
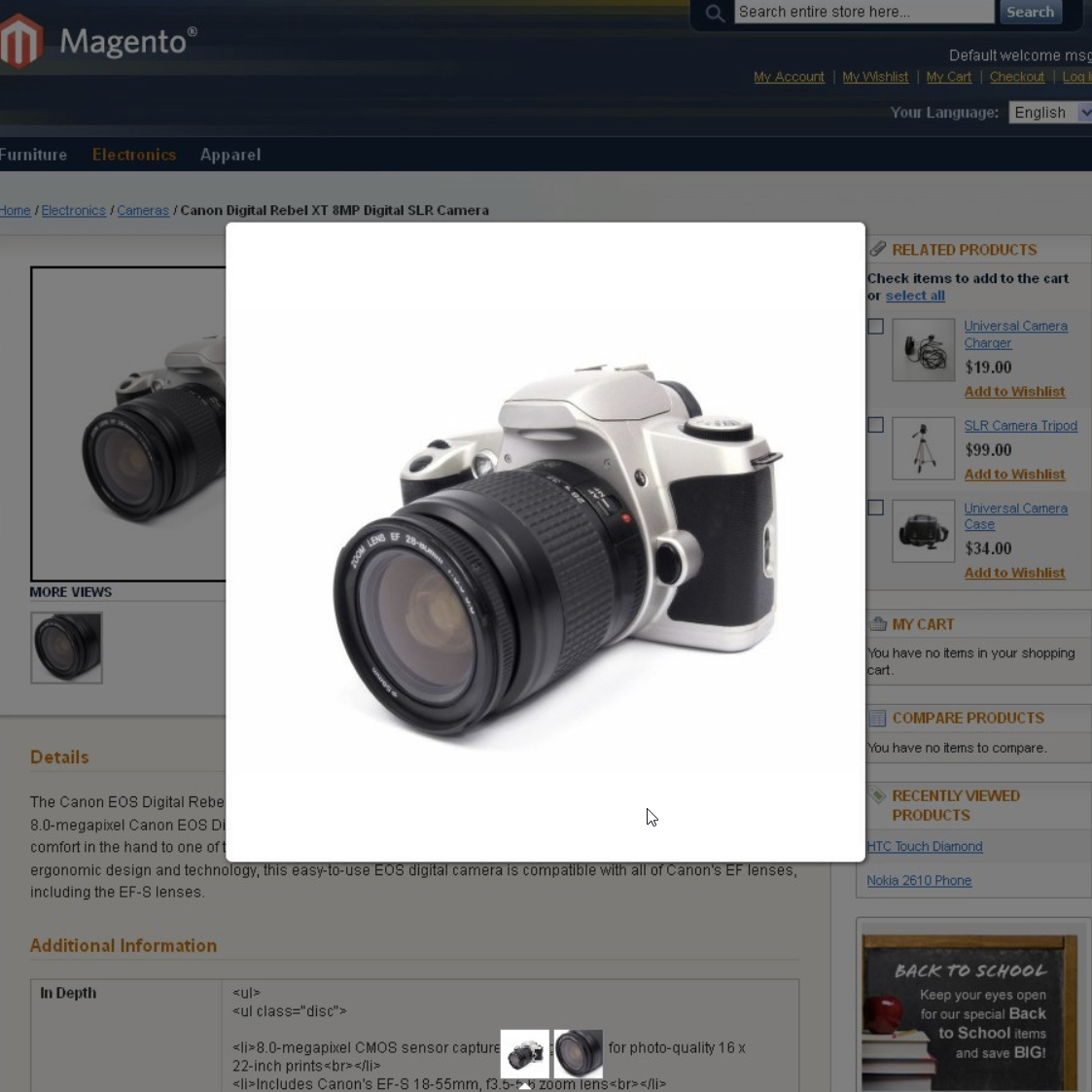
Een lightbox is een full-screen kader dat over een pagina heen verschijnt. Dit gebeurt bijvoorbeeld wanneer je op een thumbnail (een kleine weergave) van een foto klikt. In deze opdracht gaan we met behulp van de selector :target zelf een lightbox coderen.
Wat is een selector?
