.
- Klik op “Install Now” en vervolgens op “Activate.”
- Verken de instellingen van de plugin via de nieuwe optie in het dashboard.
12. Creëer een gallery
Een gallery is een overzicht van een aantal afbeeldingen naast elkaar, als een soort baksteen- of tegelpatroon. Je kunt deze instellen om de afbeeldingen te openen wanneer je erop klikt.
- Ga naar “Pages” > “Add New.”
- Geef de pagina een naam.
- Klik op het “+”-teken en selecteer “Gallery.”
- Kies meerdere afbeeldingen uit de mediabibliotheek of upload nieuwe afbeeldingen.
- Selecteer de geplaatste galerij en kies rechts onder “Link To” voor “Media File”.
- Klik op “Publish” om de galerij op de pagina te tonen.
Wanneer je klikt op een afbeelding die gelinkt is aan het mediabestand dan opent deze de afbeelding in de browser. Om de afbeelding te sluiten moet je terug surfen via de browser. Met een zogenaamde “lightbox” plugin kun je deze functionaliteit verbeteren.
13. Stel een pagina in als homepage
Standaard staat WordPress ingesteld om op de homepage een overzicht te tonen van je laatste posts. Je kunt er ook voor kiezen om een pagina te tonen.
- Ga naar “Settings” > “Reading.”
- Onder “Your homepage displays,” selecteer “A static page.”
- Kies een pagina uit het dropdown-menu als je nieuwe homepage.
- Klik op “Save Changes.”
14. Maak een subpagina aan
Een subpagina is een pagina met een hoofdpagina. De subpagina verschijnt in je menu als uitklapbaar item onder de hoofdpagina. Deze combinatie heet in WordPress een parent-child relatie.
- Ga naar “Pages” > “Add New.”
- Geef de pagina een titel en selecteer rechts onder “Parent” de ouderpagina.
- Klik op “Publish.”
In dit menu dat de pagina “Privacy Settings” een subpagina is van “Sample Page”.

15. Pas de permalink-structuur aan
Permalinks zijn de vaste, blijvende URL’s (webadressen) die naar je berichten, pagina’s of andere inhoud op je website verwijzen. Elke pagina of blogpost heeft een eigen permalink.
- Ga naar “Settings” > “Permalinks.”
- Kies een nieuwe structuur (bijvoorbeeld “Post name”).
- Klik op “Save Changes” en controleer of de URL’s van je berichten en pagina’s zijn aangepast.
16. Voeg tags toe
Tags zijn korte trefwoorden die je aan een bericht op je website kunt toevoegen om de inhoud beter te beschrijven. Ze helpen je om berichten te groeperen die over vergelijkbare onderwerpen gaan.
- Ga naar een post en klik op “Edit.”
- Voeg in de rechterkolom één aantal tags toe die relevant zijn voor het bericht.
- Klik op “Update.”