
CSS is de taal waarmee je vormgeving vastlegt voor onderdelen van een webpagina. Bijvoorbeeld hoe groot de letters zijn, welke kleur en welk lettertype. Of welke achtergrondkleur een pagina heeft. Maar je legt er ook een belangrijk deel van de layout in vast: links of rechts uitlijnen, witruimte, lagen, etc. Maar ook interactie, animaties, en responsiveness: hoe je layout zich aanpast op de breedte van het scherm.
De basis syntax voor het vormgeven van een element ziet er als volgt uit:
Dit kun je ook schrijven als
h1 {
color:blue;
font-size:12px;
}Er zijn drie manieren om css in html toe te passen.
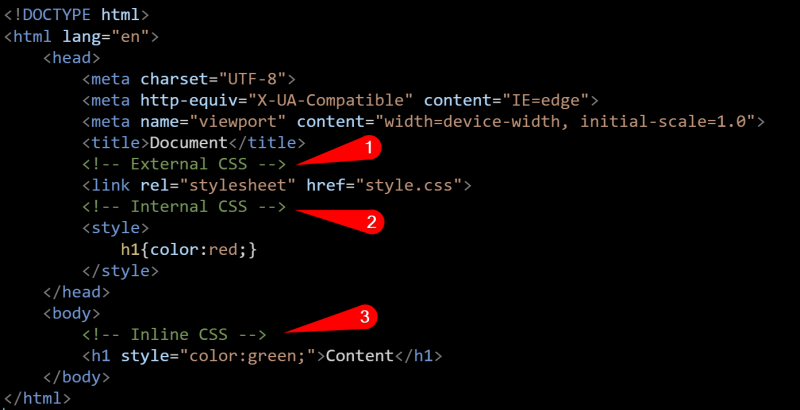
- External CSS: een extern bestand bevat de css en wordt gekoppeld aan de html via de <link> tag.
- Internal CSS: deze css wordt gekoppeld aan de html via een <style> element.
- Inline CSS: deze css wordt gekoppeld aan de html via de style attribute.

De volgorde maakt uit. Wanneer je twee keer achter elkaar een <h1> een kleur geeft, dan geldt alleen de laatste. In het algemeen geldt deze volgorde van ‘dominatie’:
Externe css < Interne css < Inline css.
Inline CSS wordt door de browser als laatste gerendered en ‘overruled’ alle eerdere declaraties. Het grote voordeel van externe css is dat je meerdere html bestanden (een hele website) tegelijk kunt vormgeven.
Heb je tijdens de oefening vragen over de css, dan kun je hier terecht:
We gaan een aantal eigenschappen veranderen aan de <body> van een lege html pagina met behulp van interne css. Allereerst de achtergrondkleur.
- Download deze zip en pak deze uit. Zet de map “css-basis” in je OneDrive. Aan het einde van de opdracht zet je deze hele map online op de server.
- Kopieer onderstaande code in het <head> element vlak voor de eindtag </head>
<style>
body {
background-color: lightskyblue;
}
</style> - Sla de wijziging op en open index.html in een browser. Je ziet nu dat je de hele achtergrond hebt aangepast.
We gaan nu een header maken voor de pagina. Dit wordt een rood blok, zo breed als het venster en 300px hoog.
- Kopieer onderstaande code in het <body> element vlak voor de eindtag </body>
<div>
<h1>Mijn Pagina</h1>
</div> Wanneer je dit opslaat en de openstaande index.html in de browser refresht (CMD/CTRL-R), dan zie je de titel verschijnen. Valt je op dat de <h1> in een <div> element zit? We gaan ze allebei stylen.