Met een selector kun je in css aangeven wat je wilt stylen. Er zijn een heleboel soorten selectoren. Een van de bekendere is :hover. Wanneer je deze selector op bijvoorbeeld een anchor toepast (a:hover), dan wordt de css actief wanneer er over het anchor wordt ‘ge-hovered’. Dus als je cursor boven een link hangt, verandert de stijl.
Selector :target
Met de selector :target kun je een element selecteren met behulp van een link. De link bevat een # gevolgd door een id. Wanneer de link wordt geklikt wordt de css met dit id actief.
<a href="#element-01">linktekst</a>
<div id="element-01">content</div>#element-01:target {background:red}De bovenstaande code maakt dat wanneer de link geklikt wordt de <div> een rode achtergrond krijgt.
Eenmaal geklikt blijft de <div> het actieve element en wordt de stijl #element-01:target toegepast, totdat er een ander element actief wordt.
Opdracht ► Maak een webpagina met drie thumbnails die linken naar een lightbox met respectievelijk een afbeelding, een video en een tekst.
Beoordeling
- De webpagina is opgezet met display:grid
- De webpagina bevat drie thumbnails die elk linken naar een lightbox.
- De thumbnails zijn verticaal of horizontaal in het midden uitgelijnd.
- De thumbnails openen respectievelijk een afbeelding, een video en tekst.
- De lightbox heeft een padding van minimaal 5vh.
- De lightbox wordt met de selector :target getoond
- De lightbox sluit door er op (of in de padding) te klikken.
Lightbox
We linken een klein plaatje (een thumbnail) naar een grote versie van het plaatje (de lightbox). De grote versie is in eerste instantie verborgen, maar deze wordt met behulp van de selector :target zichtbaar. Maar… dit doen we in stap vier. First things first…
Thumbnail plaatsen
- Download een leuke afbeelding (JPG) van ongeveer 1920×1080 px.
- Maak hiervan met Photoshop een kleine versie (JPG) van 200px breed.
- Download het html basisbestand en open dit in een code editor.
Plaats de afbeelding in een div met class ‘container’ in de html:
<div class="container">
<img src="jouw-thumbnail-url">
</div>Met behulp van display:grid kunnen we de afbeelding eenvoudig in het midden van de viewport plaatsen:
.container {
display: grid;
height: 100vh;
align-items: center;
justify-items: center;
}Om er zeker van te zijn dat de thumbnail niet groter wordt dan 200px voegen we deze css toe:
.container img {
max-width:200px;
}Deze thumbnail-afbeelding linkt naar zijn eigen lightbox. Voor iedere thumbnail gebruiken we een link naar een unieke lightbox id, in dit geval “box01”.
<div class="container">
<a href="#box01">
<img src="jouw-thumbnail-url">
</a>
</div>
Het plaatsen van meerdere thumbnails en het uitlijnen hiervan met behulp van het grid wordt in deze oefening niet uitgelegd. Meer informatie over grid en uitlijnen kun je vinden bij de theorie van de oefening Grid.
De Lightbox maken

De lightbox valt over het hele scherm. We willen dat er een kleine rand overblijft, waarachter de pagina zichtbaar blijft. De achterliggende pagina moet worden gedimd. De lightbox sluit wanneer je er op klikt.
De lightbox sluit wanneer je er op klikt. Dat betekent dus dat de hele lightbox een link is. We beginnen daarom met het maken van een link.
<a id="box01" href="#" class="lightbox"></a>
Let op: het bovenstaande element heeft als ID “box01”. Dit is dus om aan te geven dat de link van de thumbnail (tabblad 1) hier naar toe gaat.
We willen dat de lightbox de hele viewport overspant en niet scrollt. We doen dat met de volgende code:
.lightbox {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
}We voegen nog de volgende 3 eigenschappen toe:
- Het dimmen van de achtergrond doen we door de lightbox een half transparante achtergrondkleur te geven.
- Daarnaast geven we de lightbox een padding, zodat de afbeelding niet tegen de schermranden komt te liggen en een deel van de pagina in de achtergrond zichtbaar blijft. Ook kunnen we in de padding klikken om de lightbox weer te sluiten.
- We geven de lightbox een z-index van 999, zodat deze altijd bovenop verschijnt.