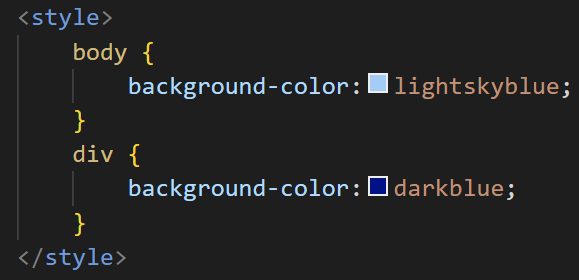
Let op: de onderstaande code voeg je toe aan het <style> element dat je op regel 8-12 hebt staan. Kijk naar het voorbeeld hiernaast hoe je deze code precies moet toevoegen.
div {
background-color: darkblue;
height: 300px;
}- Sla de wijzigingen op en refresh de pagina in je browser. Je ziet nu dat de achtergrond van de <div> zichtbaar is.
- De tekst is standaard zwart en nu niet meer goed leesbaar. Voeg onderstaande css toe aan <style> om dit op te lossen.
h1 {
color: white;
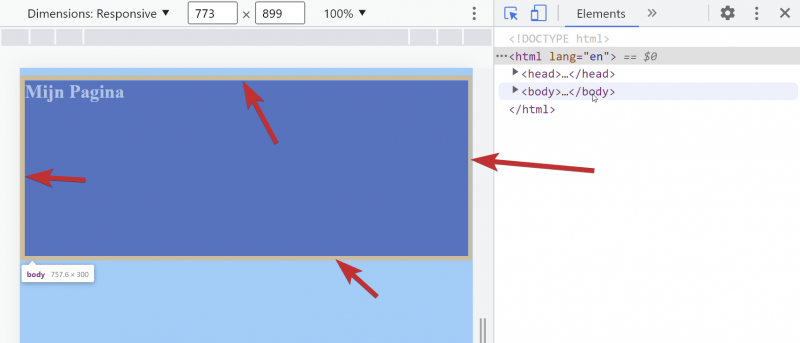
}Als het goed is heb je nu iets dat lijkt op dit (je mag je eigen kleuren gebruiken):

Wat opvalt is dat het de <div> niet helemaal tot aan de randen van het venster loopt. Dit komt omdat een <body> element (waar deze <div> in zit) standaard een kleine marge heeft. Die gaan we uitzetten.
- Voeg onderstaande code toe in het <style> element, aan de selector body.
margin: 0;De top vult nog niet goed uit omdat de <h1> ook een standaard marge heeft aan de boven en onderkant. Dit probleem lost zich op als we de inhoud van de <div> gaan centreren.
- Voeg de onderstaande code toe in het <style> element, aan de selector div.
display: flex;
align-items: center;
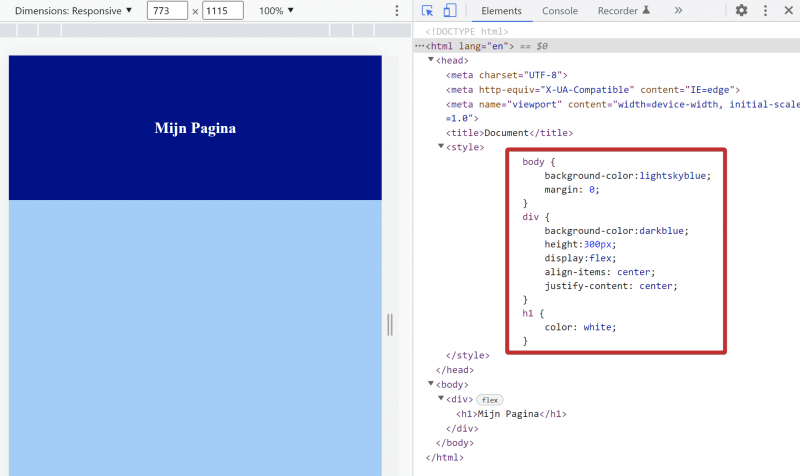
justify-content: center;Als het goed is heb je nu het volgende resultaat:
Je hebt nu een eerste indruk van de werking van CSS samen met html. Je kunt met CSS ontzettend veel. Er zijn zelfs kunstenaars die werken met CSS.
- Sla je werk op en zet de map “css-basis” online via FileZilla.
- Open een icgonito-venster en bezoek de map online.
- Kopieer de URL en lever deze in via Teams.