.lightbox {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(0,0,0,0.8); //dit is zwart, 80% dekking
padding: 5vh; //vijf procent van de viewport height
z-index: 999;
}Lightbox met een afbeelding
We willen dat de afbeelding zo groot mogelijk en in zijn geheel te zien is. Dit kan het makkelijkst door de afbeelding te plaatsen als een achtergrond-afbeelding van een ander element. Je gebruikt hiervoor een <span>.
<a href="#" id="box01" class="lightbox">
<span></span>
</a>Met de bijbehorende css:
#box01 span {
display: block;
width: 100%;
height: 100%;
background-image: url('grote-afbeelding-url');
background-position: center;
background-repeat: no-repeat;
background-size: contain; //passend in hoogte of breedte, volledig in beeld
}Omdat de afbeelding in de lightbox een achtergrond is van het <span> element kun je er tekst en andere elementen overheen zetten.
<a href="#" id="box01" class="lightbox">
<span>
<h1>Deze titel staat bovenop de afbeelding</h1>
</span>
</a>Lightbox met een video
Een video plaats je het makkelijkst door deze ergens te hosten (bv. Youtube) en dan de embed-code in de lightbox te zetten:
<a href="#" id="box02" class="lightbox">
<iframe></iframe> //plaats hier de volledige embed code
</a> Probeer de embedcode aan te passen, en de breedte en hoogte van het iframe op 100% te zetten.
Lightbox met een tekst
Een tekst gaat op dezelfde wijze. Je kunt hier gebruik maken van <h> en <p> tags.
<a href="#" id="box02" class="lightbox">
<h1>Een koptitel</h1>
<p>Lorem Ipsum</p>
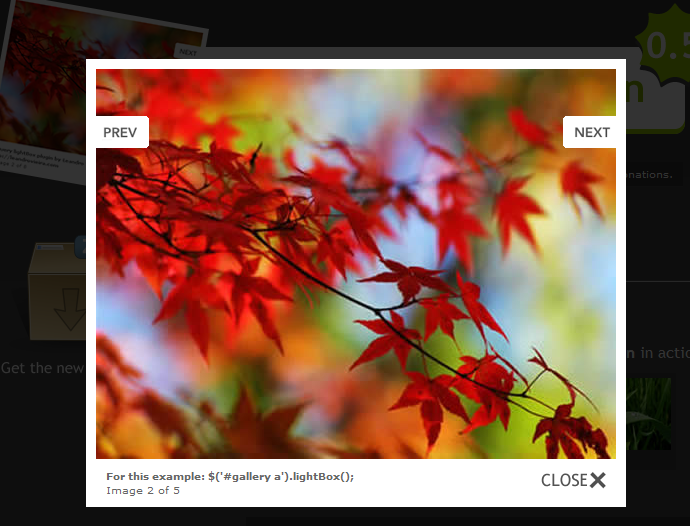
</a> Uiteraard kun je nog veel verder gaan en div’s en <img> toevoegen. Bijvoorbeeld om een sluit-knop te maken, of ‘vorige’ en volgende’ links toe te voegen, of een slider van alle thumbs. Als je wilt kun je een zelfs hele pagina opmaken in de lightbox.

De laatste stap is om ervoor te zorgen dat de lightbox pas zichtbaar wordt als we de thumbnail klikken. Bij het laden van de pagina start de lightbox dus onzichtbaar. Voeg de volgende code toe aan de bestaande class lightbox in je css:
display: none;De lightbox tonen
We gebruiken de link van de thumbnail naar de lightbox om deze aan te zetten. Deze link gaat naar href=”#box01″. Wanneer er geklikt wordt op een link naar een ID, dan wordt het element met dit ID ‘actief’. Met de selector kan je dit element dan stylen.
Hier gebruiken we dus de selector :target.
#box01:target {
display:block;
}De css wordt toegepast op het element met id ‘box01’ (de lightbox) en overruled de code display:none, waardoor de lightbox zichtbaar wordt.
De lightbox sluiten
De lightbox zelf is een link naar “#” (zie stap 1). Dit herlaadt de pagina. Hierdoor is de selector :target niet meer actief en krijgt de lightbox weer display:none, waardoor deze niet zichtbaar is.
- W3 Schools: Selectors
- W3 Schools: Selector :target
- W3 Schools: Z-Index
- Codepen: Pure CSS lightbox
- Design Shack: What is the deal with :target in CSS?